WEB前端学习:CSS学习_CSS布局
该篇讲的是CSS布局,主要用于确定CSS盒子的位置
一、displaydisplay: block;
| 值 | 意义 |
|---|---|
| none | 元素被清除,相当于不存在常用于隐藏元素 |
| inline | 元素被转换为内联元素它就像简单的文本一样 |
| block | 元素将转换为块元素,它从新行开始,并独占一行,可以设置宽高 |
| inline-block | 元素共享内联元素和块元素的属性,默认不独占一行,可以像文本一样,同时可以设置宽高 |
| flex | 该元素将转换为弹性框容器,其子元素将转换为弹性框项目,就其本身来说,相当一个块元素,独占一行,但其子元素可以在同一行内 |
| inline-flex | 该元素共享内联元素和Flexbox元素的属性,默认不独占一行,其他和 flex 一样 |
| grid | 将元素转化位一个网格容器,其子元素将转化为网格项,就其本身来说,相当于一个块元素,其子元素各占一部分 |
| inline-grid | 元素共享内联元素和网格元素的属性,默认不独占一行,其他的与 grid 一样 |
标准普通流,就是文档元素按正常的顺序进行排列,从上至下,从左至右
三、浮动float
float 属性最初只用于在成块的文本内浮动图像,但是现在它已成为在网页上创建多列布局的最常用工具之一
可以使多个在块级元素同一行显示
| 值 | 作用 |
|---|---|
| none | 默认值,没有效果 |
| left | 在块容器中左浮动 |
| right | 在块容器中右浮动 |
| inline-start | 在块容器中开始一侧浮动 |
| inline-end | 在块容器中结束一侧浮动 |
tips:使用浮动布局的时候,需要创建一个标准文档流的父容器将浮动元素包裹,以免影响后面的布局
四、多列浮动布局 1. 两列布局
观沧海
[魏晋] 曹操
东临碣石,以观沧海。
水何澹澹,山岛竦峙。
树木丛生,百草丰茂。
秋风萧瑟,洪波涌起。
日月之行,若出其中;
星汉灿烂,若出其里。
幸甚至哉,歌以咏志。
龟虽寿
[魏晋] 曹操
神龟虽寿,犹有竟时。
腾蛇乘雾,终为土灰。
老骥伏枥,志在千里。
烈士暮年,壮心不已。
盈缩之期,不但在天;
养怡之福,可得永年。
幸甚至哉,歌以咏志。
/*css*/
body {
width: 95%;
max-width: 1000px;
margin: 0 auto;
}
div:nth-of-type(1) {
width: 43%;
float: left;
}
div:nth-of-type(2) {
width: 43%;
float: right;
}
h3, p {
text-align: center;
}
在CSS代码中,设置最大宽度1000像素,在没达到1000像素之前,视图的宽度为总宽度的95%,达到1000像素后,视图将保持这个宽度居中显示。
在CSS代码中,同时为两个 div元素设置宽度为其父元素的43%,总共86%,留下14%作为空隙
PC端
效果图(Chrome浏览器)

手机端
效果图(Chrome浏览器)

