Vue的异步渲染axios问题
Vue异步渲染axios
Vue axios发起异步请求
真实项目中的使用
总结
Vue异步渲染axios首先我们要知道axios不是vue里面的。
axios是一个基于Promise的,发送http请求的一个工具库,并不是vue中的第三方插件,使用时不能通过“Vue.use()”安装插件,需要在原型上进行绑定。
axios异步跟jquery中ajax其实是一样的,功能相同,不过获取到数据以后渲染的难易程度不同让axios更加突出,jquery需要不停的操作dom元素进行渲染,而axios利用Vue进行渲染,其中的方便就大幅度展现出来了。
首先用Springboot实现一下简单的axios异步请求以及渲染。
点击事件触发,将获取的数据进行渲染。
<div id="box">
<span>{{name}}</span>
<input type="button" v-on:click="ss">
</div>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
name:'李佳琪'
},
methods:{
ss:function (){
axios.get("/boot1/123").then(response=>(this.name=response.data))
}
}
})
</script>
这里在简单说一下,thymeleaf中的路径引用
引入外部文件的写法。
<link rel="stylesheet" type="text/css" th:href="@{/css/ss.css}" rel="external nofollow" />
<script th:src="@{/js/vue.js}" type="text/javascript" charset="utf-8"></script>
<script th:src="@{https://unpkg.com/axios/dist/axios.min.js}"></script>
Vue axios发起异步请求
axios是vue中专门用来发起异步请求的库,可以理解为python中的requests库,java中的rest-assured库。
1.安装axios
cnpm install axios -S
2.使用

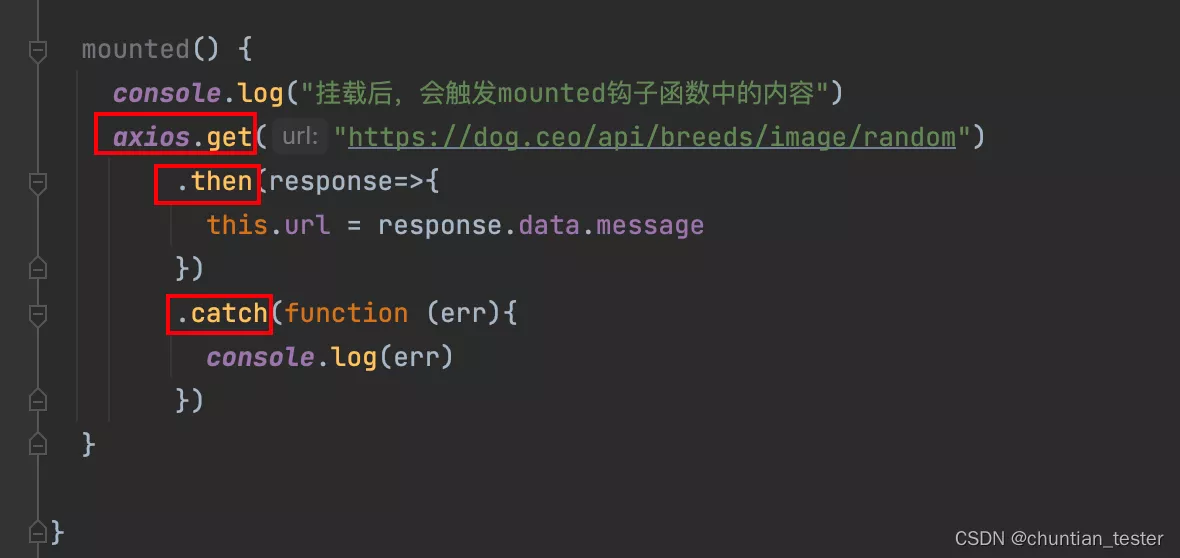
axios.get(url) :发起请求
.then():请求成功需要做的事
.catch():请求失败需要做的事
要修改data()中的属性,此处用箭头函数来指定this对象,否则,this.xxx修改的是.then()中的function对象。
1.往往我们可以把这类api的请求都封装到一个api.js文件中:

2.使用的地方导入:

1.封装api.js,将axios请求的多个接口封装好
2.在组件的created或者mounted或者methods中向后端发起axios请求,得到数据
3.将得到的数据赋值给组件的data()中的属性,组件再在模版<template></template>中渲染,展示给前端。
总结以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。