基于JavaScript实现文件共享型网站
目录
特色
说明
如何使用
代码审查
总结
参考
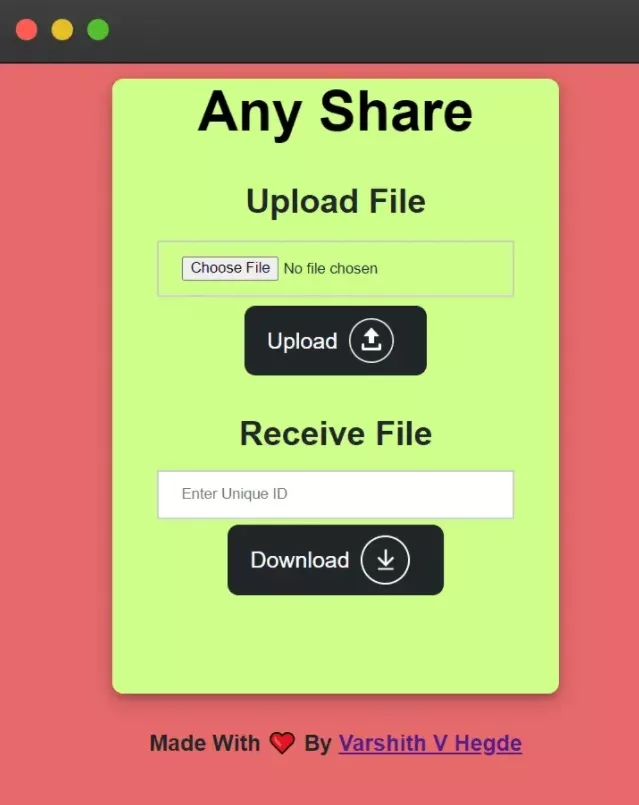
Any Share 是一种简单、轻量、快速的文件共享服务。使用 Javascript 编写,并搭建在 Firebase 平台。
特色上传文件
下载文件
删除文件
分享文件
查看文件
安全文件共享
说明Any Share 使用 Firebase 来存储文件,使用 Firebase 实时数据库来存储文件的元数据。
上传文件时,它会存储在 Firebase 中,并为该文件生成一个唯一 ID,此 ID 用于访问文件。
该文件的元数据存储在 Firebase 实时数据库中。此元数据包括文件的 url 和文件的唯一 ID。
共享文件时,共享文件的唯一 ID。此 ID 用于访问文件。
文件的接收者可以使用文件的唯一 ID 访问文件。
当接收方使用唯一 ID 接收到文件时,文件会从 Firebase 存储中下载并显示给接收方。
接收方收到文件后,会自动从 Firebase 存储中删除该文件。
这样文件就可以安全地共享了。
如何使用
访问 anyshare。
上传一个文件。
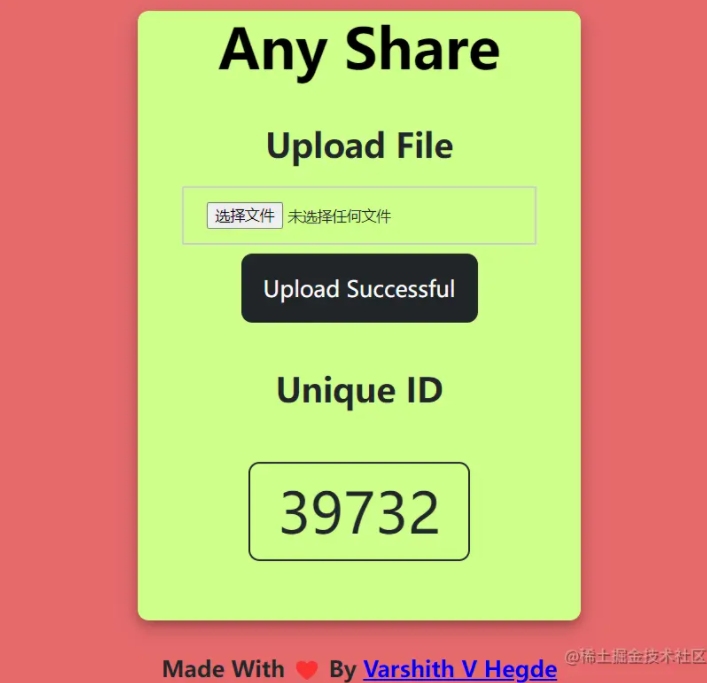
等待文件上传。
与接收者共享文件的唯一 ID。
接收方可以使用文件的唯一 ID 访问文件。
接收方收到文件后,会自动从 Firebase 存储中删除该文件。

Firebase 存储上传代码
function uploadFile() {
if(document.getElementById("file").value != ""){
var uploadtext = document.getElementById("upload").innerHTML;
document.getElementById("upload").innerHTML = "Uploading...";
var file = document.getElementById("file").files[0];
var storageRef = firebase.storage().ref("images/" + file.name);
var uploadTask = storageRef.put(file);
uploadTask.on('state_changed', function (snapshot) {
var progress = (snapshot.bytesTransferred / snapshot.totalBytes) * 100;
console.log('Upload is ' + progress + '% done');
}, function (error) {
console.log(error.message);
document.getElementById("upload").innerHTML = "Upload Failed";
}, function () {
uploadTask.snapshot.ref.getDownloadURL().then(function (downloadURL) {
console.log('File available at', downloadURL);
saveMessage(downloadURL);
});
});
}
else{
var uploadtext = document.getElementById("upload").innerHTML;
document.getElementById("upload").innerHTML = "Please select a file";
// 2秒后清空
setTimeout(function(){
document.getElementById("upload").innerHTML = uploadtext;
}
, 2000);
}
}
Firebase 存储下载代码
function showfile() {
var uniqueId = document.getElementById("unique").value;
if (uniqueId == "") {
alert("Unique Id is empty\n Please enter a Unique Id");
return;
}
var ref = firebase.database().ref("image");
