微信公众号网页授权登录的超简单实现步骤
前言
一、微信公众号授权登录到底哪几步
二、回调地址,安全域名怎么配置
三、代码怎么写
四、出现问题怎么办
总结
前言一、微信公众号授权登录到底哪几步这篇文章带大家掌握 从0到1实现微信公众平台授权登录
微信公众号授权登录到底哪几步回调地址,安全域名怎么配置代码怎么写出了问题怎么办
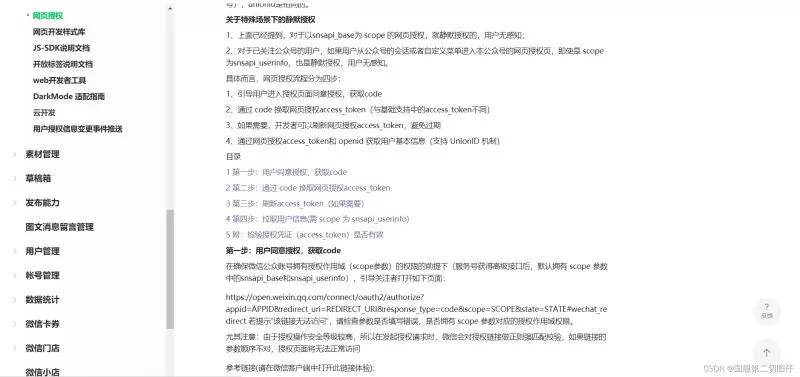
官方文档介绍微信开放文档微信开发者平台文档https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html

文档看似很复杂,实际上前端只需要两步:
1、去访问微信提供的一个url地址
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
或者https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
两种的区别是:scope为snsapi_base和scope为snsapi_userinfo,区别就是是否弹出用户授权;
应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过 openid 拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 )
这个地址需要你配置的地方有:appid(微信公众号id)和redirect_uri(回调地址)
2、访问这个地址后,微信会回跳你设置的redirect_uri地址,并且带回来一个code,
把这个code传给后台,后台去访问微信的接口,获取用户的openid和access_token,
到这里也用实现了微信的授权登录。
二、回调地址,安全域名怎么配置1、在申请到认证公众号之前,你可以先通过测试号申请系统,快速申请一个接口测试号,立即开始接口测试开发。(测试号申请地址)
微信开放文档微信开发者平台文档https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Requesting_an_API_Test_Account.html
redirect_uri的配置:
只需要配置回调域名 (请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;)。
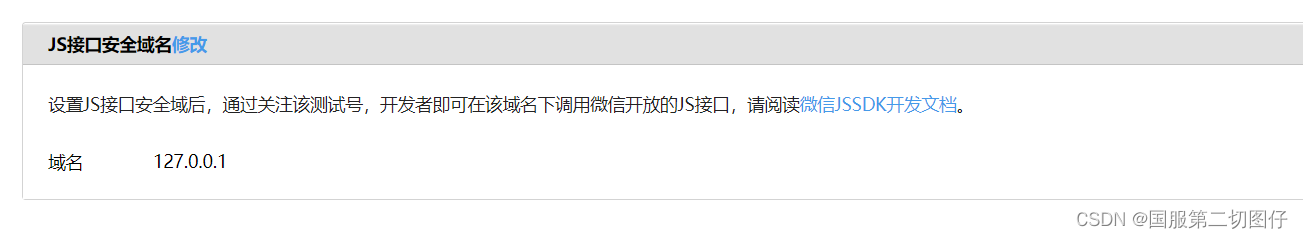
(1)打开微信公众号测试号(方便开发调式),修改js安全域名,也可以设置192的地址

