自学web前端之html(二)头部标签和常用标签及属性
前几篇帖子中写到了前端的学习路线、编译软件的使用以及标签、特殊字符的内容,这篇帖子就写html的头部标签和常用标签。
头部标签1.定义网页的摘要信息,如字符的编码、关键字、描述、作者等
/*编码*/
/*关键字*/
/*2秒后刷新跳转*/
2.网页标题.
3. 在里面写内部css样式.
4.标签 引用外部的CSS样式.非关闭型。
5. 定义或引用脚本语言,关闭型。
alert("警告");
6.定义基础路径,默认是页面文件为相对路径的参照 非关闭型。
常用标签
标签组成: 9.
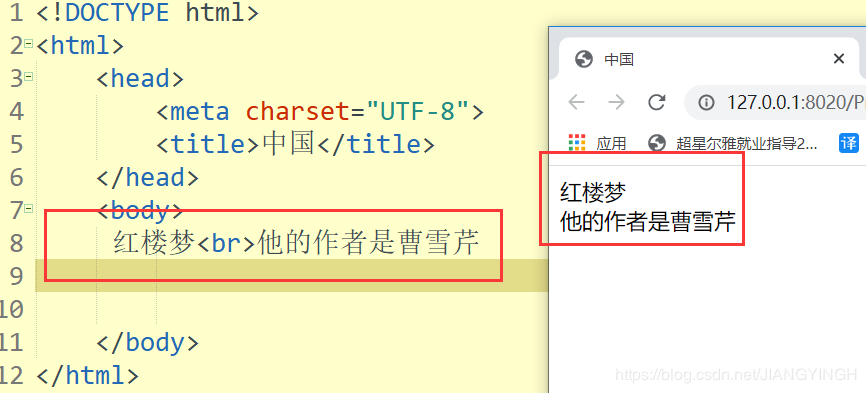
1

