如何使用HBuilderX把vue项目打包成apk
目录
1. 下载HBuilderX
2. 安装HBuilderX
3. 在vscode中打包vue项目
3.1 在打包vue项目之前
3.2 执行打包命令
4. 在HBuilderX中打包apk
4.1 在HBuilderX中新建一个项目
4.2 把之前打包的dist下的内容拷贝到此工程下面
4.3 删除不要的目录
4.4 点击:manifest.json,进行以下配置
1. 下载HBuilderX官网下载地址:https://www.dcloud.io/hbuilderx.html
2. 安装HBuilderX官网安装说明:https://hx.dcloud.net.cn/Tutorial/install/windows
3. 在vscode中打包vue项目 3.1 在打包vue项目之前需要修改以下几处配置:
(1)config\index.js
把build下面的assetsPublicPath的值,从’/‘改为’./’:

(2)src/router/index.js
mode如果是history,注释掉。
根目录直接指向想要的画面。

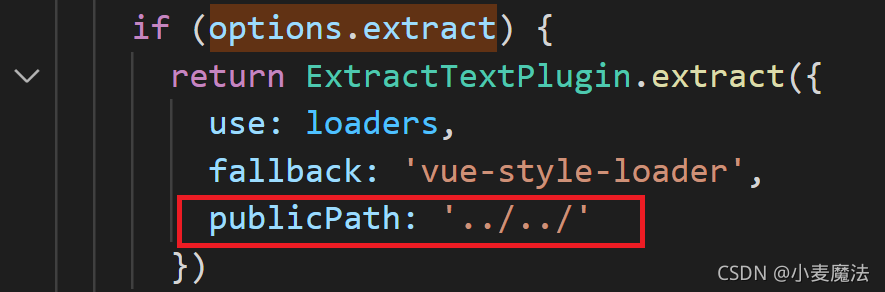
(3)build\utils.js
找到图中的if代码,添加以下语句(以防css里找不到资源文件):
publicPath: '../../'

node build/build.js
在根目录下面会生成dist目录。
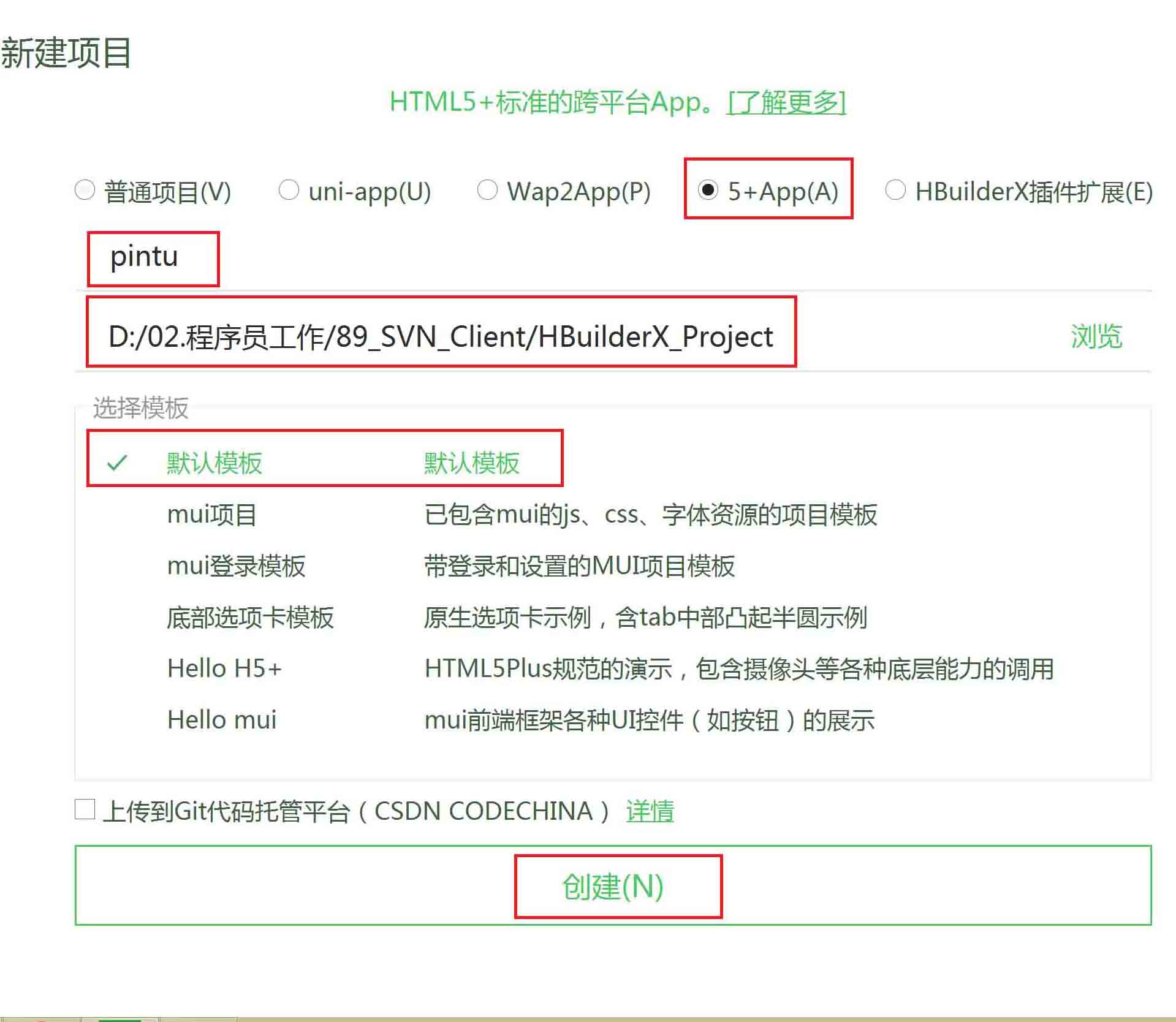
4. 在HBuilderX中打包apk 4.1 在HBuilderX中新建一个项目