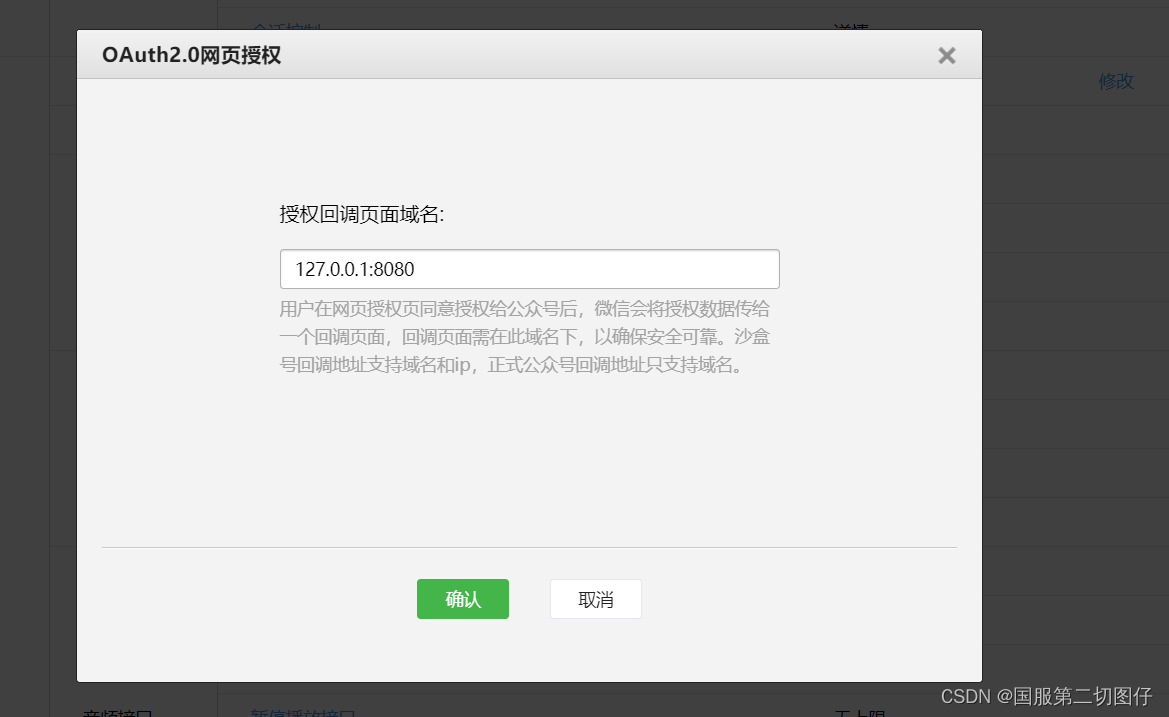
(2)找到体验接口权限表-网页账户-修改

(3)设置回调域名

(4)微信公众号正式号设置


代码如下(示例):
<template>
<div class="login"></div>
</template>
<script>
import { login } from "@/api/login.js";
import indexConfig from "@/config/index.config";
export default {
data() {
return {};
},
created() {
this.isWXBrowser = this.isWXBrowser();
if (this.isWXBrowser) {
let code = this.getUrlCode("code");
if (code) {
this.wxLogin(code); //后台登录
} else {
this.getWeChatCode(); //微信授权
}
}
},
onload() {},
mounted() {},
methods: {
//判断是否是微信内置的浏览器
isWXBrowser() {
return (
String(navigator.userAgent.toLowerCase().match(/MicroMessenger/i)) ===
"micromessenger"
);
},
//截取地址栏code
getUrlCode(name) {
return (
decodeURIComponent(
(new RegExp("[?|&]" + name + "=" + "([^&;]+?)(&|#|;|$)").exec(
location.href
) || [, ""])[1].replace(/\+/g, "%20")
) || null
);
},
//访问微信地址,用来获取code
getWeChatCode() {
let local = encodeURIComponent(window.location.href); //获取当前页面地址作为回调地址
let appid = indexConfig.weixinAppId;
//通过微信官方接口获取code之后,会重新刷新设置的回调地址【redirect_uri】
window.location.href =
"https://open.weixin.qq.com/connect/oauth2/authorize?appid=" +
appid +
"&redirect_uri=" +
local +
"&response_type=code&scope=snsapi_base&state=1#wechat_redirect";
},
//把code传递给后台接口,静默登录
wxLogin(code) {
login(code).then((res) => {
if (res.success) {
uni.setStorageSync("token", res.data.session.token);
uni.setStorageSync("userid", res.data.session.userid);
uni.navigateTo.push({
route: "/pages/works/index",
});
} else {
uni.showToast({
title: res.msg,
duration: 3000,
icon: "none",
});
return;
}
});
},
},
};
</script>
<style lang="scss" scoped>
</style>
四、出现问题怎么办
在开发出现问题时,可以通过接口调用的返回码,以及报警排查指引(在公众平台官网 - 开发者中心处可以设置接口报警),来发现和解决问题
总结到此这篇关于微信公众号网页授权登录的超简单实现的文章就介绍到这了,更多相关微信公众号网页授权登录内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!