微信公众平台开发入门教程(图文详解)
在这篇入门教程中,我们假定你已经有了PHP语言程序、MySQL数据库、计算机网络通讯及XML语言基础。如果你还没有,那么请先学习相关知识。
我们将使用微信公众账号方倍工作室(账号:pondbaystudio,二维码在最底部)作为讲解的例子。
这篇入门教程将引导你完成如下任务:
创建百度云平台应用启用微信公众平台开发模式获取订阅、文字、图片、语音、视频消息回复文本、图文及音乐消息程序开发
创建百度云应用
申请账号
登录http://developer.baidu.com/bae ,使用邮箱或者手机注册一个账号,注册需要同时绑定手机并且验证邮箱。
创建应用
注册并登录成功以后,点击右上侧的 ,弹出如下窗口。
,弹出如下窗口。

应用名称自己随便填写一个,接入方式选择“手机web应用”,然后点击确定。
说明:在以下的教程中,您可以将所有我填写为pondbay的地方改为你的一个相应的名称,如果您没有想好名称,最简单的方法就是qq这两个字符+qq号码,比如方倍工作室的QQ是1354386063,那么就将"pondbay"改为"qq1354386063"

选择“云环境(BAE)”,

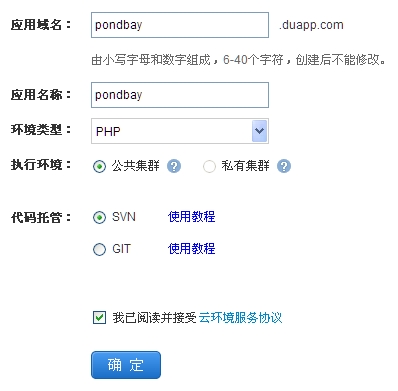
在新的窗口中,填写应用域名的名称,环境类型选择PHP,其他根据自己需要选择或者使用上图默认值,然后点击确定
注意:此处填写的域名将要在下面填写URL时用到。可以先保存下来。
创建版本

在版本管理中,点击创建新版本

版本号填写0,然后保存。
上传代码
将以下代码中的token改为你的名称,并另存为index.php。
注意:此处填写的Token将要在下面填写URL时用到。可以先保存下来。
代码如下:
<?php
/*
方倍工作室 http://www.cnblogs.com/txw1958/
CopyRight 2013 www.doucube.com All Rights Reserved
*/
define("TOKEN", "pondbay");
$wechatObj = new wechatCallbackapiTest();
$wechatObj->valid();
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
}
?>
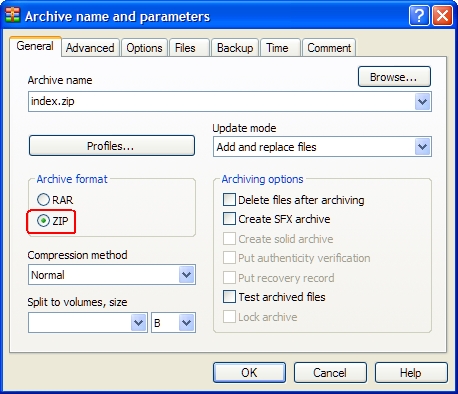
然后将其压缩成zip格式

这样会生成一个index.zip的文件。
回来版本管理中

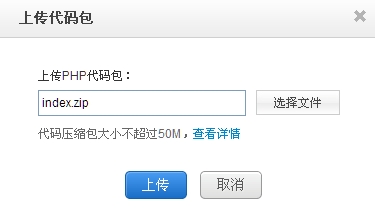
选择包上传更新

选择刚才压缩好的zip包,点击上传。

确定生效,并且点击  ,点击后如下图。
,点击后如下图。

百度云应用的创建就成功了。
微信公众平台开发模式
高级功能
微信公众平台地址:https://mp.weixin.qq.com
登录微信公众平台后台,选择高级功能
![]()
进入后就看到两种模式

我们需要关闭编辑模式。点击编辑模式的进入

滑动关闭

开发模式
进入开发模式里面

点击成为开发者

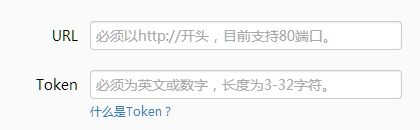
弹出URL和Token填写框

此处的URL为创建百度云应用的域名,包括后面的duapp.com,而Token为index.php中定义的值。
URL: http://pondbay.duapp.com
Token: pondbay
填写如下图,

