wordpress菜单函数wp_nav_menu()使用
wp_nav_menu($args)函数说明
wp_nav_menu()用于显示头部、标题、底部的导航菜单。后台设置位于:外观=》菜单。目前支持 3 个菜单选项。
函数使用说明:
'',
'menu' => '',
'container' => 'div',
'container_class' => 'menu-{menu slug}-container',
'container_id' => '',
'menu_class' => 'menu',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '%3$s
',
'depth' => 0,
'walker' => ''
); ?>
函数参数说明:
$theme_locaton:(字符串)(可选)
默认值: None
用于在调用导航菜单时指定注册过的某一个导航菜单名,如果没有指定,则显示第一个。
wp_nav_menu(array( 'theme_location' =>'primary')); //调用第一个菜单。
$menu:(字符串)(可选)
默认值: None
使用导航菜单的名称调用菜单,可以是 id, slug, name (按顺序匹配的) 。
$container:(字符串)(可选)
默认值: div
ul 父节点(这里指导航菜单的容器)的标签类型,只支持div 和 nav 标签, 如果是其它值, ul 父节点的标签将不会被显示。也可以用false(container => false)去掉ul父节点标签。
$container_class:(字符串)(可选)
默认值: menu-{menu slug}-container
ul 父节点的 class 属性值。
$container_id:(字符串)(可选)
默认值: None
ul 父节点的 id 属性值。
$menu_class:(字符串)(可选)
默认值: menu
ul 节点的 class 属性值。
$menu_id:(字符串)(可选)
默认值: menu slug, 自增长的
ul 节点的 id 属性值。
$echo:(布尔型)(可选)
默认值: true (直接显示)
确定直接显示导航菜单还是返回 HTML 片段,如果想将导航的代码作为赋值使用,可设置为false。
$fallback_cb:(字符串)(可选)
默认值: wp_page_menu (显示页面列表作为菜单)
用于没有在后台设置导航时调的回调函数。
$before:(字符串)(可选)
默认值: None
显示在每个菜单链接前的文本。
$after:(字符串)(可选)
默认值: None
显示在每个菜单链接后的文本。
$link_before:(字符串)(可选)
默认值: None
显示在每个菜单链接文本前的文本。
$link_after:(字符串)(可选)
默认值: None
显示在每个菜单链接文本后的文本。
$items_wrap:(字符串)(可选)
默认值: None
使用字符串替换修改ul的class。
$depth:(整型)(可选)
默认值: 0
显示菜单的深度, 当数值为 0 时显示所有深度的菜单。
$walker:(对象型)(可选)
默认值: new Walker_Nav_Menu
自定义的遍历对象,调用一个对象定义显示导航菜单。
wp_nav_menu使用实例
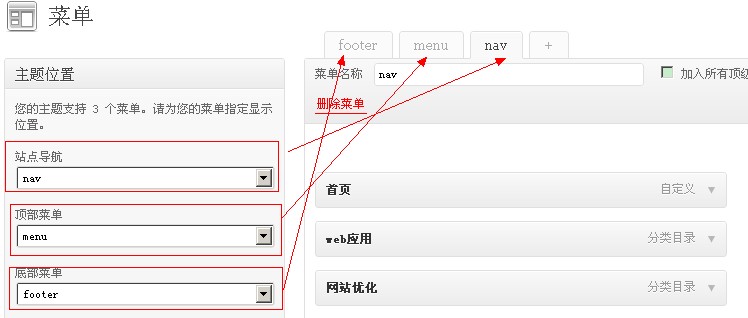
后台设置:
登录后台设置:外观=》菜单,设置三个菜单,分别为:nav, menu, footer
将“页面”选项,或者分类选项添加指定页面到菜单中,保存后即可。
页面调用:
//此函数位于主题下的functions.php
//代码来自:http://www.fkblog.org
//$type为 nav, menu, footer
function fkmenu( $type ) {
wp_nav_menu ( array (
'theme_location' => $type,
'echo' => false
) );
}