音视频开发基础知识(一)像素格式
像素格式指的是图像的具体像素用什么所表示。指的是原始数据或者解码之后的数据。
常见像素格式RGBRGB色彩模式是工业界的一种颜色标准,是通过对红、绿、蓝三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。而我们显示器能够直接显示的格式就是RGB格式
RGB常见的几种格式区别 RGB16格式RGB16主要数据格式有RGB556、RGB555
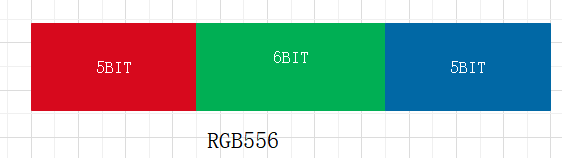
RGB556 每个像素用16位表示,其中R\G\B分别使用5、6、5位
RGB555 每个像素用16位表示,其中R\G\B分别使用5、5、5位表示其中多余的一位不使用

//获取高字节的5个bit
R = color & 0xF800;
//获取中间6个bit
G = color & 0x07E0;
//获取低字节5个bit
B = color & 0x001F;

//获取高字节的5个bit
R = color & 0x7C00;
//获取中间5个bit
G = color & 0x03E0;
//获取低字节5个bit
B = color & 0x001F;
RGB24像素格式
RGB24图像,每个颜色用8BIT表示,其中RGB24在内存中排列为BGR\BGR\BGR
其中RGB24是最常用的RGB像素格式

RGB32图像每个像素用32BIT表示,占4个字节,R,G,B分量分别用8个bit表示,存储顺序为B,G,R,最后8个字节保留。注意:在内存中RGB各分量的排列顺序为:BGRA BGRA BGRA …
ARGB32(其中多余的8Bit来表示透明度)
取得各个像素点
R = color & 0x0000FF00;
G = color & 0x00FF0000;
B = color & 0xFF000000;
A = color & 0x000000FF;
常见像素格式YUV
YUV格式简介:
YUV,分为三个分量,“Y”表示明亮度(Luminance或Luma),也就是灰度值;而“U”和“V” 表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。
与我们熟知的RGB类似,YUV也是一种颜色编码方法,主要用于电视系统以及模拟视频领域,它将亮度信息(Y)与色彩信息(UV)分离,没有UV信息一样可以显示完整的图像,只不过是黑白的,这样的设计很好地解决了彩色电视机与黑白电视的兼容问题。并且,YUV不像RGB那样要求三个独立的视频信号同时传输,所以用YUV方式传送占用极少的频宽。
YUV存储方式YUV存储方式有两大类:planar和packed。
对于planar的YUV格式,先连续存储所有像素点的Y,紧接着存储所有像素点的U,随后是所有像素点的V。(如YUV420P)
对于packed的YUV格式,每个像素点的Y,U,V是连续交*存储的。

列如:YUV420与YUV420P,P表示平面存储方法,即先把所以Y存储,再存储U\V。
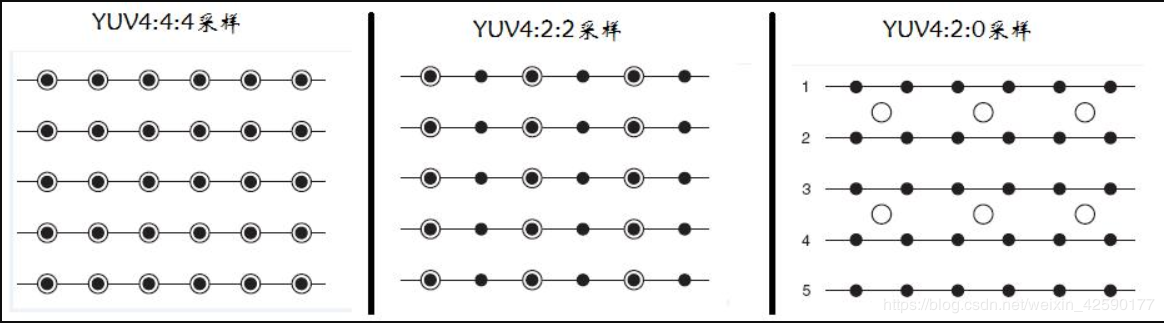
YUV几种常见采样格式
类似与RGB一样的概念,一个像素由一个Y(亮度信息)和一个UV(色度信息)(一般UV成套出现)来表示. 一个像素大小如果为8BIT则为3个字节
YUV422第一个Y对应一个UV,而第二个Y则与前一个Y的UV对应。即每两个亮度信息共用一个色度信息。
YUV420每4个(不是连续的4个)上下2 * 2 的Y共用一个UV,就每4个亮度信息对应一个色度。且使用X264编码成H264必须为YUV420格式。
作者:Jaygee-