提交成功

再滑动右上角启用按钮。

至此,你已经成功启用开发模式。
接收消息类型
目前普通用户能向公众账号推送五种格式的消息:文本(包括表情)、语音、图片、视频、位置、链接。名片发送会失败。
下面就这五种分别详解如下:
1. 文本(包括表情)
发送文本
后台格式:
代码如下:
<xml>
<ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName>
<FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName>
<CreateTime>1359028446</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[你好]]></Content>
<MsgId>5836982729904121631</MsgId>
</xml>
发送表情
后台格式
代码如下:
<xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName>
<FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName>
<CreateTime>1359044526</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[/::)/::)/::)/::)/::)]]></Content>
<MsgId>5837051792978241864</MsgId>
</xml>
XML格式讲解
代码如下:
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型;文本消息为text
Content 消息内容
MsgId 消息ID号可以看出,文本和表情的消息类型均为文本
[html]
2. 图片
发送图片
后台格式:
[code]
<xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName>
<FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName>
<CreateTime>1359028479</CreateTime>
<MsgType><![CDATA[image]]></MsgType>
<PicUrl><![CDATA[http://mmsns.qpic.cn/mmsns/L4qjYtOibuml238YYBcfS2FQ8JtNN69Bc4bbbscvQRrljbedVjlMEAA/0]]></PicUrl>
<MsgId>5836982871638042400</MsgId>
</xml>
XML格式讲解
代码如下:
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型;图片消息为image
PicUrl 图片链接地址,可以用HTTP GET获取
MsgId 消息ID号
3. 语音
发送语音
后台格式:
代码如下:
<xml>
<ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName>
<FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName>
<CreateTime>1359028025</CreateTime>
<MsgType><![CDATA[voice]]></MsgType>
<MediaId><![CDATA[hGm9wmKth8RO_tuv5k9fJkSbovXWzZVYwG2jSsL7ukCqq6q1SiLzYnFEngFNUijs]]></MediaId>
<Format><![CDATA[amr]]></Format>
<MsgId>5836980921722890003</MsgId>
</xml>
XML格式讲解
代码如下:
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型;语音消息为voice
MediaId 媒体ID
Format 语音格式,这里为amr
MsgId 消息ID号附:AMR接口简介
全称Adaptive Multi-Rate,主要用于移动设备的音频,压缩比比较大,但相对其他的压缩格式质量比较差,由于多用于人声,通话,效果还是很不错的。
4. 视频
发送视频
后台格式:
代码如下:
<xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName>
<FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName>
<CreateTime>1359028186</CreateTime>
<MsgType><![CDATA[video]]></MsgType>
<MediaId><![CDATA[DBVFRIj29LB2hxuYpc0R6VLyxwgyCHZPbRj_IIs6YaGhutyXUKtFSDcSCPeoqUYr]]></MediaId>
<ThumbMediaId><![CDATA[mxUJ5gcCeesJwx2T9qsk62YzIclCP_HnRdfTQcojlPeT2G9Q3d22UkSLyBFLZ01J]]></ThumbMediaId>
<MsgId>5836981613212624665</MsgId>
</xml>
XML格式讲解
代码如下:
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型;视频消息为video
MediaId 媒体ID
ThumbMediaId 媒体缩略ID?
MsgId 消息ID号 原文:http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
5. 位置
发送位置
后台格式:
代码如下:
<xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName>
<FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FLACFromUserName>
<CreateTime>1359036619</CreateTime>
<MsgType><![CDATA[location]]></MsgType>
<Location_X>22.539968</Location_X>
<Location_Y>113.954980</Location_Y>
<Scale>16</Scale>
<Label><![CDATA[中国广东省深圳市南山区深南大道9789号 邮政编码: 518057]]></Label>
<MsgId>5837017832671832047</MsgId>
</xml>
XML格式讲解
代码如下:
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型,地理位置为location
Location_X 地理位置纬度
Location_Y 地理位置经度
Scale 地图缩放大小
Label 地理位置信息
