vue移动端项目打包成app
这几天 我做了一个vue移动端的小项目 就想着打包成 app安装在手机上看看
我就讲解下整个思路和过程
首先项目开发完之后 (我使用的是vue-cli 3.*版本)
在项目文件夹下创建一个 vue.config.js
module.exports = {
publicPath: "./", // 打包 配置这个可以先本地查看下 效果
productionSourceMap: false // 调试文件的功能关闭 能加快打包
};
运行命令行 npm run build

项目文件夹下生成一个 dist文件夹 下面有这些文件 然后打开index.html 本地预览可以
然后打开huilderX 创建一个 5+App项目

创建完成之后 打开文件目录

把你vue项目打包的文件 把这里的 相同的文件 覆盖掉
主要是 css img js 文件夹 和index.html文件
完成之后
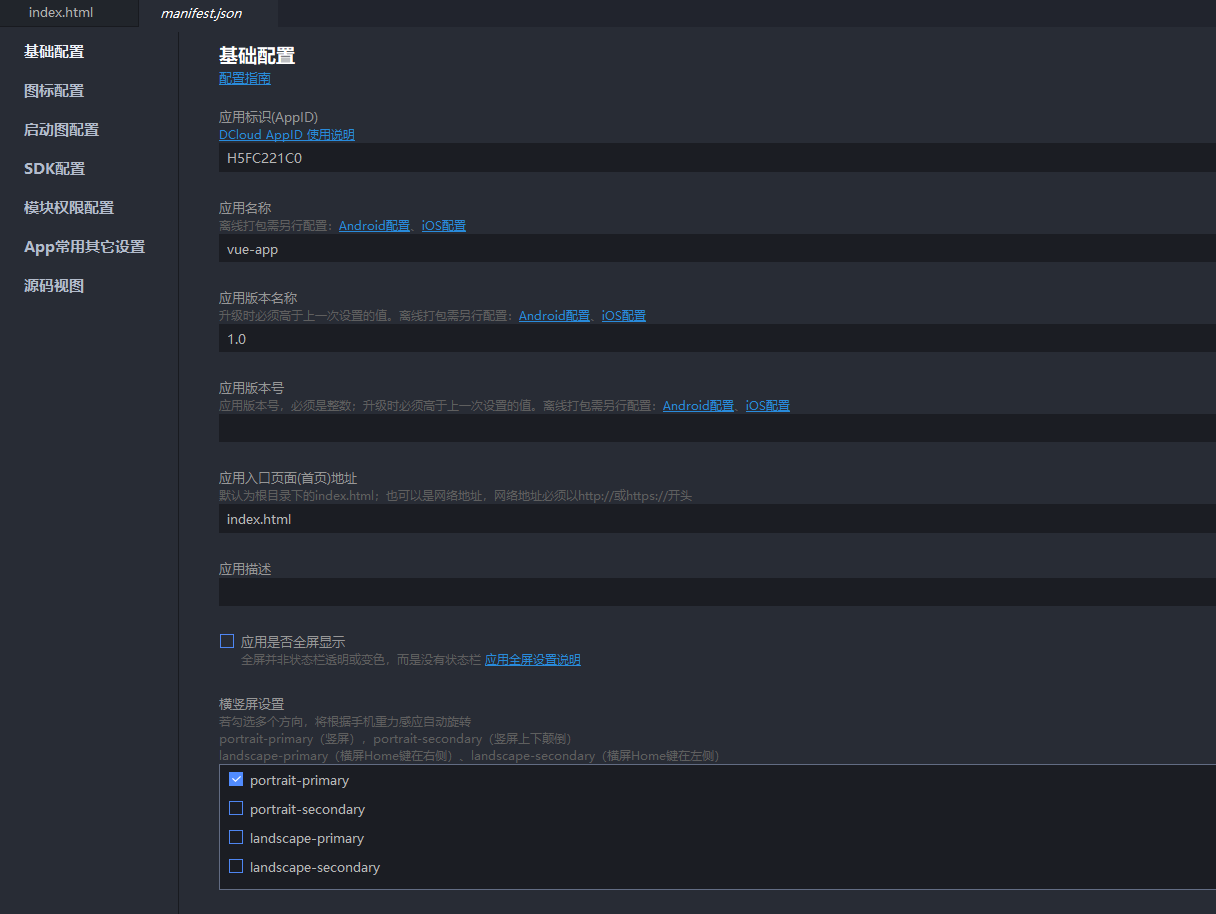
进入项目 打开manifest.json 文件 进行基础的配置 包括版本 名称 图标 sdk等配置
进入hBuilderX 右击项目->发行->原生app云打包
如有有自己的开发id就用自己的 没有就用dcloud的公有证书
点击打包 等到打包完成 他会返回一个app的下载地址 你下载下来
是一个apk文件 然后传到手机上就可以 点击安装了
安装完之后 测试 可以 表示打包成功了
本人也是前端 小白 期待大佬的指点 自己一个人摸搜也是走了不少弯路
作者:yunchong_zhao
相关文章
Elina
2020-04-09
Claire
2021-05-21
Rasine
2023-07-20
Tina
2023-07-20
Judy
2023-07-20
Kande
2023-07-20
Octavia
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Jacuqeline
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20
Bonita
2023-07-21