Vue后台管理系统之实现分页功能示例
本文主要介绍了Vue后台管理系统之实现分页功能,分享给大家,具体如下:
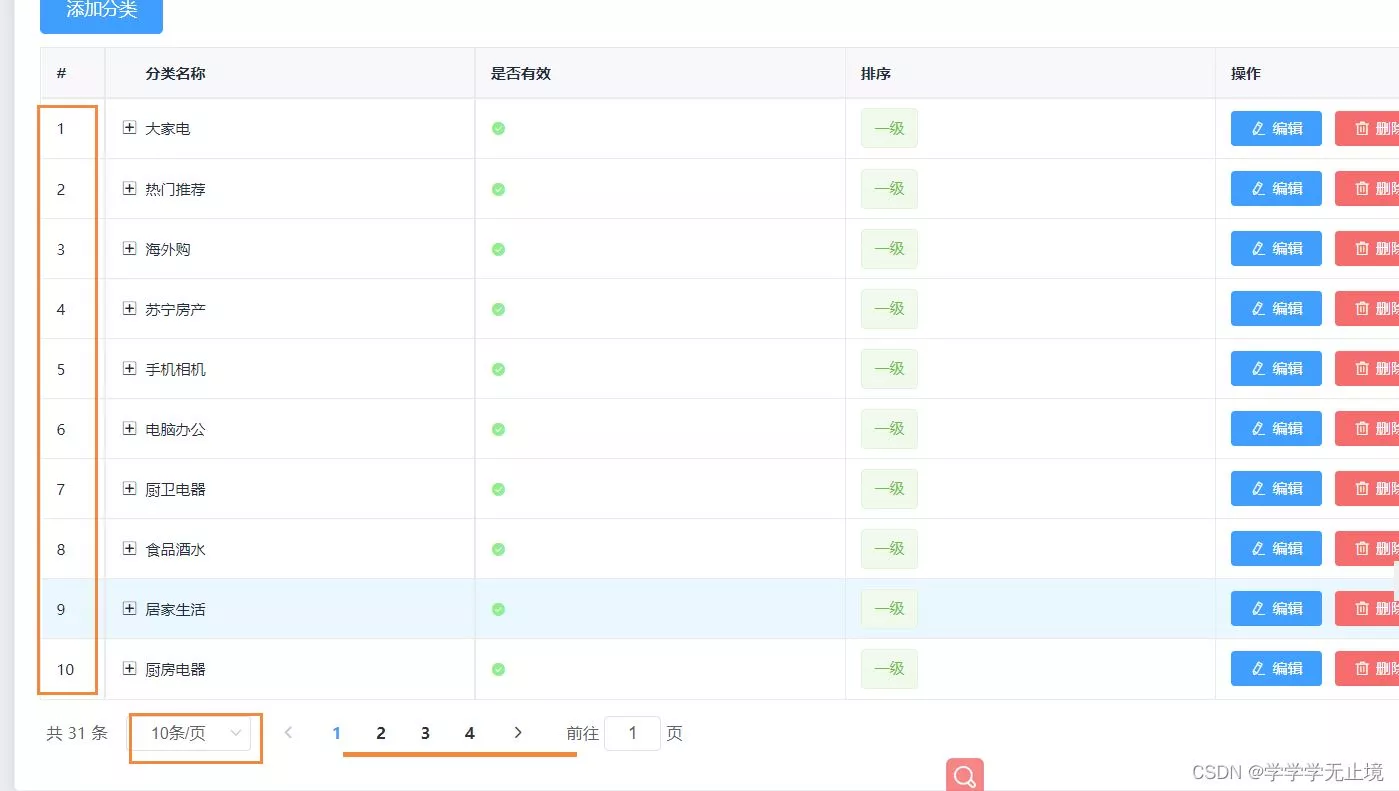
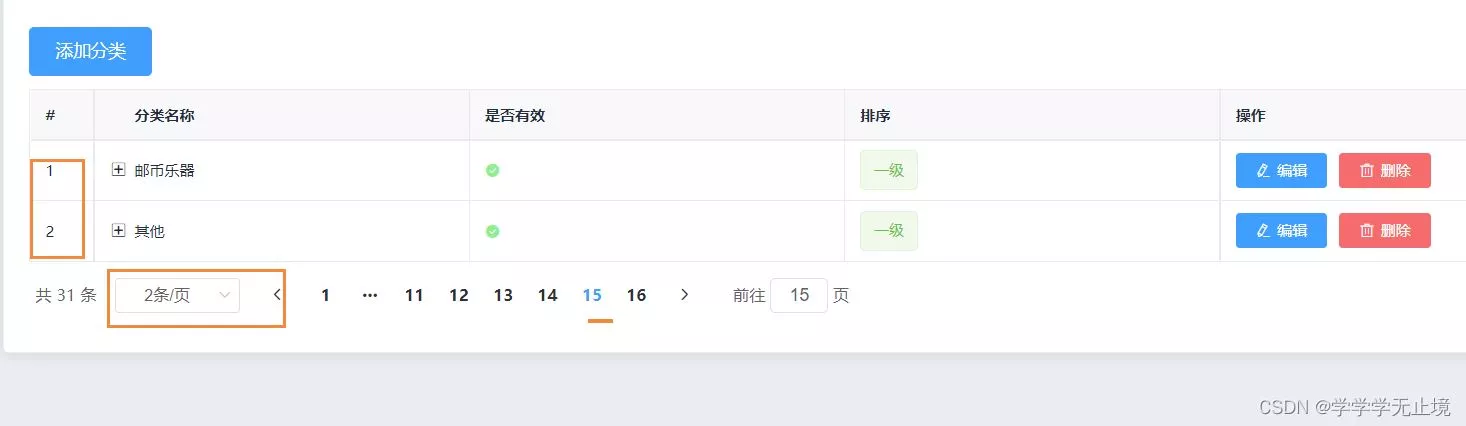
效果图:
显示数据的总数目
可选择每天的显示条数
点击页码跳转到指定页数
输入页码可跳转到指定页
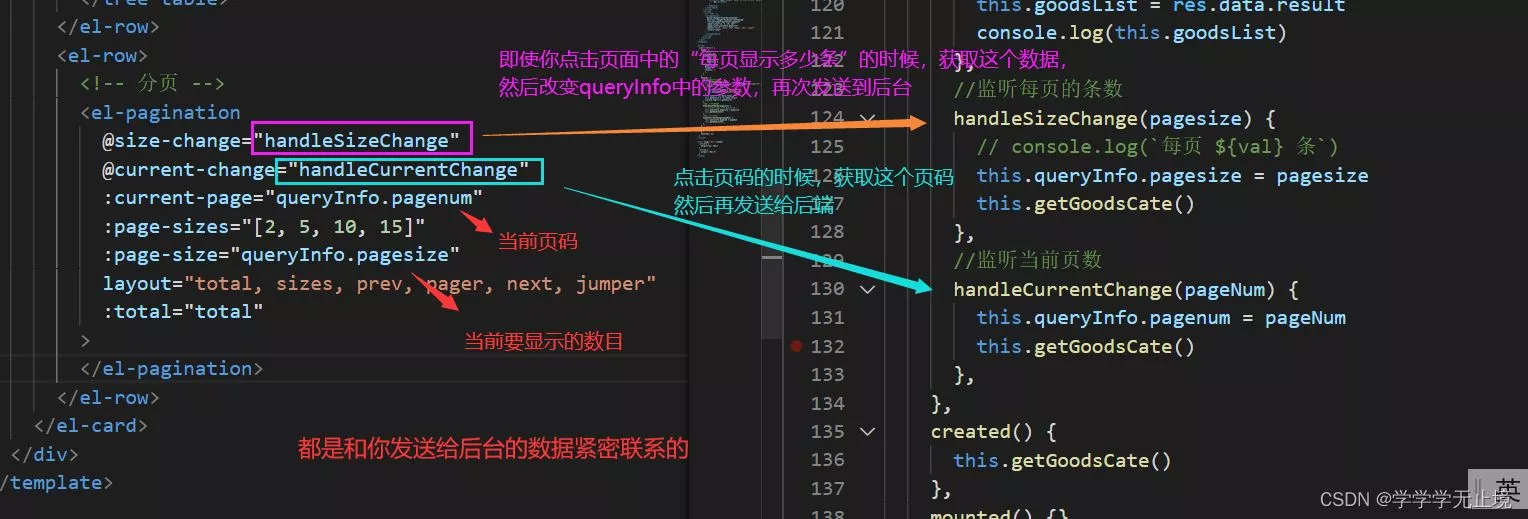
1.功能实现1.1 结构
<!-- 分页 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[2, 5, 10, 15]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
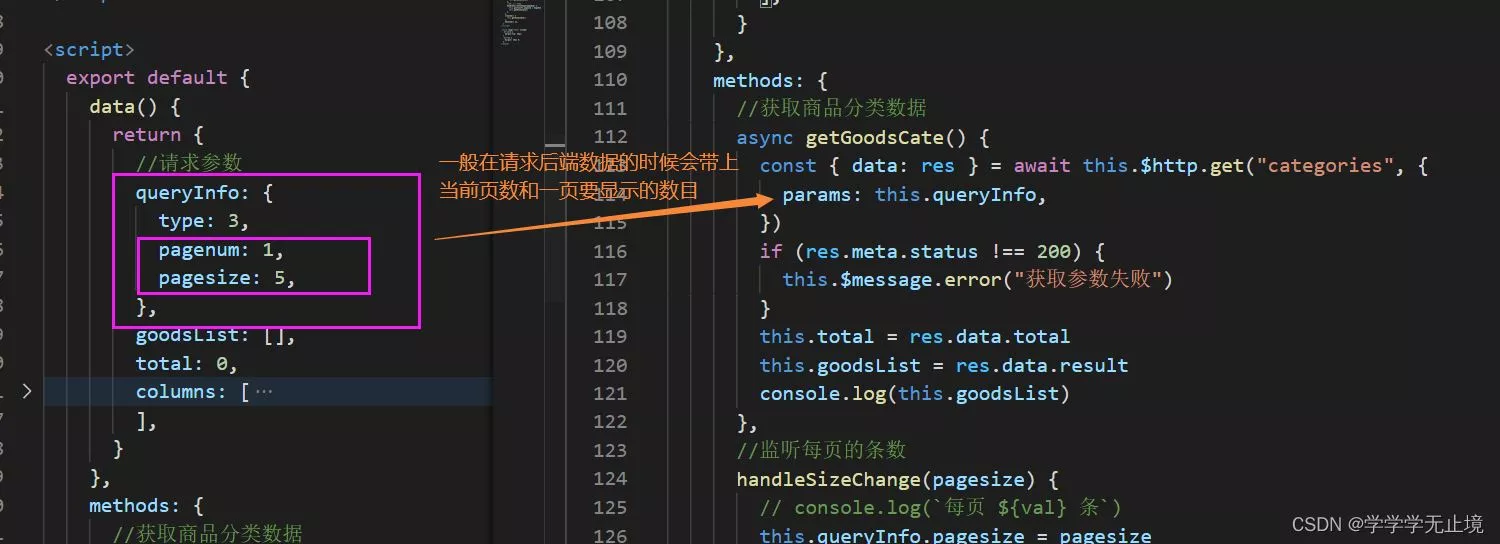
1.2 逻辑
data() {
return {
//请求参数
queryInfo: {
type: 3,
//当前页数
pagenum: 1,
//指定当前页数显示的数目
