Android完全自定义下划线的TabLayout
一 介绍:
作者:那个人_
导航功能几乎是所有的APP都具备的基础功能之一,Android系统提供了TabLayout+ViewPager的组合来实现该功能。再使用之初,发现该组合真是无敌了,但是。。。总有一些UI设计师觉得原生TabLayout的下划线样式不符合用户的审美,比如说,下划线的宽度要跟文本的宽度一样,下划线的样式要换成图片等等。TabLayout在这些需求面前显得那么无助,程序员被迫搬砖。
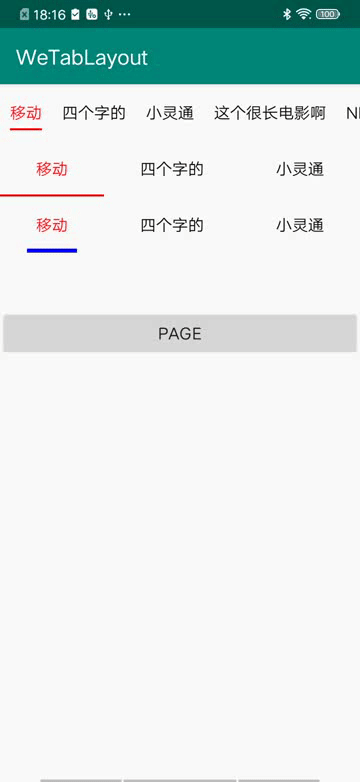
WeTabLayout继承自HorizontalScrollView,这是为了实现当有多个Tab的时候能够左右滑动,且当滑动的时候将选中的那个Tab移至屏幕中间。其直接父布局为LinearLayout,再设置Tab充满父布局,或者是水平自由排列的时候很方便。下划线由Drawable绘制,这样的话就可以随意的更改下划线的样式,设置宽高、设置图片、设置Shape等。其控件已经在应用中使用,目前来看相当稳定,之后打算用来替换原生的TabLayout;
文末有代码连接,可自行下载使用~

为什么使用WeTabLayout?
TabLayout的基本功能。
扩展了在ViewPager+WeTabLayout有多个Tab时,ViewPager左右滑动的时候默认将当前选中的Tab移动到屏幕中间。
完全自定义的Indicator指示器,通俗一点就是下划线。其宽度、高度、颜色、样式、图片全部支持。
开关控制Indicator指示器的宽度是否跟Tab显示的文本宽度一样。
TabView支持自定义布局或者使用默认布局。其TabView在父布局中的位置,以及各个TabView之间的间距,完全自定义,也可选择TabView填充满父布局。
最重要的是WeTabLayout的源码简单,可以自行定制。
注意:
为了能够及时的发现并更正该库所存在的问题,现邀请大家加入该微信群中,三人行必有我师,Android技术是无止境的。
当使用自定义Tab布局的时候,其设置的padding值,不要跟属性wtl_tab_padding_left和wtl_tab_padding_right的值冲突。
默认可以不用设置TabView的自定义布局,也就是可以不用给mTabLayout属性赋值,如果设置自定义布局的话,自定义布局的背景色会被忽略掉。
有问题可以先加入QQ群684891631再转微信群~
2020-04-02:
更新了TabView对左右padding的支持,可以随意的设置左右的padding值,下划线的位置不会错乱。
XML布局准备:
//自定义属性示例。
具体字段解释:
//下划线的颜色。
//下划线的高度。
//下划线的宽度。
//下划线距离底部的Margin。
//下划线的圆角。
//下划线是否的宽度是否跟文本的宽度一样。 true是。
//Tab被选中时的文字大小。
//Tab默认时的文字大小。
//Tab被选中时的文本的颜色。
//Tab默认时的文字大小。
//Tab被选中时是否加粗 true 是。
//Tab是否填充满父View,true 是。
//Tab的左padding。
//Tab的右padding。
属性使用注意:
wtl_indicator_width_equal_title跟wtl_indicator_width同时设置的时候,以前者为主。
2.2 代码设置:
//Step 1 :查找对象
WeTabLayout tabLayout = findViewById(R.id.dil_tablayout);
ViewPager viewPager = findViewById(R.id.viewpager);
String[] titles = {"移动", "四个字的", "小灵通", "这个很长电影啊", "NBA", "电影", "小知识", "篮球"};
//重要的一步。
tabLayout.attachToViewPager(viewPager, titles);
注意: 调用 tabLayout.setCurrentTab()方法设置默认选中的Tab的时候,必须在ViewPager设置Adapter之后。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final WeTabLayout tabLayout = findViewById(R.id.dil_tablayout);
ViewPager viewPager = findViewById(R.id.viewpager);
final String[] titles = {"移动", "四个字的", "小灵通", "这个很长电影啊", "NBA", "电影", "小知识", "篮球"};
findViewById(R.id.selected_one).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tabLayout.setCurrentTab(3);
}
});
tabLayout.setTabLayoutIds(R.layout.item_sliding_tab_layout);
tabLayout.setIndicatorBottomMargin(10);
tabLayout.setIndicatorEqualTabText(true);
tabLayout.setTabFillContainer(false);
tabLayout.setCurrentTab(2);
tabLayout.addHandleTabCallBack(new IHandleTab() {
@Override
public void addTab(View tab, int index) {
//该方法再创建TabView的时候调用。
}
});
tabLayout.setTabSelectedListener(new WeTabSelectedListener() {
@Override
public void onTabSelected(View currentTab, int position) {
//TabView被选中的时候调用。
}
@Override
public void onPreTabSelected(View preTab, int prePosition) {
//上一个选中的TabView。
}
});
viewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return CeshiFragment.newInstance();
}
@Override
public int getCount() {
return titles.length;
}
});
tabLayout.attachToViewPager(viewPager, titles);
}
}
项目地址,感觉有用的点个star~ GitHub
作者:那个人_
相关文章
Vala
2020-03-25
Isabella
2020-08-12
Serena
2020-11-14
Gretchen
2020-04-28
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21