浅谈使用Vue完成移动端apk项目
目录
基本配置
入口文件main.js
App.vue
首页
头部搜索栏
主体
我们项目使用的是Vue和Vant组件,详情都可以看官网哦
Vant
Vue
完整项目视频链接
目录结构:

首先做一个引入

我们的Vant UI组件是按需引入,而Element UI是全部引入
所以引用方式也不同


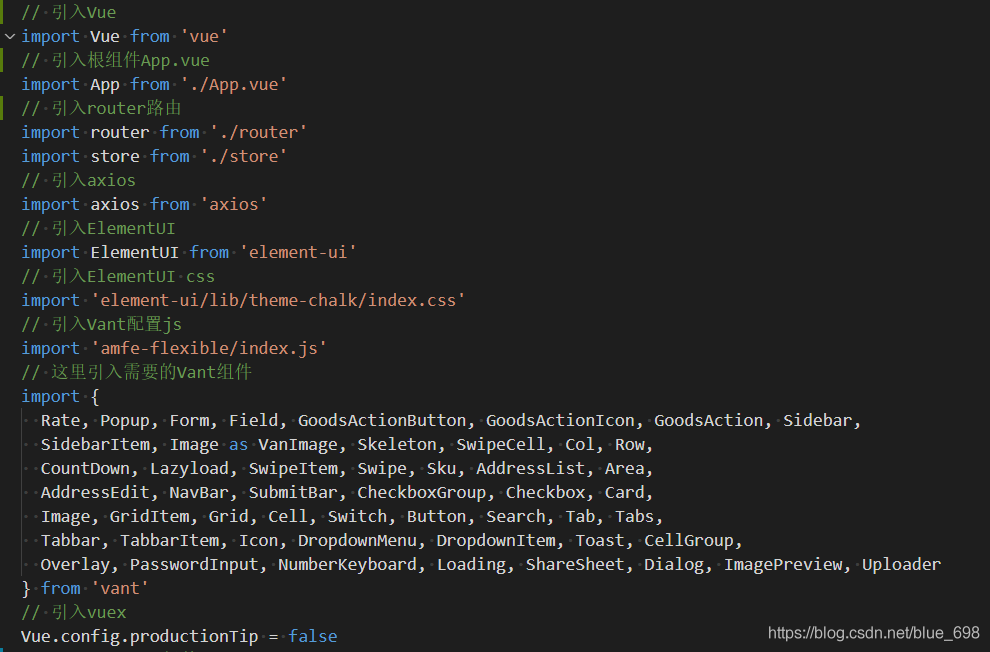
main.js完整代码
// 引入Vue
import Vue from 'vue'
// 引入根组件App.vue
import App from './App.vue'
// 引入router路由
import router from './router'
import store from './store'
// 引入axios
import axios from 'axios'
// 引入ElementUI
import ElementUI from 'element-ui'
// 引入ElementUI css
import 'element-ui/lib/theme-chalk/index.css'
// 引入Vant配置js
import 'amfe-flexible/index.js'
// 这里引入需要的Vant组件
import {
Rate, Popup, Form, Field, GoodsActionButton, GoodsActionIcon, GoodsAction, Sidebar,
SidebarItem, Image as VanImage, Skeleton, SwipeCell, Col, Row,
CountDown, Lazyload, SwipeItem, Swipe, Sku, AddressList, Area,
AddressEdit, NavBar, SubmitBar, CheckboxGroup, Checkbox, Card,
Image, GridItem, Grid, Cell, Switch, Button, Search, Tab, Tabs,
Tabbar, TabbarItem, Icon, DropdownMenu, DropdownItem, Toast, CellGroup,
Overlay, PasswordInput, NumberKeyboard, Loading, ShareSheet, Dialog, ImagePreview, Uploader
} from 'vant'
// 引入vuex
Vue.config.productionTip = false