var flag = 0;
ref.on("value", function(snapshot) {
snapshot.forEach(function(childSnapshot) {
var childData = childSnapshot.val();
if (childData.number == uniqueId) {
flag = 1;
window.open(childData.url, "_blank");
// 然后从数据库中删除图像
ref.child(childSnapshot.key).remove();
// 从存储中删除文件
// 延迟5秒运行
setTimeout(function() {
var storageRef = firebase.storage().refFromURL(childData.url);
storageRef.delete().then(function() {
ref.child(childSnapshot.key).remove();
// 文件删除成功
}).catch(function(error) {});
}, 15000);
}
});
});
}
生成的唯一 ID
function createUniquenumber(){
// 为尚未在数据库字段编号中的每个图像创建一个唯一的5位数
var number = Math.floor(10000 + Math.random() * 90000);
var ref = firebase.database().ref("image");
ref.on("value", function(snapshot) {
snapshot.forEach(function(childSnapshot) {
var childData = childSnapshot.val();
if (childData.number == number){
createUniquenumber();
}
});
});
return number;
}
在 Firebase 实时数据库中保存文件元数据的代码
function saveMessage(downloadURL) {
var newMessageRef = messagesRef.push();
var unique= createUniquenumber();
// 隐藏接收文件 div
var x = document.getElementById("downloadiv");
x.style.display = "none";
var showUnique = document.getElementById("ShowUniqueID");
var shU=document.getElementById("showunique");
shU.value=unique;
showUnique.style.display = "block";
newMessageRef.set({
url: downloadURL,
number: unique
});
document.getElementById("upload").innerHTML = "Upload Successful";
// 使文件输入为空
document.getElementById("file").value = "";
}
总结
在本教程中,我们解释了如何创建一个文件共享型的 Web 应用程序。
参考Github 代码
Firebase 存储
Firebase 文档
到此这篇关于基于JavaScript实现文件共享型网站的文章就介绍到这了,更多相关JavaScript文件共享网站内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Kenisha
2020-04-13
Diane
2023-05-18
Kande
2023-05-18
Ula
2023-05-18
Rose
2023-05-18
Antonia
2023-05-18
Thalia
2023-05-18
Kefira
2023-05-18
Jacinthe
2023-05-18
Viridis
2023-05-18
Kohana
2023-07-20
Hellens
2023-07-20
Rayna
2023-07-20
Angie
2023-07-20
Edie
2023-07-20
Radinka
2023-07-20
Tesia
2023-07-20