HTML|网页背景
欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
问题描述
我们往往在网页中会加一些背景颜色和背景图像让网页美观,吸引浏览者的眼球。那么我们如何加入背景,有些什么标签?有哪些注意事项呢?
解决方案
需要了解关于背景的标签,学会用这些标签。要注意排版搭配。背景颜色和图片的标签不一样。
(1)背景颜色
是定义全文背景颜色的。
是定义文字颜色的

图1

图2
(2)背景图像
加入背景图像有两种方法:
绝对地址:直接在标签中加入你在网上找到图片的路径。
相对地址:将图片保存然后在标签中加入你保存图片的名称路径。

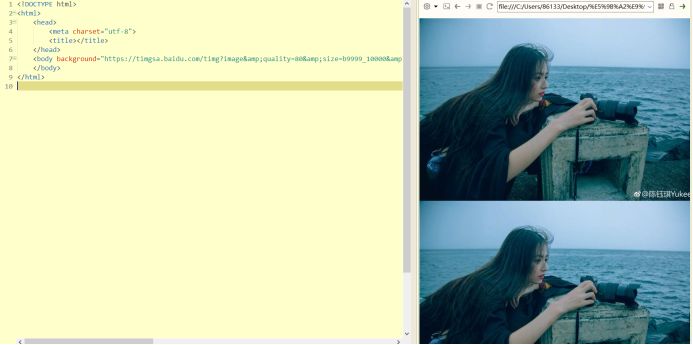
图3

图4
结语
熟练掌握背景的标签,,背景图像要输入正确的路径。
参考文献
(1)W3教程
(2)百度
END
实习编辑 | 王文星
责 编 | 江汪霖
where2go 团队
微信号:算法与编程之美

长按识别二维码关注我们!
温馨提示:点击页面右下角“写留言”发表评论,期待您的参与!期待您的转发!
作者:算法与编程之美