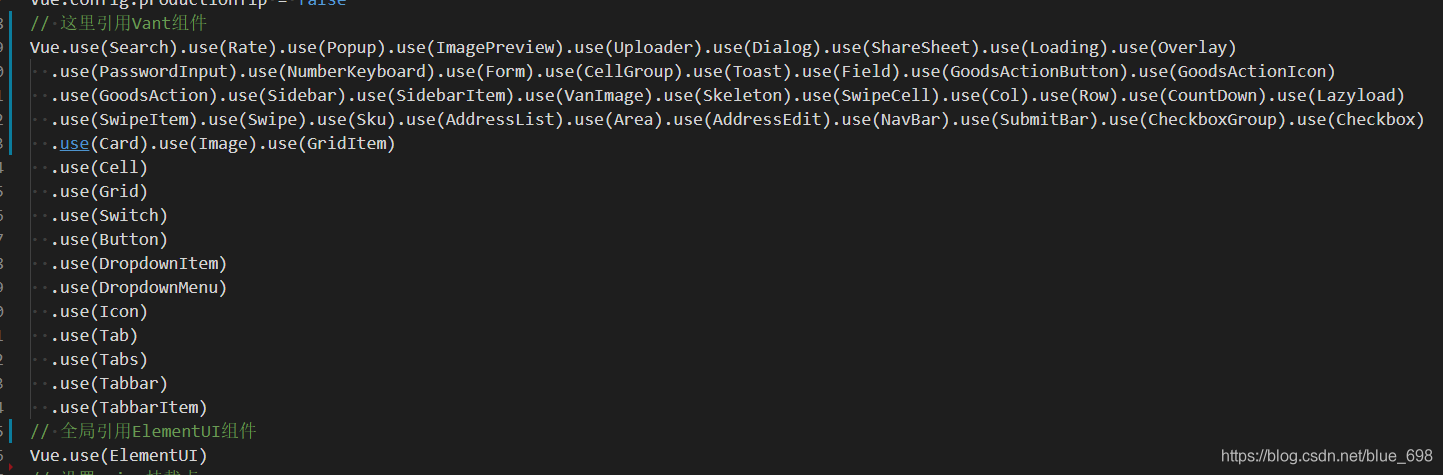
// 这里引用Vant组件
Vue.use(Search)
.use(Rate)
.use(Popup)
.use(ImagePreview)
.use(Uploader)
.use(Dialog)
.use(ShareSheet)
.use(Loading)
.use(Overlay)
.use(PasswordInput)
.use(NumberKeyboard)
.use(Form)
.use(CellGroup)
.use(Toast)
.use(Field)
.use(GoodsActionButton)
.use(GoodsActionIcon)
.use(GoodsAction)
.use(Sidebar)
.use(SidebarItem)
.use(VanImage)
.use(Skeleton)
.use(SwipeCell)
.use(Col)
.use(Row)
.use(CountDown)
.use(Lazyload)
.use(SwipeItem)
.use(Swipe)
.use(Sku)
.use(AddressList)
.use(Area)
.use(AddressEdit)
.use(NavBar)
.use(SubmitBar)
.use(CheckboxGroup)
.use(Checkbox)
.use(Card)
.use(Image)
.use(GridItem)
.use(Cell)
.use(Grid)
.use(Switch)
.use(Button)
.use(DropdownItem)
.use(DropdownMenu)
.use(Icon)
.use(Tab)
.use(Tabs)
.use(Tabbar)
.use(TabbarItem)
// 全局引用ElementUI组件
Vue.use(ElementUI)
// 设置axios挂载点
Vue.prototype.$http = axios
// 配置axios的基准地址
axios.defaults.baseURL = 'http://127.0.0.1:3000/api'
// 设置开发模式和非开发模式引用后台地址
axios.defaults.baseURL = process.env.NODE_ENV === 'development' ? 'http://127.0.0.1:3000/api' : '/api'
new Vue({
store,
router,
render: h => h(App)
}).$mount('#app')
App.vue