(1)应用标识
此处需要注册HBuilder账号,来获取AppID。

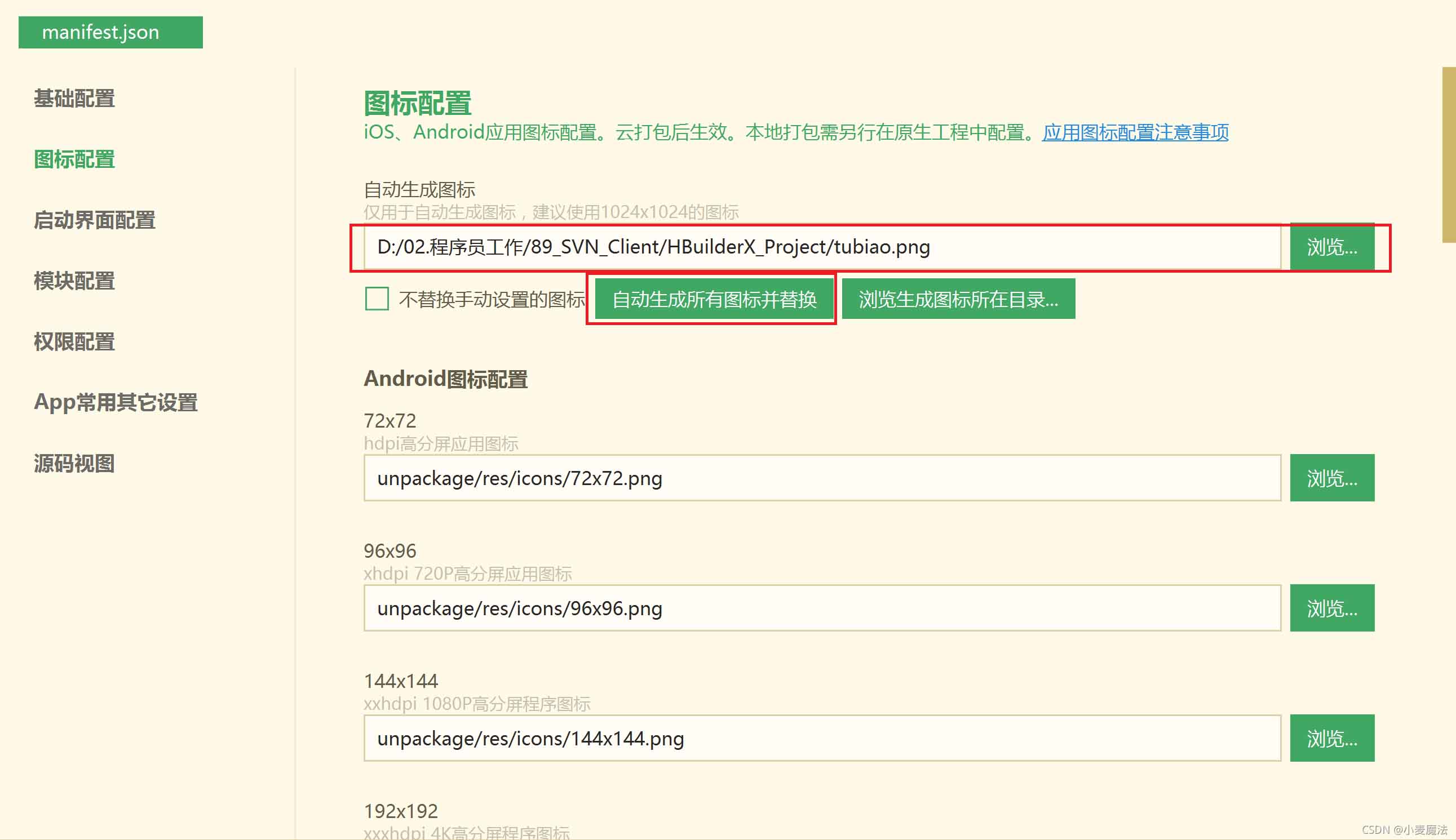
(2)图标配置
选择一个1024*1024的图标,然后勾选:【自动生成所有图标并替换】