需要注意的一点是,当窗口宽度过窄时,可能会造成展示内容不美观,可以选择为宽度设置固定大小,这就是固定宽度布局
2. 三列布局与二列布局,类似,但需要注意的是中间那一列
假设分别设置三个 div元素,一个 div元素代表一列。
如果 div2 设置的是 float: right 那么显示的是
div1 div3 div2
如果 div2 设置的是 float: left 那么显示的是
div1 div2 div3
因为 div2 的优先级大于 div3的优先级
浮动的元素存在于正常的文档布局流之外。可以理解为浮起来了,文档流是在地上,浮动流是在天上
他们在父元素中所占的面积的有效高度为0 非浮动元素的外边距不会影响到浮动元素 五、清除浮动clear
| 值 | 作用 |
|---|---|
| left | 清除左浮动 |
| right | 清除右浮动 |
| both | 清除左浮动和右浮动 |
/* css */
p{
margin: 0;
}
.div {
width: 1000px;
background: gray;
}
.p1 {
width: 100px;
height: 200px;
background: red;
}
.p2 {
width: 200px;
height: 100px;
background: blue;
}
.p3 {
width: 200px;
height: 200px;
background: green;
}
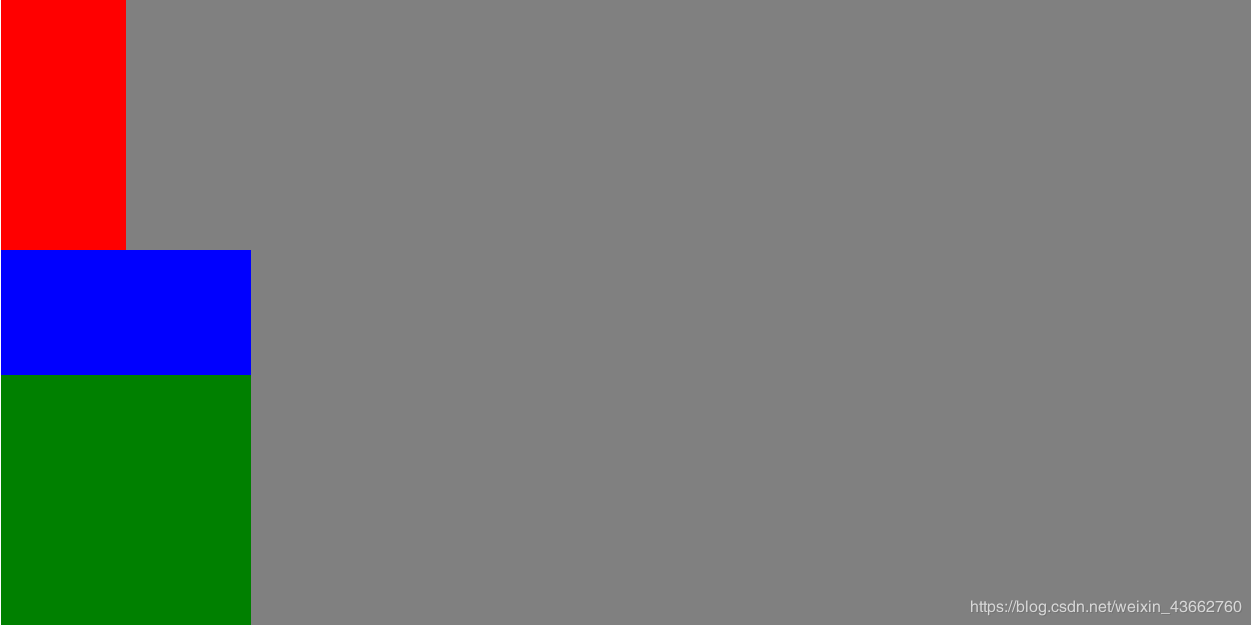
效果图(Chrome浏览器)

在没有设置浮动的情况下,div容器 中的三个 p元素按照默认顺序垂直排列在一起,div容器没有设置高度,但 div容器包含子元素,它的高度默认等于其子元素的高度之和
当 p1 设置了左浮动
效果图(Chrome浏览器)

