vue中的前置守卫——改变网页标题
文章目录一、是什么二、代码流程三、beforeEach的参数含义四、举例:点击按钮改变网页标题
一、是什么
前置守卫又名前置钩子,也是个回调函数
是在路由跳转前执行的函数
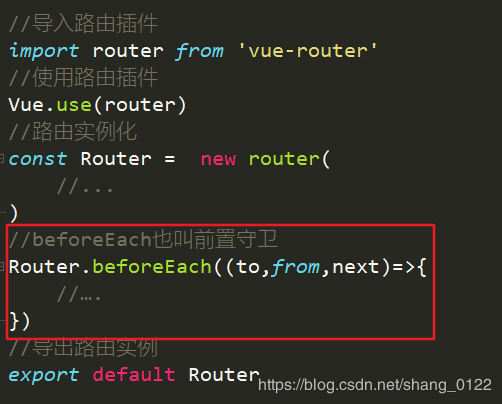
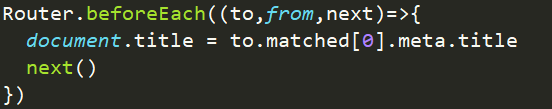
二、代码流程
作者:Think—Coder

注意:beforeEach方法一定要在导出路由实例前使用

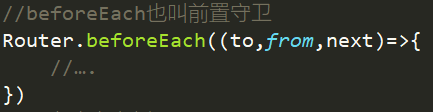
总结:路由从from后的对象跳转到to后的对象,调用next方法
四、举例:点击按钮改变网页标题
当点击首页时显示首页,点击关于时显示关于
代码
在index.js文件中编写
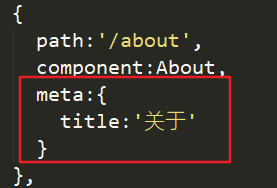
1.在route属性中加入meta属性
meta:描述数据的数据

2.在导入路由实例前加入beforeEach方法

作者:Think—Coder
相关文章
Claire
2021-05-21
Judy
2023-07-20
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20