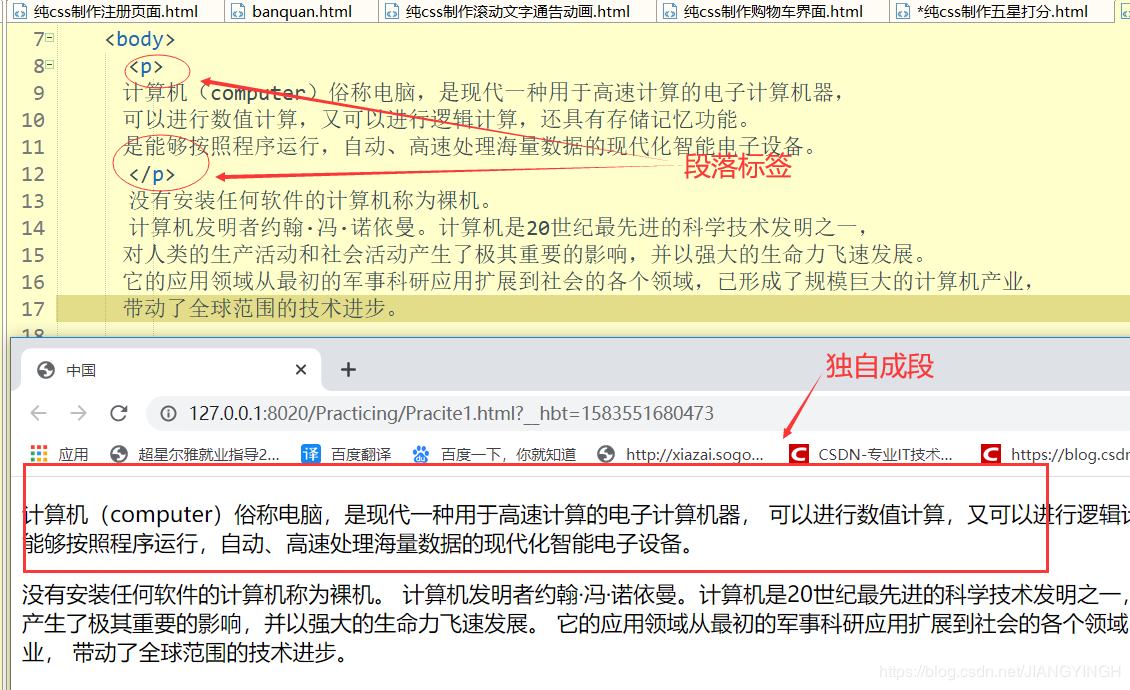
2.段落标签,关闭型标签,块级标签(独占一行),有明显的间隔。

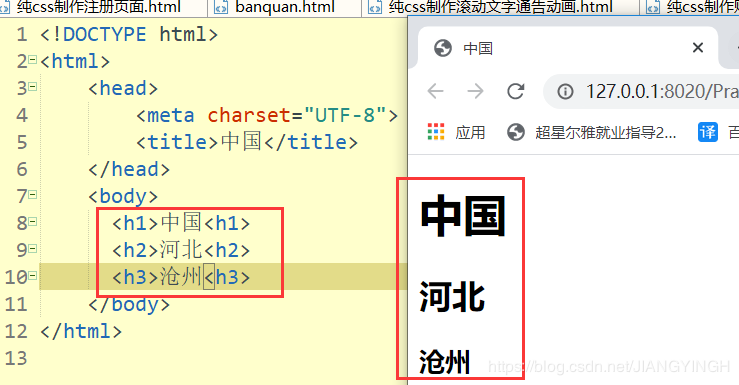
3.-
,是一级标签,是二级标签,以此类推。他是块级标签,属于关闭型,字体会加粗显示。

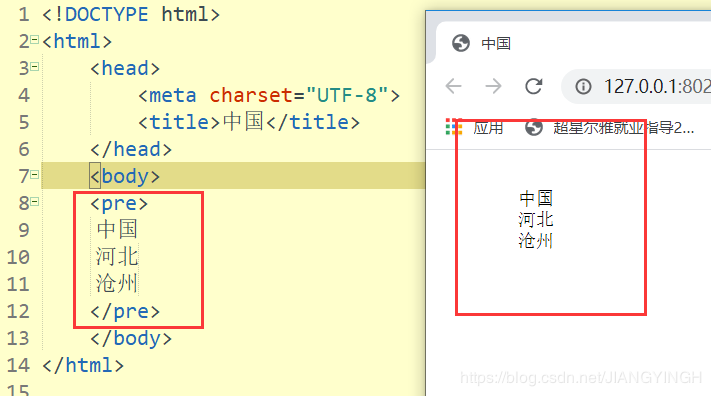
4.预格式化标签,用来保留编码时的格式。

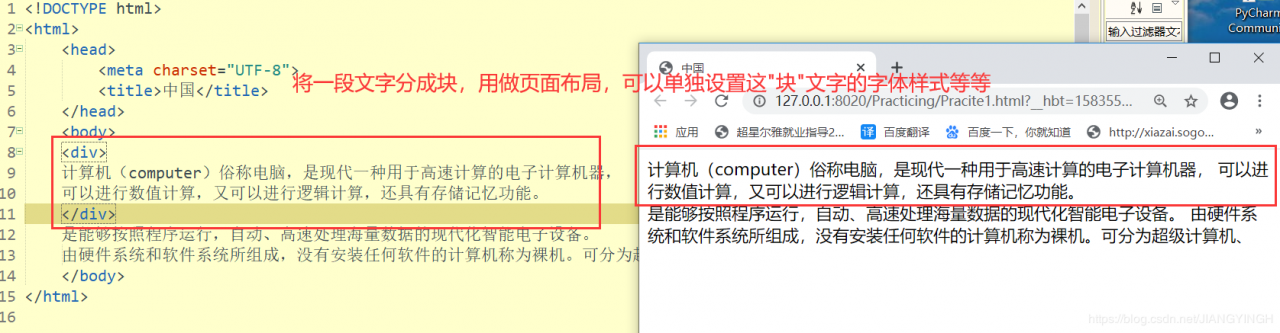
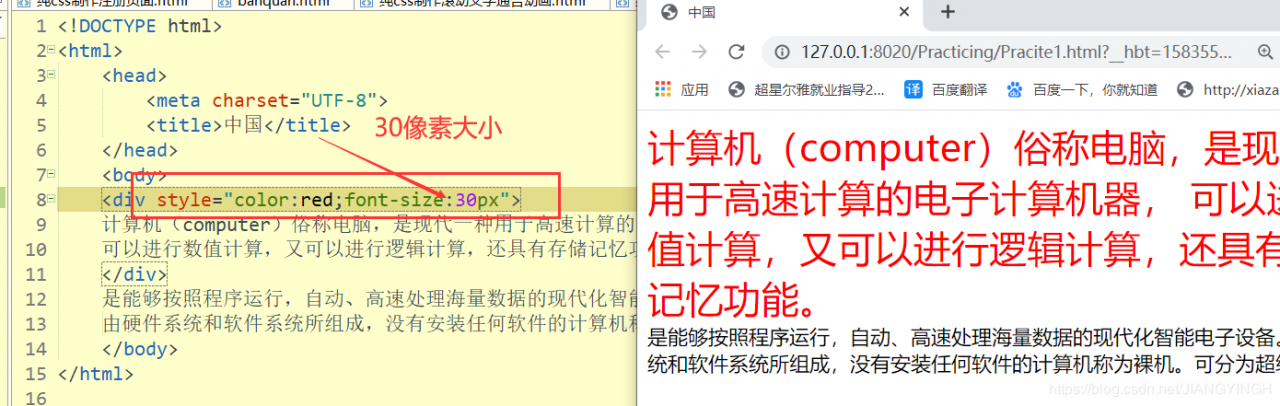
5.

