Vue中的项目打包及部署全流程
一、打包
遇到的第一个问题
问题二:文件找不到
二、服务器部署
1、解压
2、用法
3、Vue项目build后
4、配置nginx
正式开始将项目推送到自己服务器上
CentOS操作系统的部署
一、打包npm run build 打包项目后,出现dist文件夹,dist文件夹下的东西就是需要部署的项目。
遇到的第一个问题index.html页面出现一片空白,右键检查network发现一堆错误。
解决:没有修改config配置文件,如果直接打包,系统默认的是’/’(根目录),而不是’./’(当前目录),从而导致路径不对,页面加载不出来。
需要自己在项目的根目录下手动建一个配置文件并添上以下代码:然后在重新打包一次就可以了。

module.exports = {
publicPath: ‘./'
}
当然我是这么弄得看得高大尚一点:
module.exports = {
// 基本路径 baseURL已经过时
publicPath: './',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
// compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
// vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
// dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
// devServer: {
// open: process.platform === 'darwin',
// disableHostCheck: true,
// host: 'www.test.com',//如果是真机测试,就使用这个IP
// port: 1234,
// https: false,
// hotOnly: false,
// before: app => {}
// },
// 第三方插件配置
pluginOptions: {
// ...
}
}
问题二:文件找不到
vue-router总共有三种模式。
对于我解决办法:将router中的index.js 中的mode: "history"注释掉,然后再重新打包即可。
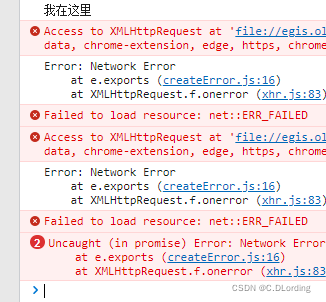
其实到这一步就完成了,可气的是:我打开index.html发现主页有一些图文没有加载出来,查看发现:

PS:对于Vue项目build后有一件事折腾了我好久。
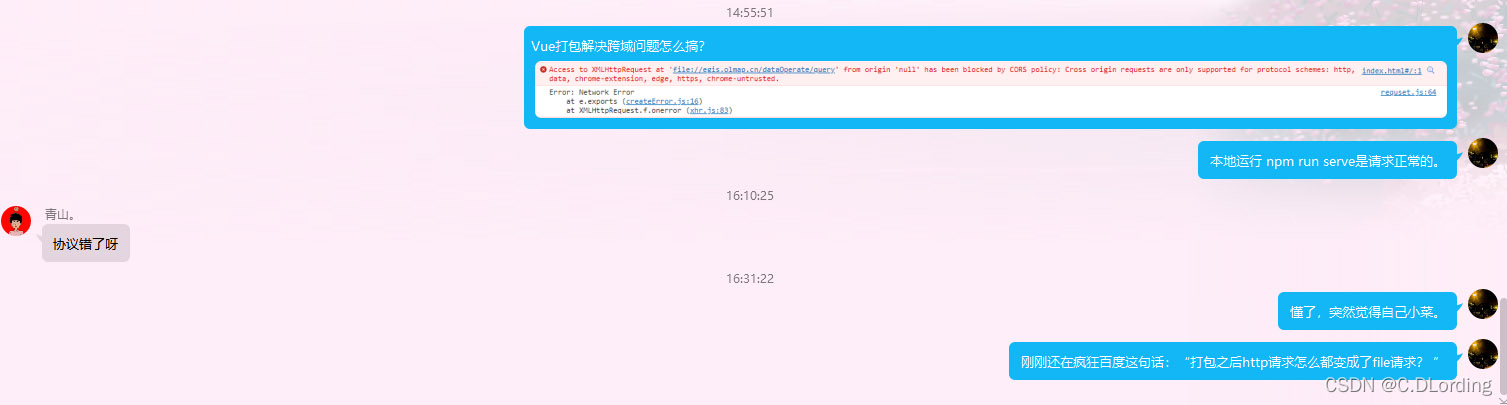
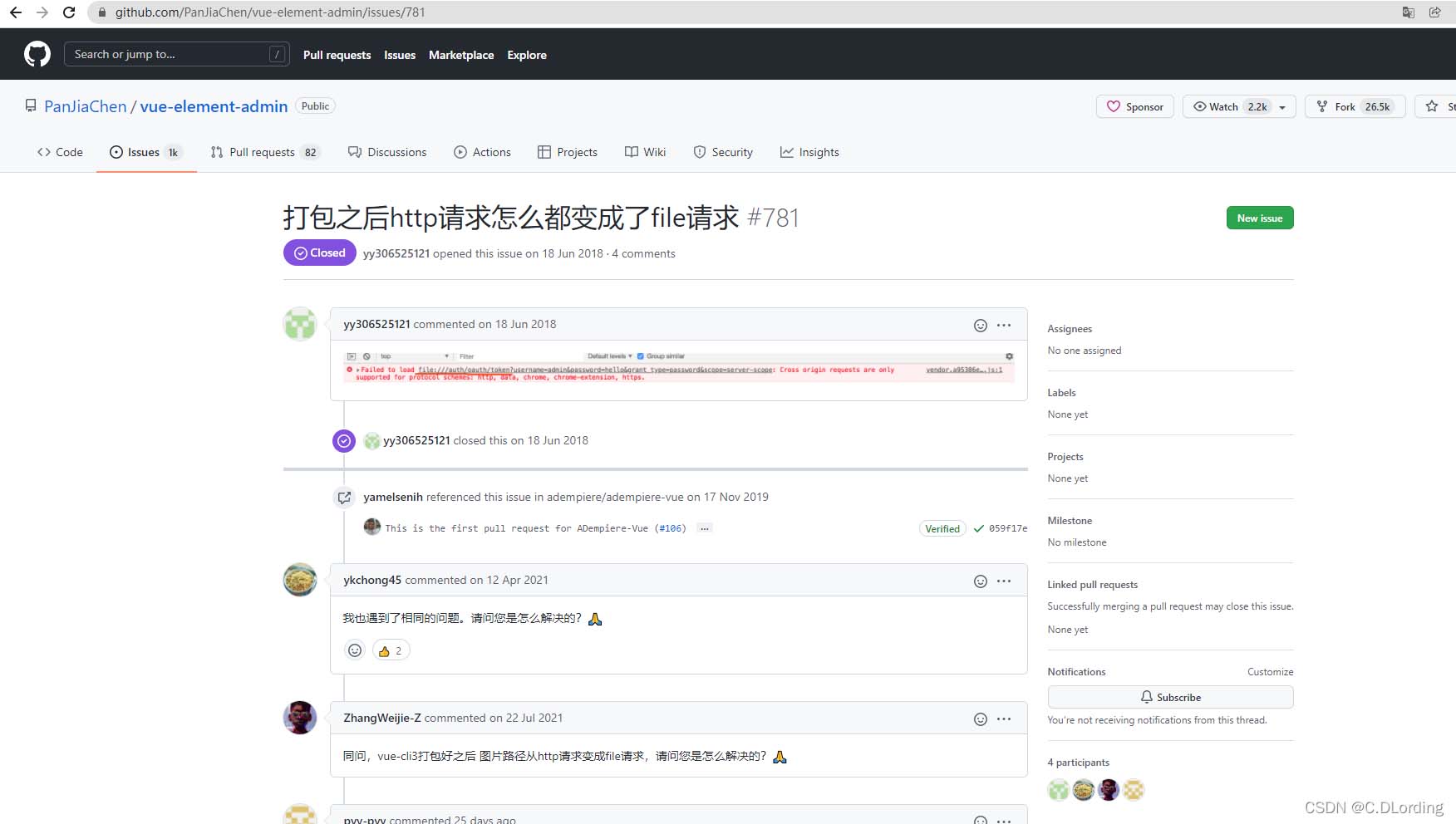
我疯狂百度这个问题:“打包之后http请求怎么都变成了file请求? ”,弄懂之后发现自己悟性好菜(领悟了大概得1个小时),感觉原地社死…


解读:打包后本地就是file请求,这样没错,只有部署到服务器上,那些请求的图文才会正常显示,所以要相信自己!
不过,还有不少人也遇到这种不是问题的问题,截图:

注:已经回答:本地打包后需要部署到服务器才正常的,因为现在打包是在文件夹下(File),所以file请求没有问题!!
可以参考下面本地window10下进行nginx部署进行检测。
二、服务器部署下载(可以下载win版本适应一下):
http://nginx.org/en/download.html

双击nginx.exe启动
打开cmd命令窗口,切换到nginx解压目录下,输入命令 nginx.exe 或者 start nginx
2、用法命令环境(配置)
nginx -s stop 停止 不保存信息
nginx -s quit 停止 保存信息
nginx -s reload 重启
nginx -v 查看版本
查看是否成功,默认80端口
start nginx 启动