tabbar设置,我们引用的Vant组件中tabbar组件
van-tabbar官网属性介绍看这即可

我们定义了一个数组Showlist,这是我们设置是否现在tabbar,如果name名和数组的内容可以匹配到就显示,否则不显示,watch就是来监听的

完整代码
<template>
<div id="app">
<router-view />
<div class="after"></div>
<van-tabbar
v-model="active"
fixed
border
active-color="#bb54f6"
route
v-show="isShowNav"
>
<van-tabbar-item class="iconfont icon-rhome-fill" to="/home">
首页
</van-tabbar-item>
<van-tabbar-item
class="iconfont icon-leimupinleifenleileibie2"
to="/category"
>
分类
</van-tabbar-item>
<van-tabbar-item class="iconfont icon-u138" to="/find">
发现
</van-tabbar-item>
<van-tabbar-item class="iconfont icon-qicheqianlian-" to="/shopping">
购物车
</van-tabbar-item>
<van-tabbar-item class="iconfont icon-wodedangxuan" to="/myuser">
我的
</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
data () {
return {
active: 0,
isShowNav: true,
Showlist: ['Home', 'Shoping', 'Find', 'Category', 'MyUser']
}
},
watch: {
$route (to, from) {
if (this.Showlist.includes(to.name)) {
this.isShowNav = true
} else if (to.name === '') {
this.isShowNav = false
} else {
this.isShowNav = false
}
}
}
}
</script>
<style>
#app {
width: 100%;
height: 100%;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
html,
body {
width: 100%;
height: 100%;
}
</style>
首页
首页



使用的是Vant组件的search组件
官网介绍

这一块都是对应的下面每个模块内容都是嵌套在里面的
tab
优选模块
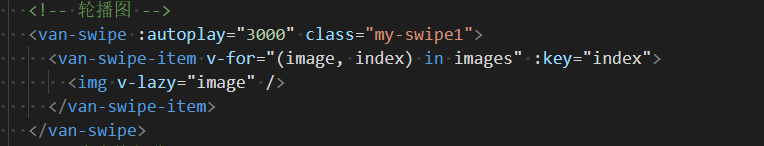
轮播图

我们在data中定义了轮播图所需要的图片变量images 我们在这循环输出即可

轮播图的图片我是写死的,有需要可以自己去获取一下哦
十宫格



秒杀


获取一天的倒计时

然后在created函数中调用
商品


请求接口获取所以商品信息(也需要在created函数中调用哦)