其中style属性有
color : #999999 文字颜色
font-family :宋体文字字型
font-size: 10px 文字大小(采用像素大小)
letter-spacing: 1px 文字间距
line-height: 200% 设定行高
font-weight:bold 文字粗体 等等…这里就不一一例举了。

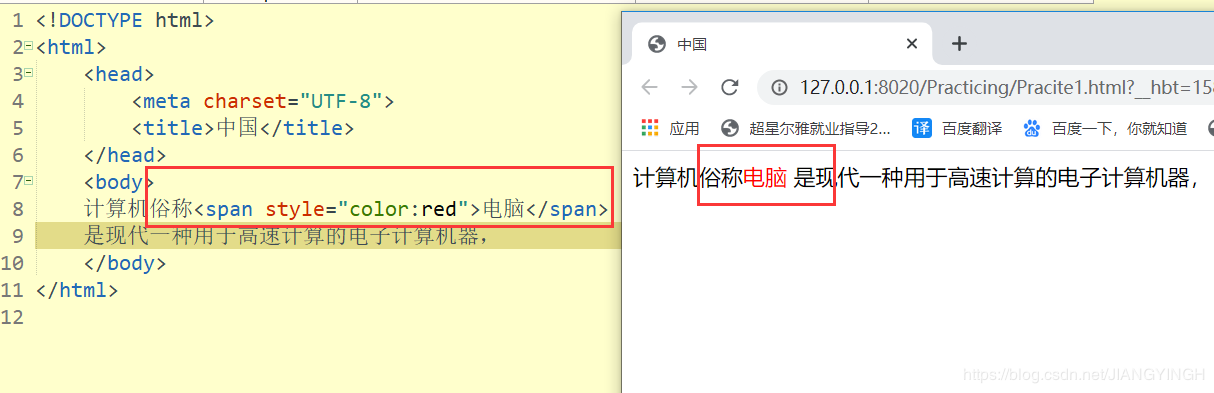
6.范围标签,默认没有任何效果,一般通过属性用来设置行内的特殊样式。

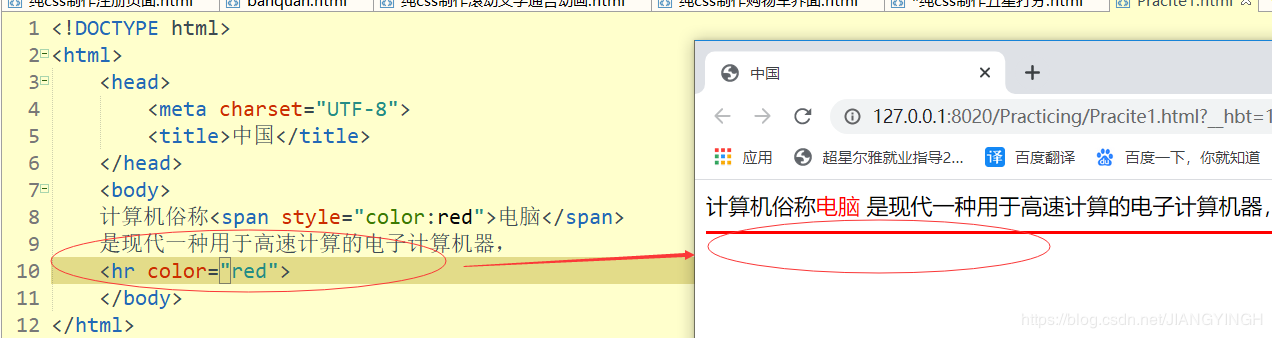
7.

8
常用属性:
 /*src路径*/
/*src路径*/
/*title图片标题*/
/*设置图片的宽*/
body>
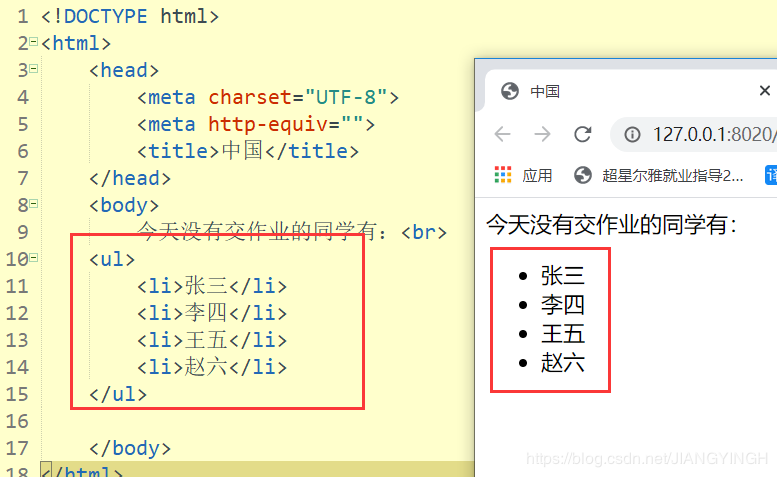
今天没有交作业的同学有:

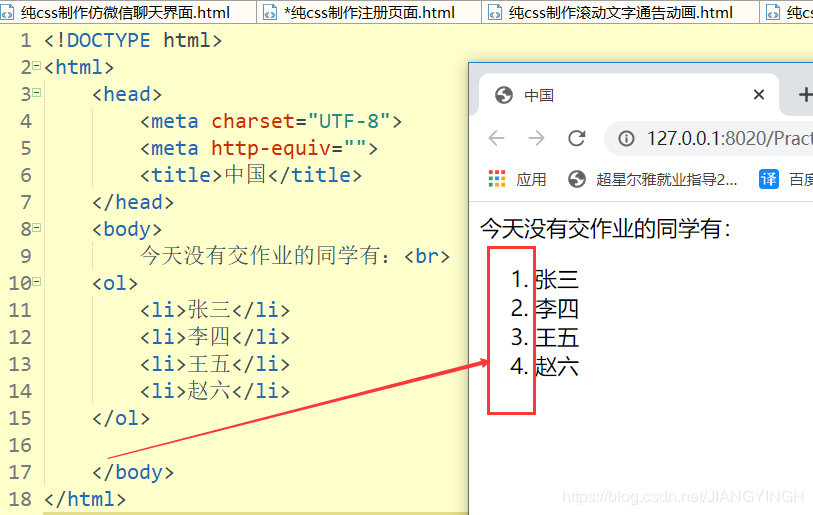
10.
如下图所示,显示是有顺序的。
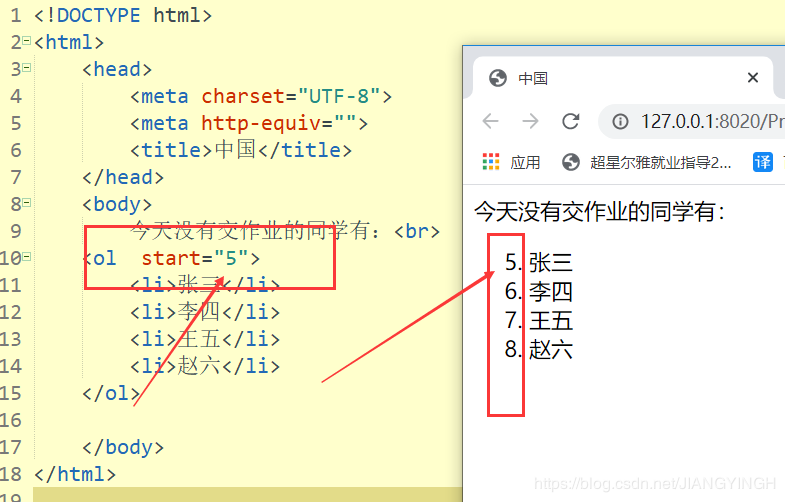
这里的顺序默认阿拉伯数字,可以通过type属性设置列表前的符号标记,取值 数字1,字母a或A,start属性修改起始值 。start属性修改起始值。如

常见的标签基本都在这里了,下一个帖子总结超链接和锚链接。
作者:JIANGYINGH