p1 的位置虽然未变,但 p2 和 p3 上去了,并且 p1 和 p2,p3重叠,这是因为浮动元素的特性导致的
相当于 p1 漂浮起来了
而 clear属性就是为了清除浮动所带来的影响
给包裹浮动元素的父容器添加 overflow: hidden
双伪元素清除。为包裹浮动元素的父容器添加类 clearfix
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
/*IE6,7的清除浮动方式*/
.clearfix {
*zoom: 1;
}
六、定位
position
定位属性主要分为两部分:边偏移和定位模式
tips:元素添加了绝对定位或固定定位之后,会转化为行内块元素
外边距边界和内容边界的距离
| 属性名 | 含义 |
|---|---|
| top | 定位元素的上外边距边界和它包含的元素的上边界的距离 |
| bottom | 定位元素的下外边距边界和它包含的元素的下边界的距离 |
| left | 定位元素的左外边距边界和它包含的元素的左边界的距离 |
| right | 定位元素的右外边距边界和它包含的元素的右边界的距离 |
默认的定位方式。也就是文档标准流的布局方式
tips:设置该定位方式,边偏移无效,用于消除其他定位
以没有设置定位时的位置为参考,在不改变页面布局的前提下移动元素位置
tips:原来的空间依旧存在,就会造成原来所在的位置会留下空白
元素会被移出正常文档流,并不为元素预留空间(可以参考float)
以设置了非 static 定位的父元素为参考,进行移动
如果没有设置非 static 定位的父元素,则以浏览器为参考进行移动
tips:绝对定位的元素可以设置外边距(margins),且不会与其他边距合并
tips:常用子绝父相
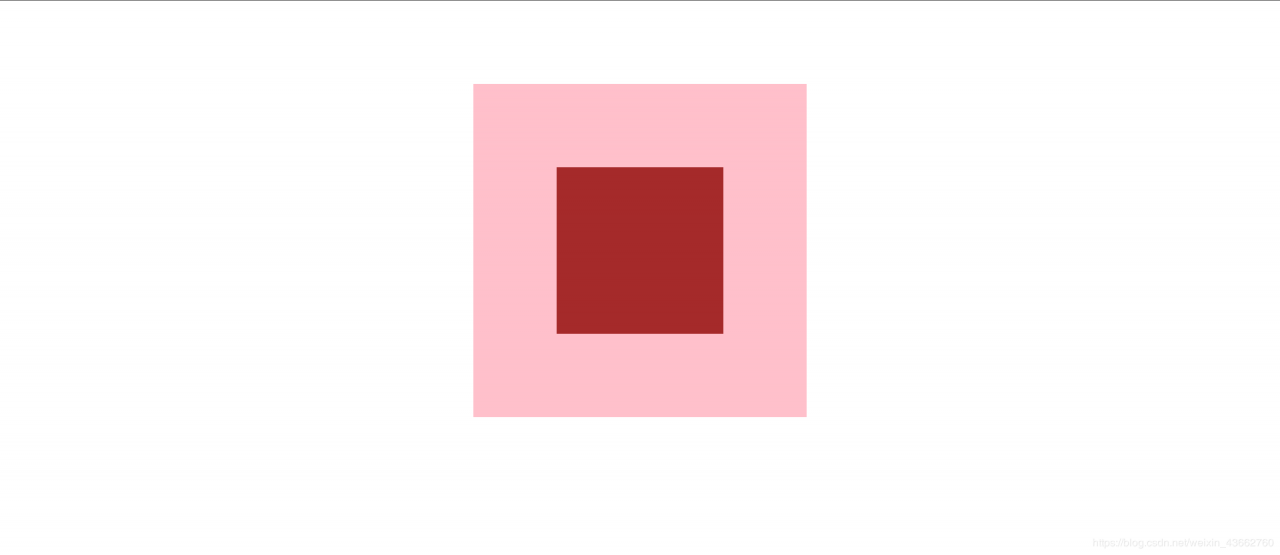
2.4、绝对定位垂直水平居中绝对定位使用 margin: 0 auto 水平居中的方法是无效的
但可以使用偏移的方法使绝对定位居中
设置偏移等于父元素宽度一半减去子元素宽度的一半
.father {
width: 400px;
height: 400px;
background: pink;
margin: 100px auto;
position: relative;
}
.son {
width: 200px;
height: 200px;
background: brown;
position: absolute;
/* 400/2 - 200/2 */
left: 100px;
top: 100px;
}
效果图(Chrome浏览器)

元素会被移出正常文档流,并不为元素预留空间
而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置
元素的位置在屏幕滚动时不会改变
tips:固定定位,如果元素中没有内容,一定要设置宽高
z-index
当元素之间重叠的时候, z-index 较大的元素会覆盖较小的元素,在上层进行显示
当定位元素相互重叠时,可以设置更大的 z-index ,使其在其他元素上层显示
tips:只有非 static 定位元素才有该属性
tips:默认是 0,取值可以是正数,负数和 0,不能加单位
网页的主体内容所在的区域,一般在浏览器中水平居中显示,通常为 960px,980px,1000px,1200px
2. 两列左窄右宽型效果图(Chrome浏览器)

/* css */
.header,
.banner,
.content,
.footer {
width: 1000px;
margin: 10px auto;
}
.header {
height: 120px;
background: blue;
margin-top: 0;
}
.banner {
height: 100px;
background: red;
}
.content {
height: 400px;
background: yellow;
}
.left,
.right {
height: 100%;
}
.left {
width: 39%;
background: #ccc;
float: left;
}
.right {
width: 59%;
background: #333;
float: right;
}
.footer {
height: 120px;
background: green;
margin-bottom: 0;
}
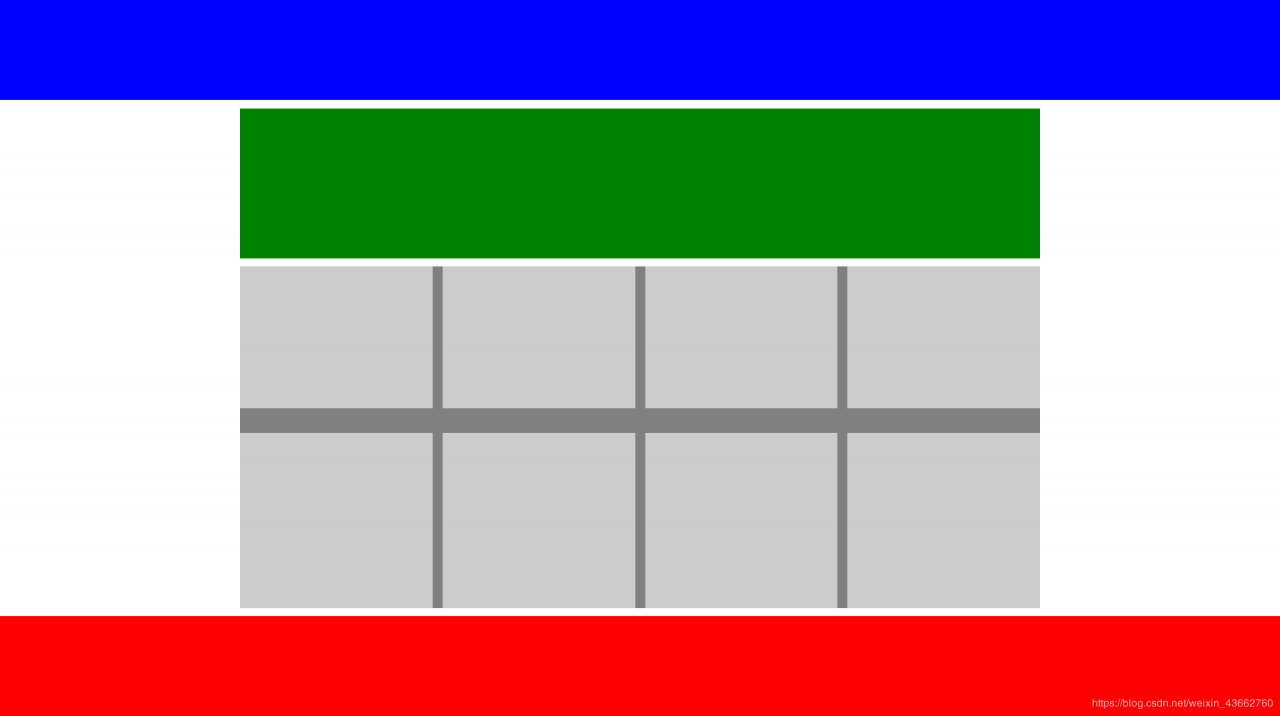
3. 通栏平均分布型
效果图(Chrome浏览器)

/* css */
li {
list-style: none;
}
.header,
.footer {
width: 100%;
height: 120px;
}
.header,
.banner,
.content,
.footer {
margin: 10px auto;
}
.header {
background: blue;
margin-top: 0;
}
.footer {
background: red;
margin-bottom: 0;
}
.banner,
.content {
width: 960px;
}
.banner {
height: 180px;
background: green;
}
.content {
height: 410px;
background: gray;
}
.content .content_top {
height: 175px;
/* background: brown; */
margin-bottom: 20px;
}
.content .content_bottom {
height: 215px;
/* background: coral; */
}
.content_top ul li {
height: 170px;
width: 231px;
margin-left: 12px;
background: #ccc;
float: left;
}
.content_top li:first-child {
margin-left: 0;
}
.content_bottom ul li {
height: 210px;
width: 231px;
margin-top: 5px;
margin-left: 12px;
background: #ccc;
float: left;
}
.content_bottom li:first-child {
margin-left: 0;
}
持续更新…
该篇主要讲的是CSS布局。
最后,若有不足或者不正之处,欢迎指正批评,感激不尽!如果有疑问欢迎留言。
往期博客
CSS中的单位 CSS规则基本语法 CSS选择器 font 和 text 相关属性 盒子模型 背景图片相关属性 CSS特性下面这些是我学习CSS的网站,希望对大家有帮助
CSS Reference(https://cssreference.io/) MDN(https://developer.mozilla.org/zh-CN/docs/Web/CSS) 菜鸟教程(https://www.runoob.com/css/css-tutorial.html)作者:Dream_ruins