(3)在【源码视图】的plus属性中,增加以下代码:
"statusbar" : {
//应用可视区域到系统状态栏下透明显示效果
"immersed" : true
},

项目上点右键→【发行】→【原生App-云打包】
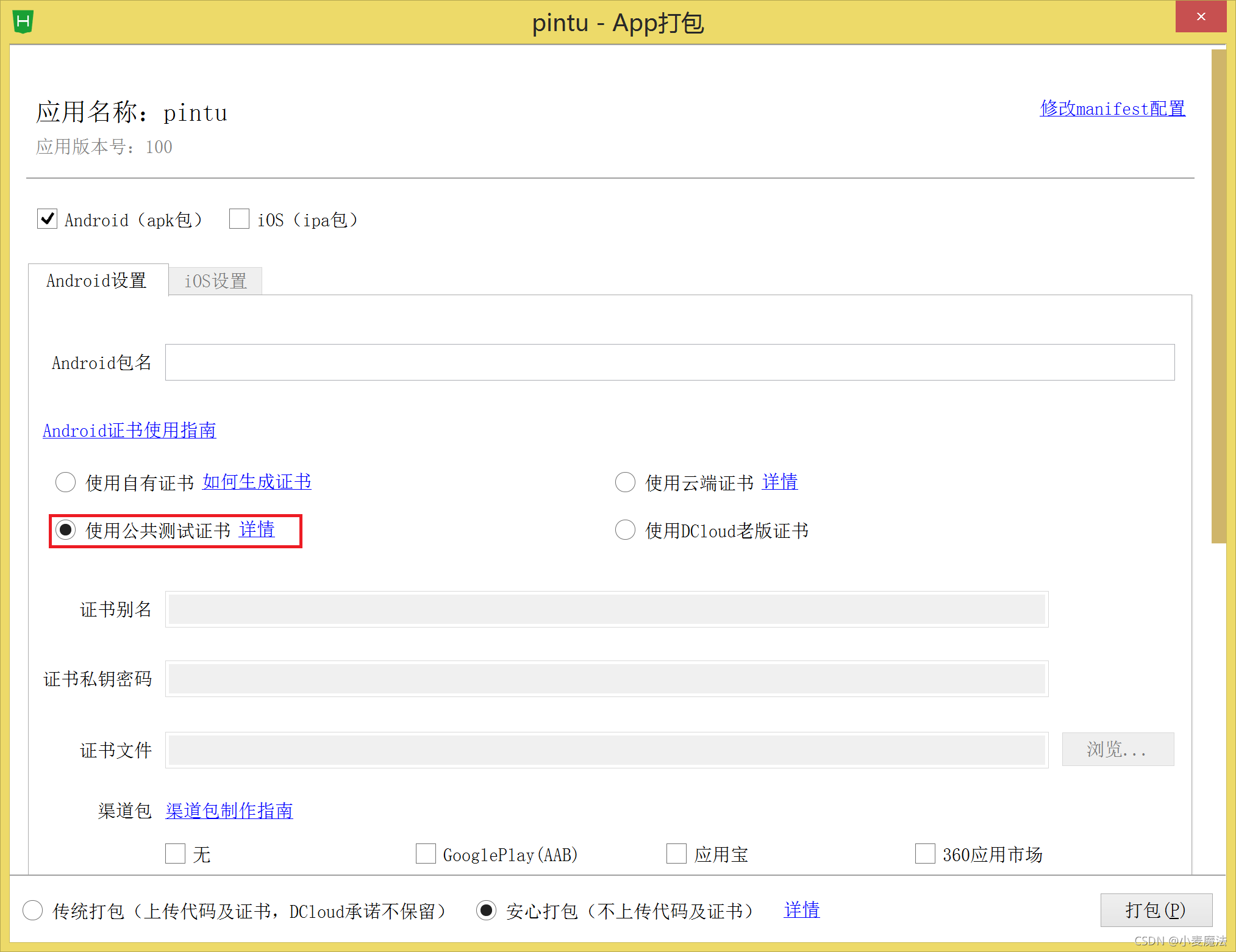
选择【使用公共测试证书】。去掉广告的勾。按下【打包】

【继续打包】

根据提示查看打完的包,就OK了。
注意:每天免费打包的次数是有限的,且用且珍惜。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Canace
2021-02-17
Claire
2021-05-21
Judy
2023-07-20
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20