MsgId 消息ID号
6. 链接
发送链接
后台格式:
代码如下:
<xml>
<ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName>
<FromUserName><![CDATA[oIDrpjl2LYdfTAM-oxDgB4XZcnc8]]></FromUserName>
<CreateTime>1359709372</CreateTime>
<MsgType><![CDATA[link]]></MsgType>
<Title><![CDATA[分享一款应用给你 -方倍神图]]></Title>
<Description><![CDATA[方倍神图为您提供夫妻相测试,亲子鉴定等新奇、好玩的图片测试功能]]></Description>
<Url><![CDATA[http://israel.duapp.com/web/photo.php]]></Url>
<MsgId>5839907284805129867</MsgId>
</xml>
XML格式讲解
代码如下:
ToUserName 消息接收方微信号,一般为公众平台账号微信号
FromUserName 消息发送方微信号
CreateTime 消息创建时间
MsgType 消息类型,链接为link
Title 图文消息标题
Description 图文消息描述
Url 点击图文消息跳转链接
MsgId 消息ID号
发送消息类型
目前公众账号能向普通用户推送三种格式的消息:文本、图文、音乐。其中图文消息包括单条图文消息和多条图文消息,展示方式有一点点不同。
另外,回复的消息支持星标操作:通过填写FuncFlag字段为1来对回复消息做星标操作后,可以在实时消息的星标消息分类中找到对应的推送消息。
下面就这几种分别详解如下:
1. 文本消息格式
回复文本
后台格式:
代码如下:
<xml>
<ToUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></ToUserName>
<FromUserName><![CDATA[gh_680bdefc8c5d]]></FromUserName>
<CreateTime>1359036631</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[★★★★豆立方★★★★ 微信公众平台上最好玩的图片及视频应用]]></Content>
<FuncFlag>0</FuncFlag>
</xml>
XML格式讲解
代码如下:
FromUserName 消息发送方
ToUserName 消息接收方
CreateTime 消息创建时间
MsgType 消息类型,文本消息必须填写text
Content 消息内容,大小限制在2048字节,字段为空为不合法请求
FuncFlag 星标字段
2. 图文消息格式
2.1 单条图文消息
回复单条图文
后台格式:
代码如下:
<xml>
<ToUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></ToUserName>
<FromUserName><![CDATA[gh_680bdefc8c5d]]></FromUserName>
<CreateTime>1359011899</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<Content><![CDATA[]]></Content>
<ArticleCount>1</ArticleCount>
<Articles>
<item>
<Title><![CDATA[【天津】天气实况 ]]></Title>
<Description><![CDATA[温度:3℃ 湿度:43﹪ 风速:西南风2级]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/banner.jpg]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
</Articles>
<FuncFlag>0</FuncFlag>
</xml>
2.2 多条图文消息
代码如下:
<xml>
<ToUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></ToUserName>
<FromUserName><![CDATA[gh_680bdefc8c5d]]></FromUserName>
<CreateTime>1359011829</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<Content><![CDATA[]]></Content>
<ArticleCount>8</ArticleCount>
<Articles>
<item>
<Title><![CDATA[【天津】天气实况 温度:3℃ 湿度:43﹪ 风速:西南风2级]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/banner.jpg]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
<item>
<Title><![CDATA[06月24日 周四 2℃~-7℃ 晴 北风3-4级转东南风小于3级]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d00.gif]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
<item>
<Title><![CDATA[06月25日 周五 -1℃~-8℃ 晴 东南风小于3级转东北风3-4级]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d00.gif]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
<item>
<Title><![CDATA[06月26日 周六 -1℃~-7℃ 多云 东北风3-4级转东南风小于3级]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d01.gif]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
<item>
<Title><![CDATA[06月27日 周日 0℃~-6℃ 多云 东南风小于3级转东北风3-4级]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d01.gif]]></PicUrl>
<Url><![CDATA[]]></Url>
&nbs
p; </item>
<item>
<Title><![CDATA[06月28日 周一 -1℃~-8℃ 多云 东北风3-4级转南风小于3级]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d01.gif]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
