自动打包插件webpack-dev-server的安装、配置及使用
webpack-dev-server插件可以实现Webpack的自动打包编译
这样 就不需要每次修改完代码都重新手动输入webpack打包了
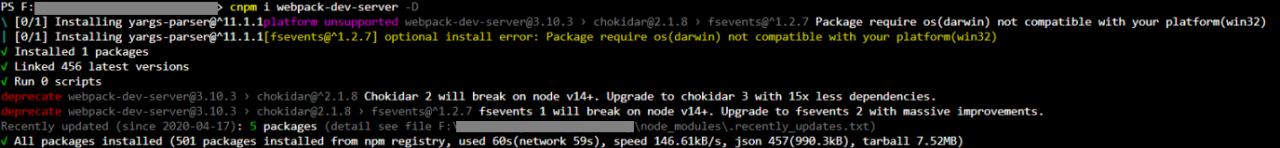
在项目的根路径下输入:cnpm i webpack-dev-server -D 将插件安装到项目的本地开发依赖中

该工具的用法和webpack命令的用法完全一致 直接输入命令即可自动监听
在项目中本地安装的webpack-dev-server无法作为脚本命令直接运行
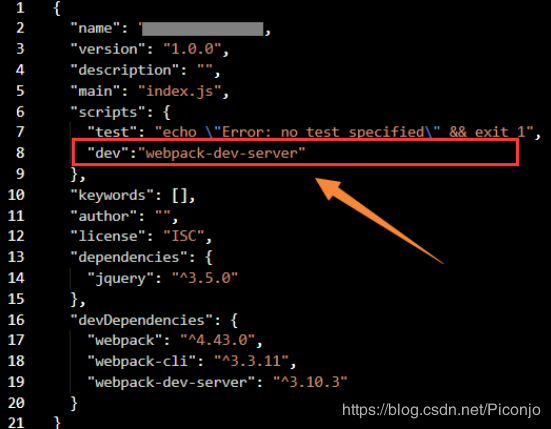
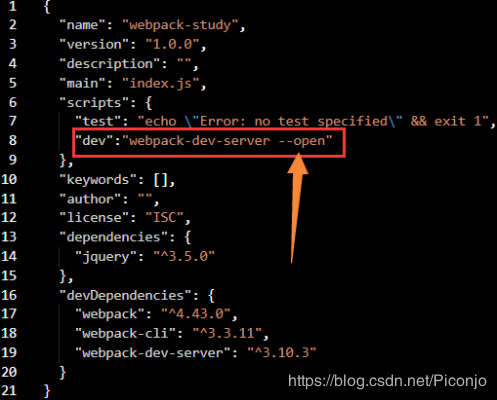
因此 需在package.json中进行配置:

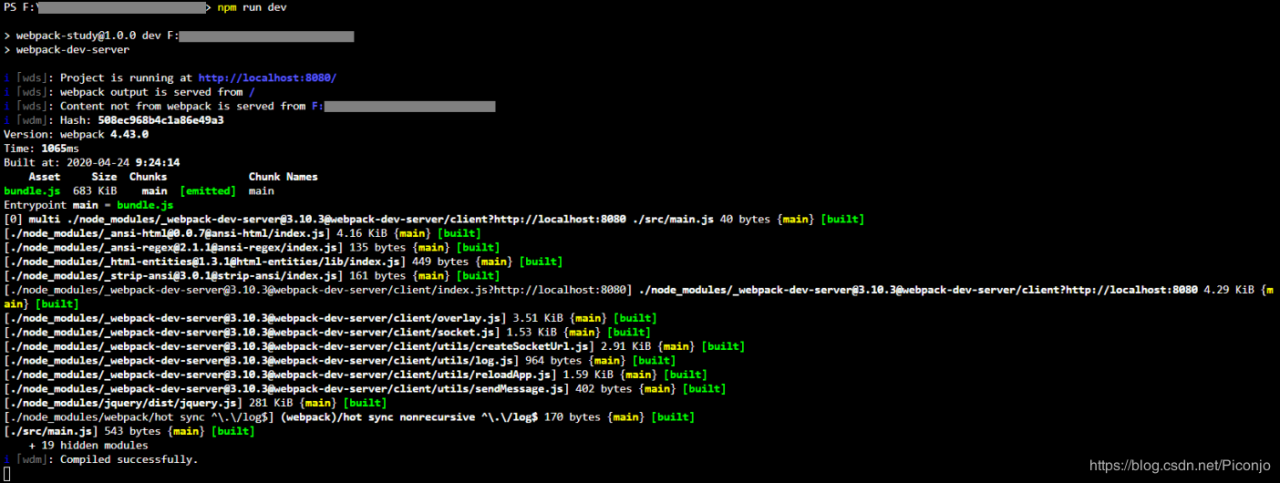
配置之后 输入npm run dev运行 默认启动在8080端口:

注:webpack-dev-server若要正常运行 必须在项目的本地安装webpack(即使安装了全局的也不行)
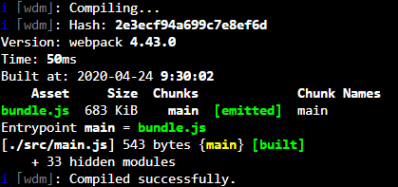
启动之后 每次Ctrl+s保存JS代码 webpack-dev-server都会自动重新编译:

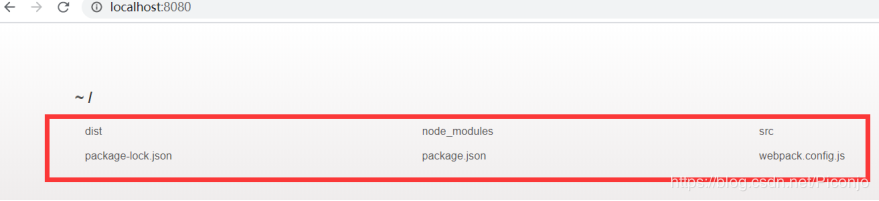
此时 访问8080端口 显示的是项目根目录下的所有文件和文件夹 因为默认托管的目录就是项目根目录
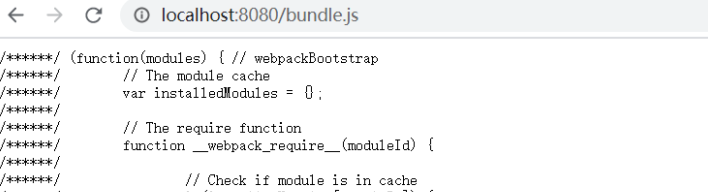
在页面里若要访问打包好的bundle.js 直接通过/bundle.js访问即可 前面无需带上域名:

该bundle.js是自动生成的 且会自动随着代码改变重新编译
页面中引入了该/bundle.js之后 每次保存js代码 无需手动刷新浏览器页面即可显示最新效果
Document
- 1
- 2
- 3
- 4
webpack-dev-server打包生成的bundle.js文件并没有存放到实际的物理磁盘上 而是直接托管到了内存中
因此 在项目的根目录中是找不到该bundle.js的
可以认为webpack-dev-server在项目根目录下放置了一个虚拟的bundle.js
因为 物理磁盘会有转速的限制 若托管到内存 速度会比在物理磁盘快很多
(推荐此配置方式 比配置方式二更加简便)
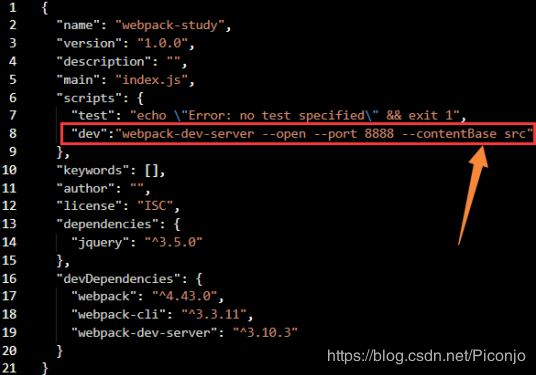
webpack-dev-server打包完毕后自动打开浏览器:在package.json脚本配置中的webpack-dev-server后加上--open

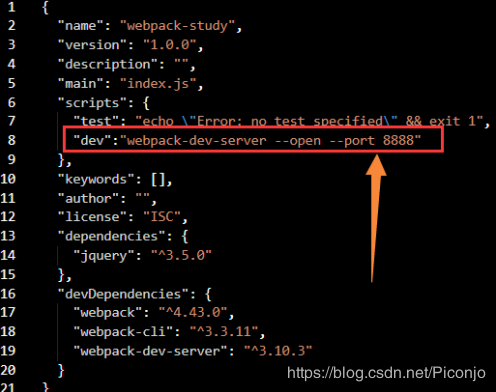
在package.json脚本配置中的webpack-dev-server后加上--port 端口号

在package.json脚本配置中的webpack-dev-server后加上--contentBase 路径

未配置热重载之前 打包是重新生成整份的JS文件
而热重载会生成变动的代码的补丁 对原本的JS文件进行局部更新 减少不必要的代码更新
且开启热重载之后 可实现CSS样式修改时 页面的无刷新更新(异步)
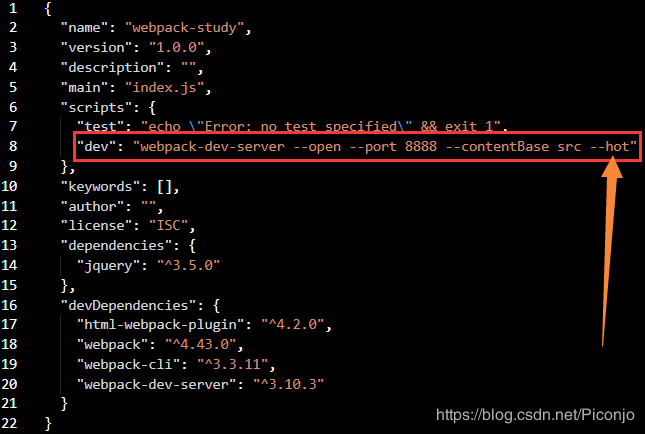
在package.json脚本配置中的webpack-dev-server后加上--hot

若在该配置方式里要开启热重载的话 配置方式分成三步:
1、导入webpack模块 2、在webpack-dev-server配置对象中开启热重载 3、在插件节点中创建热重载的模块对象因而 相比较而言 更推荐使用配置方式一
const path=require("path")
// 导入webpack模块 - 启用热重载的第一步
const webpack=require("webpack")
module.exports={
entry:path.join(__dirname,"./src/main.js"),
output:{
path:path.join(__dirname,"./dist"),
filename:"bundle.js"
},
// 配置webpack-dev-server的配置对象
devServer:{
open:true, // 自动打开浏览器
port:8888, // 设置启动时的运行端口
contentBase:"src", // 指定进入服务器后默认访问路径
hot:true // 启用热重载的第二步
},
// 配置插件节点
plugins:[
// 创建一个热重载的模块对象 - 启用热重载的第三步
new webpack.HotModuleReplacementPlugin()
]
}
作者:Piconjo_Official