将dist文件下的代码+文件复制到http里面,然后再打开发现项目运行正常!如果Http跨域错误请看第四步,正常请略过。
4、配置nginx(目前nginx还只是静态服务器而已,有些是需要跨域的)
\conf下nginx.conf中
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
#正向代理
location /api{
proxy_pass http://239.3454(写你的后端请求)
}
}
其中location下的 html;如果是将dist文件复制进去,那么location下的 html改为 html/dist
正式开始将项目推送到自己服务器上1、查看服务器是属于centos还是Ubuntu
2、yum install -y redhat-lsb(有的话就不需要安装)lsb_release -a (查看)

1、安装yum类似npm,下载模块以及模块的依赖(安装nginx之前的依赖)
yum -y install pcre*
yum -y install openssl*
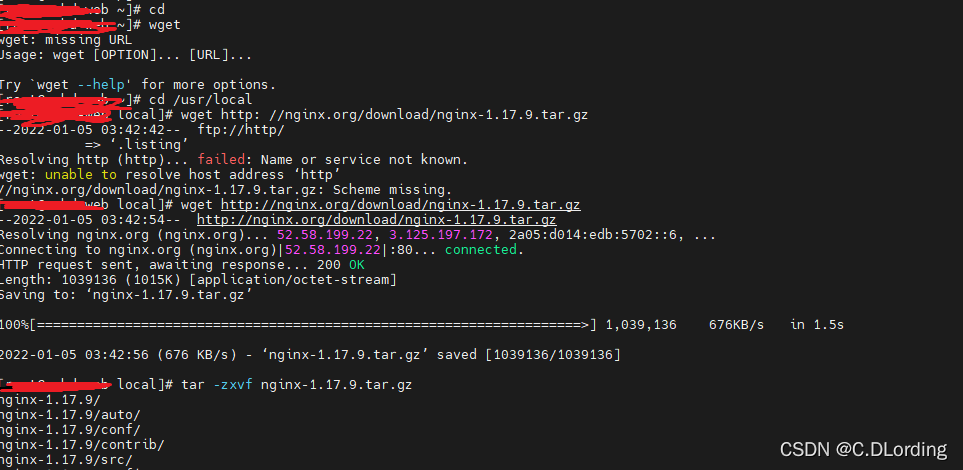
2、下载wget类似于迅雷下载文件
yum install wget
3、下载nginx
下载到对应目录(一般是在usr下的local下)
wget http://nginx.org/download/nginx-1.17.9.tar.gz

4、解压
tar -zxvf nginx-17.9
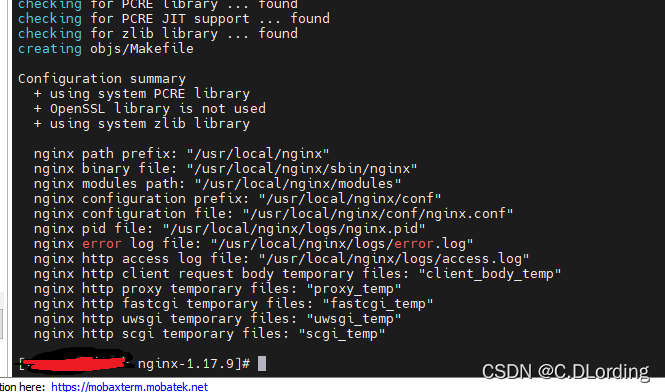
5、编译安装
./ configure

表示成功!
最后输入: make -j4 && make install
会产生一个nginx文件所有的操作都在这个里面
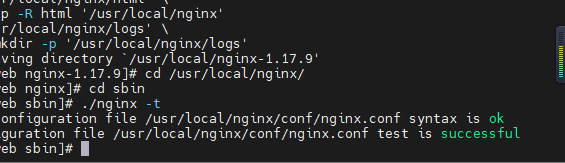
6、进入nginx文件里面sbin
测试是否安装成功 ./nginx -t

./nginx启动
报错

解决:
lsof -i :80查看被什么程序占用,使用killall -9 nginx 杀掉进程。
7、部署项目
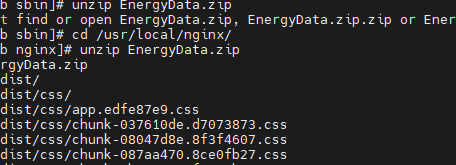
使用MobaXterm上传打包好的Vue项目到sbin文件下

使用 (unzip 名字)解压
PS:zip -q -r 压缩包名.zip进行压缩 到html文件夹下


最后cd进入nginx文件下的sbin输入./nginx -s reload

大功告成!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。