<item>
<Title><![CDATA[06月29日 周二 1℃~-5℃ 多云 南风小于3级转3-4级]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d01.gif]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
<item>
<Title><![CDATA[方倍工作室 版权所有]]></Title>
<Description><![CDATA[]]></Description>
<PicUrl><![CDATA[]]></PicUrl>
<Url><![CDATA[]]></Url>
</item>
</Articles>
<FuncFlag>0</FuncFlag>
</xml>
XML格式讲解
代码如下:
FromUserName 消息发送方
ToUserName 消息接收方
CreateTime 消息创建时间
MsgType 消息类型,图文消息必须填写news
Content 消息内容,图文消息可填空
ArticleCount 图文消息个数,限制为10条以内
Articles 多条图文消息信息,默认第一个item为大图
Title 图文消息标题
Description 图文消息描述
PicUrl 图片链接,支持JPG、PNG格式,较好的效果为大图640*320,小图80*80
Url 点击图文消息跳转链接
FuncFlag 星标字段
3. 音乐消息
后台格式:
代码如下:
<xml>
<ToUserName><![CDATA[ollB4jqgdO_cRnVXk_wRnSywgtQ8]]></ToUserName>
<FromUserName><![CDATA[gh_b629c48b653e]]></FromUserName>
<CreateTime>1372310544</CreateTime>
<MsgType><![CDATA[music]]></MsgType>
<Music>
<Title><![CDATA[最炫民族风]]></Title>
<Description><![CDATA[凤凰传奇]]></Description>
<MusicUrl><![CDATA[http://zj189.cn/zj/download/music/zxmzf.mp3]]></MusicUrl>
<HQMusicUrl><![CDATA[http://zj189.cn/zj/download/music/zxmzf.mp3]]></HQMusicUrl>
</Music>
<FuncFlag>0</FuncFlag>
</xml>
XML格式讲解
代码如下:
ToUserName 接收方帐号(收到的OpenID)
FromUserName 开发者微信号
CreateTime 消息创建时间
MsgType 消息类型,此处为music
Title 音乐标题
Description 音乐描述
MusicUrl 音乐链接
HQMusicUrl 高质量音乐链接,WIFI环境优先使用该链接播放音乐
FuncFlag 位0x0001被标志时,星标刚收到的消息。
事件消息类型
目前用户在关注和取消关注的时候会自动向公众平台发送事件推送消息:
1. 关注事件
代码如下:
<xml>
<ToUserName><![CDATA[gh_b629c48b653e]]></ToUserName>
<FromUserName><![CDATA[ollB4jv7LA3tydjviJp5V9qTU_kA]]></FromUserName>
<CreateTime>1372307736</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[subscribe]]></Event>
<EventKey><![CDATA[]]></EventKey>
</xml>
2. 取消关注事件
代码如下:
<xml>
<ToUserName><![CDATA[gh_b629c48b653e]]></ToUserName>
<FromUserName><![CDATA[ollB4jqgdO_cRnVXk_wRnSywgtQ8]]></FromUserName>
<CreateTime>1372309890</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[unsubscribe]]></Event>
<EventKey><![CDATA[]]></EventKey>
</xml>
3. 菜单点击事件
代码如下:
<xml>
<ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName>
<FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName>
<CreateTime>1377886191</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[CLICK]]></Event>
<EventKey><![CDATA[天气深圳]]></EventKey>
</xml>
XML格式讲解
代码如下:
ToUserName 接收方微信号
FromUserName 发送方微信号,若为普通用户,则是一个OpenID
CreateTime 消息创建时间
MsgType 消息类型,event
Event 事件类型,subscribe(订阅)、unsubscribe(取消订阅)、CLICK(自定义菜单点击事件)
EventKey 事件KEY值,与自定义菜单接口中KEY值对应
简单的自动回复
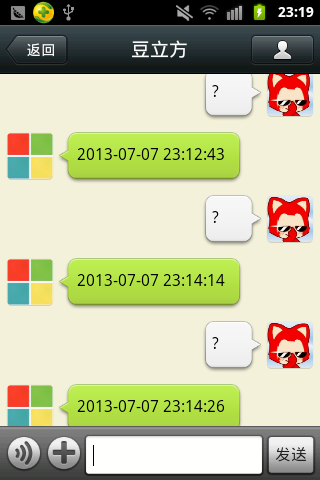
我们在官方的例子上做一些修改,实现了一个发送“?”就能回复当前时间的功能。
该例子是接收文本消息($postObj->Content),并且回复文本消息($msgType = "text";)的。
你可以把以下代码保存为index.php,按照上面提供的方法重新上传。
代码如下:
代码如下:
<?php
/*
方倍工作室 http://www.cnblogs.com/txw1958/
CopyRight 2013 www.doucube.com All Rights Reserved
*/
define("TOKEN", "pondbay");
$wechatObj = new wechatCallbackapiTest();
$wechatObj->responseMsg();
class wechatCallbackapiTest
{
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
if($keyword == "?")
{
$msgType = "text";
$contentStr = date("Y-m-d H:i:s",time());
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
echo $resultStr;
}
}else{
echo "";
exit;
}
}
}
?>
效果如下: