ASP.NET MVC实现多选下拉框
借助Chosen Plugin可以实现多选下拉框。
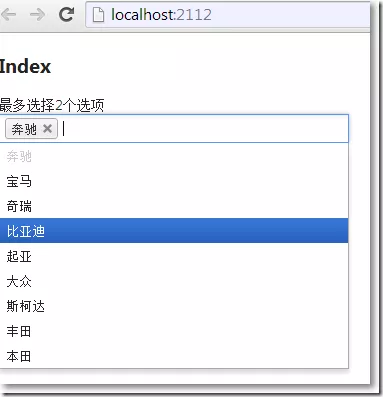
选择多项:
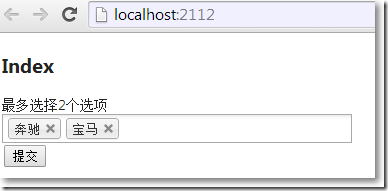
设置选项数量,比如设置最多允许2个选项:

考虑到多选下拉<select multiple="multiple"...></select>选中项是string数组,Model应该这样设计:
using System.Collections.Generic;
using System.Web.Mvc;
namespace MvcApplication1.Models
{
public class CarVm
{
public string[] SelectedCars { get; set; }
public IEnumerable<SelectListItem> AllCars { get; set; }
}
}
HomeController中:
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
CarVm carVm = new CarVm();
carVm.SelectedCars = new string[]{"1","2"};
carVm.AllCars = GetAllCars();
return View(carVm);
}
[HttpPost]
public ActionResult SaveCars(CarVm carVm)
{
if (ModelState.IsValid)
{
return View(carVm);
}
return RedirectToAction("Index", carVm);
}
private IEnumerable<SelectListItem> GetAllCars()
{
List<SelectListItem> allCars = new List<SelectListItem>();
allCars.Add(new SelectListItem() {Value = "1",Text = "奔驰"});
allCars.Add(new SelectListItem() { Value = "2", Text = "宝马" });
allCars.Add(new SelectListItem() { Value = "3", Text = "奇瑞" });
allCars.Add(new SelectListItem() { Value = "4", Text = "比亚迪" });
allCars.Add(new SelectListItem() { Value = "5", Text = "起亚" });
allCars.Add(new SelectListItem() { Value = "6", Text = "大众" });
allCars.Add(new SelectListItem() { Value = "7", Text = "斯柯达" });
allCars.Add(new SelectListItem() { Value = "8", Text = "丰田" });
allCars.Add(new SelectListItem() { Value = "9", Text = "本田" });
return allCars.AsEnumerable();
}
}
}
视图
Home/Index.cshtml视图中,需要引用Chosen Plugin的css和js文件:
@model MvcApplication1.Models.CarVm
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Index</h2>
<link href="~/Content/chosen.css" rel="external nofollow" rel="stylesheet" />
@using (Html.BeginForm("SaveCars", "Home", FormMethod.Post))
{
@Html.LabelFor(m => m.SelectedCars,"最多选择2个选项") <br/>
@Html.ListBoxFor(m => m.SelectedCars, Model.AllCars, new {@class="chosen", multiple="multiple", style="width:350px;"}) <br/>
<input type="submit" value="提交"/>
}
@section scripts
{
<script src="~/Scripts/chosen.jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('.chosen').chosen({
max_selected_options: 2
});
$(".chosen-deselect").chosen(
{
allow_single_deselect: true
});
$(".chosen").chosen().change();
$(".chosen").trigger('liszt:updated');
});
</script>
}
到此这篇关于ASP.NET MVC实现多选下拉框的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持软件开发网。
相关文章
Ester
2021-06-03
Frieda
2020-12-02
Thea
2020-08-04
Tanisha
2023-07-20
Diane
2023-07-20
Kande
2023-07-20
Tricia
2023-07-20
Viveka
2023-07-20
Gitana
2023-07-20
Karli
2023-07-20
Olivia
2023-07-20
Kara
2023-07-20
Ula
2023-07-20
Dulcea
2023-07-20
Malina
2023-07-20
Fawn
2023-07-20
Tia
2023-07-20
Vera
2023-07-20