pagesize: 5,
},
goodsList: [],
//总数据
total: 0,
}
}
methods: {
//获取商品分类数据
async getGoodsCate() {
const { data: res } = await this.$http.get("categories", {
params: this.queryInfo,
})
if (res.meta.status !== 200) {
this.$message.error("获取参数失败")
}
this.total = res.data.total
this.goodsList = res.data.result
//console.log(this.goodsList)
},
//监听每页的条数
handleSizeChange(pagesize) {
// console.log(`每页 ${val} 条`)
this.queryInfo.pagesize = pagesize
this.getGoodsCate()
},
//监听当前页数
handleCurrentChange(pageNum) {
this.queryInfo.pagenum = pageNum
this.getGoodsCate()
},
},
1.3 参数说明


1.4 效果演示



到此这篇关于Vue后台管理系统之实现分页功能示例的文章就介绍到这了,更多相关Vue 分页 内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Chynna
2021-04-13
Kita
2021-05-26
Novia
2020-12-27
Claire
2021-05-21
Winona
2023-07-22
Ophelia
2023-07-22
Laila
2023-07-22
Agnes
2023-07-22
Aurora
2023-07-22
Glory
2023-07-22
Pelagia
2023-07-22
Ianthe
2023-07-22
Nafisa
2023-07-22
Nora
2023-07-28
Rhea
2023-08-08
Kara
2023-08-08
Oria
2023-08-08
Victoria
2023-08-08