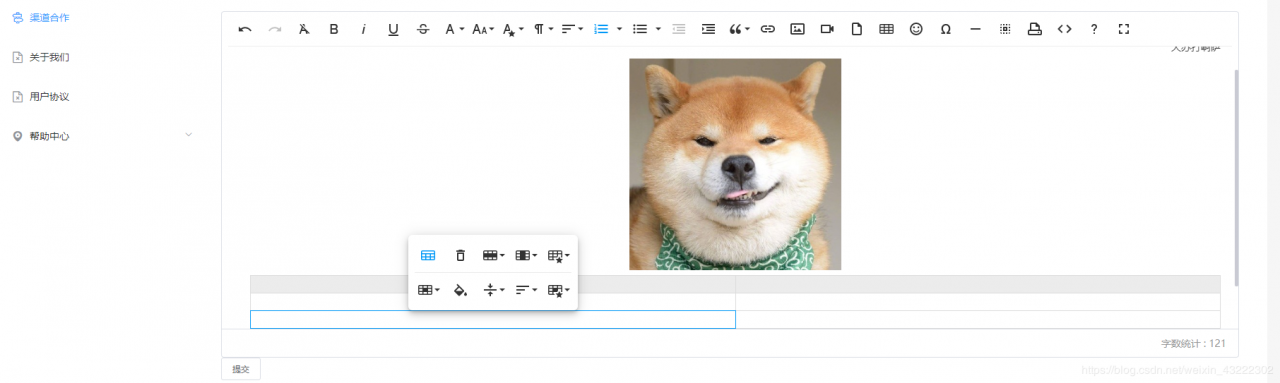
超好用的富文本编辑器vue-froala-wysiwyg

安装
npm i vue-froala-wysiwyg -S;
如果出现 Cannot find module '@babel/runtime/core-js/object/keys'
执行下面这个
npm install --save-dev @babel/runtime-corejs2
main.js
import 'froala-editor/css/froala_editor.pkgd.min.css'
import 'froala-editor/css/froala_style.min.css'
import 'froala-editor/js/froala_editor.pkgd.min.js'
import 'froala-editor/js/languages/zh_cn.js'
import 'froala-editor/js/plugins.pkgd.min.js'
import VueFroala from 'vue-froala-wysiwyg'
Vue.use(VueFroala)
froala-editor.vue
export default {
props: {
placeholder: {
type: String
// required: true
},
height: {
type: Number
},
value: {
type: String,
default: null
},
label: {
type: String,
default: ''
},
index: {
type: Number,
default: 1
}
},
name: 'froala-editor',
data() {
var that = this
return {
editor: null,
body: null,
froalaConfig: {
toolbarButtons: [
'undo',
'redo',
'clearFormatting',
'bold',
'italic',
'underline',
'strikeThrough',
'fontFamily',
'fontSize',
'color',
'inlineStyle',
'paragraphFormat',
'align',
'formatOL',
'formatUL',
'outdent',
'indent',
'quote',
'insertLink',
'insertImage',
'insertVideo',
'embedly',
'insertFile',
'insertTable',
'emoticons',
'specialCharacters',
'insertHR',
'selectAll',
'print',
'spellChecker',
'html',
'help',
'fullscreen'
],
// theme: "dark",//主题
placeholderText: this.placeholder || '请在此输入',
language: 'zh_cn', //国际化
imageUploadURL: '', //上传url
imageUploadParams: { token: '', i: '', ak: '', f: 9 },
fileUploadURL: '',
fileUploadParams: { token: '', i: '', ak: '', f: 9 },
videoUploadURL: '',
videoUploadParams: { token: '', i: '', ak: '', f: 9 },
quickInsertButtons: ['image', 'table', 'ul', 'ol', 'hr'], //快速插入项
// toolbarVisibleWithoutSelection: true,//是否开启 不选中模式
// disableRightClick: true,//是否屏蔽右击
colorsHEXInput: false, //关闭16进制色值
toolbarSticky: false, //操作栏是否自动吸顶,
zIndex: 2501,
height: this.height || '400',
// autofocus: true,
events: {
initialized: function() {
// console.log("initialized1111");
// this.editor = editor;
// console.log(editor.opts.imageUploadParams);
that.editor = this
// console.log("initial");
// that.editor.html.set(that.value);
that.body = that.value
// that.setHtml()
},
blur: () => {
// console.log("blur....");
this.$emit('blur')
},
'image.beforeUpload': function() {
// Image was uploaded to the server.
// var i = generateUUID()
// this.opts.imageUploadParams.token = getToken()
// this.opts.imageUploadParams.i = i
// this.opts.imageUploadParams.ak = md5(COMM_API_KEY + i)
return true
},
'file.beforeUpload': function() {
// Image was uploaded to the server.
// var i = generateUUID()
// this.opts.fileUploadParams.token = getToken()
// this.opts.fileUploadParams.i = i
// this.opts.fileUploadParams.ak = md5(COMM_API_KEY + i)
return true
},
'video.beforeUpload': function() {
// Image was uploaded to the server.
// var i = generateUUID()
// this.opts.videoUploadParams.token = getToken()
// this.opts.videoUploadParams.i = i
// this.opts.videoUploadParams.ak = md5(COMM_API_KEY + i)
return true
},
contentChanged: () => {}
}
}
}
},
watch: {
body: function(newVal, old) {
if (old !== newVal) {
let val = this.getSimpleText(this.editor.html.get(true))
this.$emit('input', val)
}
},
label: function(newVal, old) {
if (old !== newVal) {
this.editor.html.set(newVal)
}
}
},
mounted() {
setTimeout(() => {
this.setIndex(this.index)
}, 200)
},
methods: {
//更改富文本层级
setIndex(val) {
this.$nextTick(() => {
let dv = document.getElementsByClassName('fr-box')
for (let i in dv) {
if (!dv[i].style) {
return
}
dv[i].style.cssText = 'z-index:' + val
}
})
},
//富文本中提取纯文本
getSimpleText: (html) => {
var re1 = new RegExp('', 'g') //匹配html标签的正则表达式,"g"是搜索匹配多个符合的内容
var msg = html.replace(re1, '') //执行替换成空字符
return msg
},
resetValue(val) {
this.body = val || ''
}
}
}
.editor-wrap {
width: 900px;
}
.editor-wrap > div {
width: 100%;
}
.fr-wrapper > div[style*='z-index:9999;'],
.fr-wrapper > div[style*='z-index: 9999;'] {
height: 0;
overflow: hidden;
}
.fr-box .second-toolbar #logo {
width: 0 !important;
height: 0 !important;
overflow: hidden;
}
.fr-box .fr-toolbar {
border-radius: 4px 4px 0 0;
border-color: #dcdfe6;
}
.fr-box .second-toolbar {
border-radius: 0 0 4px 4px;
border-color: #dcdfe6;
}
.fr-box .fr-wrapper {
border-color: #dcdfe6 !important;
}
运用组件
import froalaEditor from '../../components/common/froala-editor.vue'
export default {
components: { froalaEditor },
data() {
return {
editorContentLaebl:"",
basicForm:{editorContent:""}
}
}
}
这款富文本编辑器需要解决一个bug
在node-modules下面找到这个文件夹替换s文件夹下面两个js文件,文件代码太多,不方便发布在博客上,把文件放在腾讯微云上方便下载
文件腾讯微云链接:https://share.weiyun.com/5aqW8Wj

作者:晴天有何特别