其他模块都是类似的
完整代码:
<template>
<div class="home">
<div class="header">
<van-search
v-model="value"
show-action
shape="round"
background="#890bf2"
placeholder="请输入搜索关键词"
@search="search"
>
<template #action>
<i
class="iconfont icon-xiaoxi"
style="font-size: 30px; color: white"
></i>
</template>
</van-search>
<van-tabs
v-model="actives"
background="#890bf2"
title-inactive-color="white"
title-active-color="white"
color="#fff"
>
<van-tab title="优选" :width="500">
<!-- 轮播图 -->
<van-swipe :autoplay="3000" class="my-swipe1">
<van-swipe-item v-for="(image, index) in images" :key="index">
<img v-lazy="image" />
</van-swipe-item>
</van-swipe>
<!-- 十宫格部分 -->
<van-grid :column-num="5">
<van-grid-item v-for="value in gird" :key="value.id">
<div @click="xxx(value.name)">
<i :class="value.icon" style="font-size: 35px; color: red"> </i>
</div>
<b style="font-size: 16px">{{ value.name }}</b>
</van-grid-item>
</van-grid>
<!-- 秒杀部分 -->
<div class="supply">
<div class="seckill">
<van-count-down :time="time" style="font-size: 14px; color: red">
<template #default="timeData">
<span>距离秒杀结束时间:</span>
<span class="block">{{ timeData.hours }}</span>
<span class="colon">:</span>
<span class="block">{{ timeData.minutes }}</span>
<span class="colon">:</span>
<span class="block">{{ timeData.seconds }}</span>
</template>
</van-count-down>
</div>
<div class="shop">
<ul>
<li
v-for="item in supplyShop"
:key="item.id"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
</li>
</ul>
</div>
</div>
<!-- 商品 -->
<div class="otherShop">
<ul>
<li
v-for="item in otherShop"
:key="item.id"
@click="detailshop(item.id)"
>
<a href="JavaScript:;"><img :src="item.shop_img" alt="" /></a>
<a href="JavaScript:;" style="color: #000"
><p>
{{ item.shop_title }}
</p></a
>
</li>
</ul>
</div>
</van-tab>
<van-tab title="手机">
<van-grid :column-num="4">
<van-grid-item
v-for="value in phoneimg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" style="width: 50px; height: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="otherPhone">
<ul>
<li
v-for="item in otherPhone"
:key="item.id"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="运动">
<van-grid :column-num="5">
<van-grid-item
v-for="value in motionimg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" style="width: 50px; height: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="othermotion">
<ul>
<li
v-for="item in othermotion"
:key="item.id"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="美妆">
<van-grid :column-num="5">
<van-grid-item
v-for="value in Makeupimg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" style="width: 50px; height: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="otherMakeup">
<ul>
<li
@click="detailshop(item.id)"
v-for="item in otherMakeup"
:key="item.id"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="男鞋">
<van-grid :column-num="5">
<van-grid-item
v-for="value in Menshopimg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" style="width: 50px; height: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="otherMenshop">
<ul>
<li
@click="detailshop(item.id)"
v-for="item in otherMenshop"
:key="item.id"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="女鞋">
<van-grid :column-num="5">
<van-grid-item
v-for="value in WoMenshopimg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" style="width: 50px; height: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="otherWoMenshop">
<ul>
<li
v-for="item in otherWoMenshop"
:key="item.id"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
<van-tab title="家具家居">
<van-grid :column-num="5">
<van-grid-item
v-for="value in FurnishingImg"
:key="value.id"
icon="photo-o"
text="文字"
>
<img :src="value.src" alt="" style="width: 50px; height: 30px" />
<span style="font-size: 12px">{{ value.title }}</span>
</van-grid-item>
</van-grid>
<div class="otherFurnishing">
<ul>
<li
v-for="item in otherFurnishing"
:key="item.id"
@click="detailshop(item.id)"
>
<img :src="item.shop_img" alt="" />
<p>
{{ item.shop_title }}
</p>
</li>
</ul>
</div>
</van-tab>
</van-tabs>
</div>
</div>
</template>
<script>
export default {
data () {
return {
value: '',
actives: 0,
time: '',
// 轮播图图片
images: [
'http://m.360buyimg.com/mobilecms/s700x280_jfs/t1/165251/27/8980/194778/60409b0aE6d2ff3df/ca0c808809dbbfa8.jpg!q70.jpg.dpg',
'http://imgcps.jd.com/ling4/10027168852797/54mb5LuU6KOk5Zyw5pa554m56Imy/6ZKc5oOg55av5oqi/p-5c17126882acdd181dd53cf1/018cd345/cr_1125x445_0_171/s1125x690/q70.jpg',
