vue 双向绑定问题$emit无效的解决
目录
vue 双向绑定问题$emit无效
父组件
子组件
vue双向绑定指令
功能
效果展示
vue 双向绑定问题$emit无效父组件变量传给子组件,子组件$emit 触发父组件的方法修改父组件的变量,但是父组件的值变了,子组件的值没有改变
父组件<div>
// 子组件
<son :status.sync="status"/>
</div>
<script>
export default {
data(){
return{
status:false
}
}
}
</script>
子组件
<div @click="change"></div>
<script>
export default {
props:{
status: {
type: Boolean,
default: false
}
}
methods:{
change(){
console.log(this.status, 1) // false
this.$emit('update:status', true)
console.log(this.status, 2) // false
}
}
}
</script>
存在上面问题,$emit 触发后 值还是没有变化的
原因: $emit传给父组件后,不能立马传给子组件,这中间存在一个异步的问题,所以 加一个setTimeout为0,解决这个异步问题
change(){
console.log(this.status, 1) // false
this.$emit('update:status', true)
setTimeout(() => {
console.log(this.status, 2) // true
}, 0)
}
vue双向绑定指令
双向绑定指令:
v-model:双向绑定,既有数据源到页面,也有页面到数据源,在不操作DOM的前提下,快速获取表单的数据(v-bind是单向绑定,只有数据源到页面)
功能用户输入的数据更改后,数据源的数据自动更改;
数据源的数据更改后,用户界面的数据也更改。
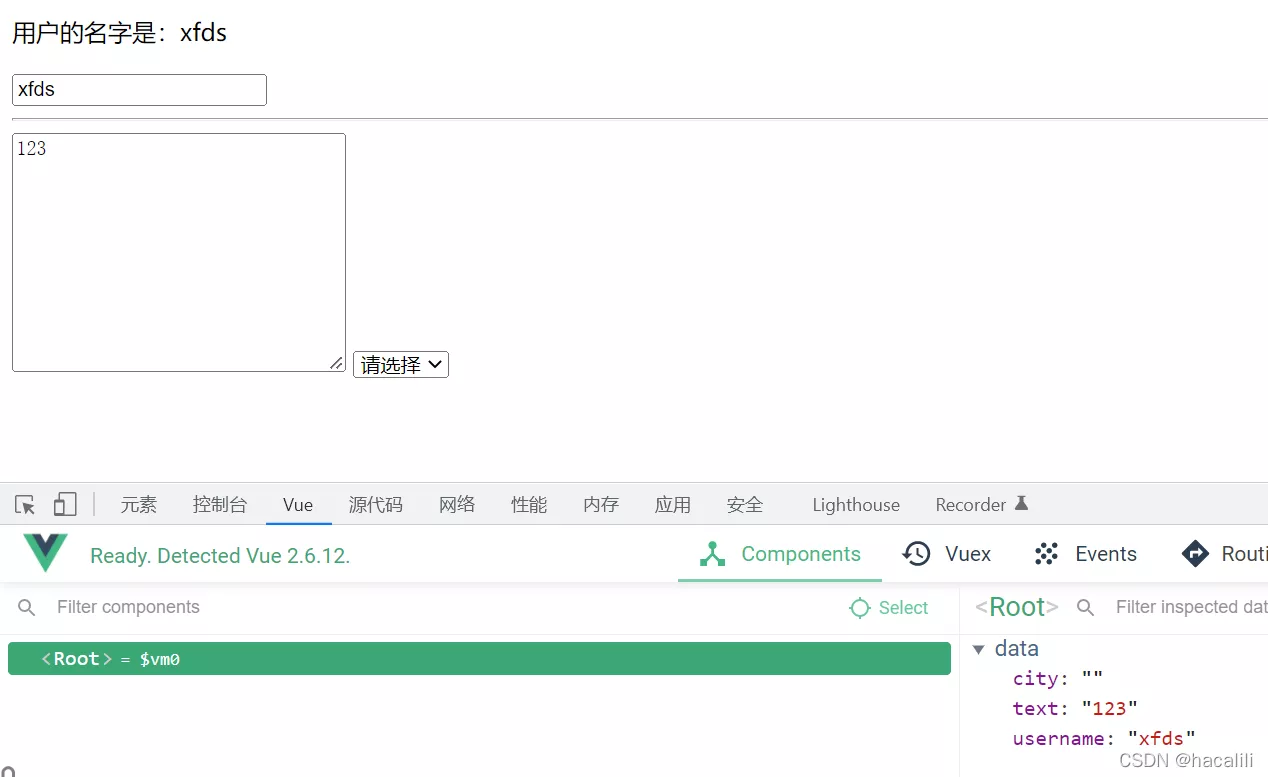
效果展示
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title</title>
</head>
<body>
<div id="app">
<!-- input输入框 -->
<p>用户的名字是:{{ username }}</p>
<input type="text" v-model="username">
<hr>
<!-- textarea -->
<textarea v-model="text" name="" id="" cols="30" rows="10"></textarea>
<!-- select下拉框 -->
<select v-model="city" name="" id="">
<option value="">请选择</option>
<option value="1">浙江</option>
<option value="2">江西</option>
</select>
</div>
<!-- 导入vue的库文件 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 创建vue的实例对象 -->
<script>
const vm = new Vue({
// 表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data对象就是要渲染到页面上的数据
data: {
username: 'xfds',
text: '123',
city: ''
},
methods: {
}
})
</script>
</body>
</html>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Jenny
2020-02-03
Claire
2021-05-21
Judy
2023-07-20
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20