AngularJS实现与Java Web服务器交互操作示例【附demo源码下载】
本文实例讲述了AngularJS实现与Java Web服务器交互操作的方法。分享给大家供大家参考,具体如下:
AngularJS是Google工程师研发的产品,它的强大之处不是几句话就能描述的,只有真正使用过的人才能体会到,笔者准备在这篇文章中,以一个简单的登录校验的例子说明如何使用AngularJs和Web服务器进行交互。
准备工作
1.下载angular js库。
官网下载地址:https://angularjs.org/
或者点击此处本站下载。
2.开发环境准备,由于是和Tomcat服务器进行交互,所以JDK什么的都是必不可少的。笔者机器上使用Eclipse Luna版、JDK7.0和Tomcat8.0。
浏览器最好选用Chrome或Firefox调试起来比较方便。
AngularJs与Java Web服务器交互案例

这是笔者使用AngularJs和html5、css写好的一个前端页面,我们需要实现的是当点击提交案例后,將文本域中的数据提交到服务器端进行校验,服务器端向客户端返回相应的处理结果。代码如下:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>登录</title>
<script src="js/angular-1.3.0.14/angular.js"></script>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body ng-app="myApp">
<div>
<ul id="loginForm" ng-controller="LoginForm">
<li>用户名:<input type="text" name="uname" ng-model="uname" /></li>
<li>密 码:<input type="password" name="pword" ng-model="pword" /></li>
<li id="loginBtn"><input type="button" value="提交" ng-click="submit()"/> <input type="button" value="重置" ng-click="resetInfo()"/></li>
</ul>
</div>
<script>
angular.module("myApp", [])
.controller("LoginForm", function($scope,$http) {
$scope.resetInfo=function()
{
$scope.uname="";
$scope.pword="";
}
$scope.submit=function()
{
var postData = "?uname="+$scope.uname+"&"+"pword="+$scope.pword;
var url = "loginAction.do" + postData;
$http.post(url).success(function(data)
{
alert(data);
});
}
});
</script>
</body>
</html>
AngularJs对服务器的请求都是通过Ajax来实现的,所有的操作都封装在$http中,通过$http.post()方法以uname和pword做为参数向服务器端发送请求,请求资源为loginAction.do,然后调用alert方法弹出服务器端返回的内容。
在服务器端,我们需要增加一个Servlet来处理客户端的请求,并根据请求内容向客户端返回不同的数据。
在web.xml配置servlet,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>AngularJs</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
<!-- 处理客户端请求Servlet -->
<servlet>
<servlet-name>LoginAction</servlet-name>
<servlet-class>com.csii.action.login.LoginAction</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginAction</servlet-name>
<url-pattern>/loginAction.do</url-pattern>
</servlet-mapping>
</web-app>
我们所有的业务逻辑都在LoginAction类中处理,LoginAction代码如下:
package com.csii.action.login;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginAction extends HttpServlet{
private static final long serialVersionUID = 1L;
private final String USERNAME = "Rongbo_J";
private final String PASSWORD = "1234567";
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String uname = req.getParameter("uname");
String pword = req.getParameter("pword");
PrintWriter pw = resp.getWriter();
if(USERNAME.equals(uname) && PASSWORD.equals(pword))
{
pw.write("username and password is right!");
}else
{
pw.write("username or password is wrong!");
}
}
}
这里我们简单的模拟一下,用户名和密码信息并没有从数据库中取出。
String uname = req.getParameter("uname");
String pword = req.getParameter("pword");
我们从req对象中拿到客户端传过来的数据,和USERNAME 、PASSWORD 对比,如果相同则返回"username and password is right!",否则返回"username or password is wrong!"
然后我们回到登录界面,用户名和密码输入错误可以看到:

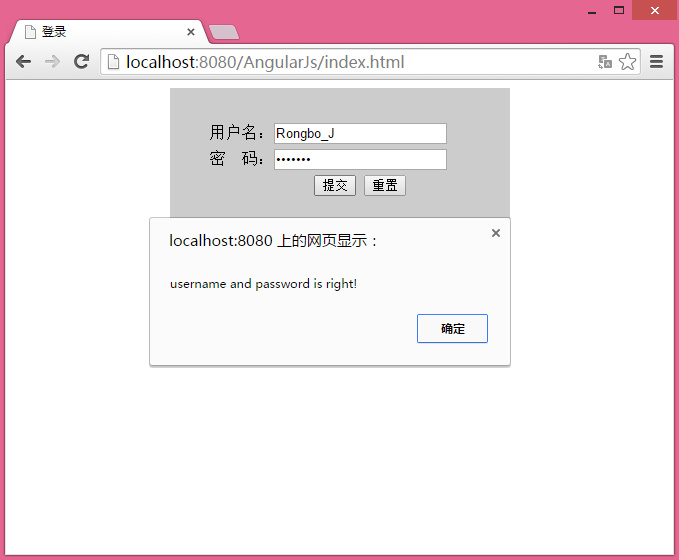
正确输入Rongbo_J和1234567:

完整demo实例代码点击此处本站下载。
希望本文所述对大家AngularJS程序设计有所帮助。