'http://m.360buyimg.com/mobilecms/s700x280_jfs/t1/163716/23/16055/97374/6066f2cfEe720735f/3f4d05450bc1f7fc.jpg!q70.jpg.dpg'
],
// 宫格
gird: [
{ id: 1, icon: 'iconfont icon-shouji', name: '手机' },
{ id: 2, icon: 'iconfont icon-bingxiang', name: '冰箱' },
{ id: 3, icon: 'iconfont icon-xiyiji', name: '洗衣机' },
{ id: 4, icon: 'iconfont icon-dianshi', name: '电视' },
{ id: 5, icon: 'iconfont icon-youyanjiB', name: '油烟机' },
{ id: 6, icon: 'iconfont icon-reshuiqi', name: '热水器' },
{ id: 7, icon: 'iconfont icon-jiaju', name: '家居' },
{ id: 8, icon: 'iconfont icon-dianfanbao', name: '电饭煲' },
{ id: 9, icon: 'iconfont icon-deng', name: '台灯' },
{ id: 10, icon: 'iconfont icon-chufangyongpin-ranqizao', name: '燃气灶' }
],
// 秒杀商品
supplyShop: [],
// 其他商品
otherShop: [],
// 手机页
phoneimg: [],
// 其他手机商品
otherPhone: [],
// 运动页
motionimg: [],
// 其他运动商品
othermotion: [],
// 美妆页
Makeupimg: [],
// 其他美妆商品
otherMakeup: [],
// 男鞋页
Menshopimg: [],
// 其他男鞋商品
otherMenshop: [],
// 女鞋页
WoMenshopimg: [],
// 其他女鞋商品
otherWoMenshop: [],
// 家居页
FurnishingImg: [],
// 其他家居商品
otherFurnishing: []
}
},
created () {
this.CountDown()
this.loadershop()
},
methods: {
// 搜索商品
search (value) {
this.$router.push({ name: 'SchCont', params: { value } })
},
// 倒计时
CountDown () {
var myDate = new Date()
var hour = 24 - myDate.getHours()
this.time = hour * 60 * 60 * 1000
},
// 获取商品信息
async loadershop () {
// 获取所有商品 赋值给优选页模块
const Allshop = await this.$http.get('list?id=100')
this.otherShop = Allshop.data.data
// 获取手机商品 赋值给手机页模块
const phone = await this.$http.get('details?id=2')
this.otherPhone = phone.data.data
// 获取运动商品 赋值给运动页模块
const play = await this.$http.get('details?id=3')
this.othermotion = play.data.data
// 获取美妆商品 赋值给美妆页模块
const Makeup = await this.$http.get('details?id=4')
this.otherMakeup = Makeup.data.data
// 获取男鞋商品 赋值给男鞋页模块
const Menshop = await this.$http.get('details?id=5')
this.otherMenshop = Menshop.data.data
// 获取女鞋商品 赋值给女鞋页模块
const WoMenshop = await this.$http.get('details?id=6')
this.otherWoMenshop = WoMenshop.data.data
// 获取家居家具商品 赋值给家居家具页模块
const Furnishing = await this.$http.get('details?id=7')
this.otherFurnishing = Furnishing.data.data
// 获取秒杀商品 赋值给秒杀模块
const miaosha = await this.$http.get('list_m')
this.supplyShop = miaosha.data.data
},
// 调转详情页
detailshop (id) {
this.$router.push({ name: 'Details', params: { id: id, urls: '/home' } })
},
// 跳转优选宫格详情
xxx (id) {
this.$router.push({ name: 'SchCont', params: { value: id } })
}
}
}
</script>
<style lang="less" scoped>
.home {
width: 100%;
height: 100%;
.header {
.van-tabs {
margin-top: -5px;
}
}
}
.van-tabbar {
.van-tabbar-item {
display: flex;
flex-direction: column;
}
}
// 轮播图
.my-swipe1 {
width: 300px;
height: 150px;
margin-left: 35px;
margin-top: 20px;
img {
width: 300px;
height: 150px;
}
box-shadow: 0px 1px 3px 3px rgba(34, 25, 25, 0.2);
}
// 十宫格
.van-grid {
margin-top: 10px;
box-shadow: 0px 1px 3px 3px rgba(34, 25, 25, 0.2);
}
// 秒杀
.supply {
width: 100%;
height: 120px;
margin-top: 10px;
box-shadow: 0px 1px 3px 3px rgba(34, 25, 25, 0.2);
.shop {
ul {
list-style: none;
li {
float: left;
margin-left: 13px;
img {
margin-top: 10px;
width: 80px;
}
}
}
}
}
// 其他商品
.otherShop {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隐藏
white-space: nowrap; //溢出不换行
text-overflow: ellipsis; //溢出用省略号显示
}
img {
width: 150px;
}
}
}
}
//其他手机商品
.otherPhone {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隐藏
white-space: nowrap; //溢出不换行
text-overflow: ellipsis; //溢出用省略号显示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
//其他运动商品
.othermotion {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隐藏
white-space: nowrap; //溢出不换行
text-overflow: ellipsis; //溢出用省略号显示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
//其他美妆商品
.otherMakeup {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隐藏
white-space: nowrap; //溢出不换行
text-overflow: ellipsis; //溢出用省略号显示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
//其他男鞋商品
.otherMenshop {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隐藏
white-space: nowrap; //溢出不换行
text-overflow: ellipsis; //溢出用省略号显示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
//其他女鞋商品
.otherWoMenshop {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隐藏
white-space: nowrap; //溢出不换行
text-overflow: ellipsis; //溢出用省略号显示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
// 其他家居商品
.otherFurnishing {
margin-top: 20px;
ul {
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
padding-bottom: 40px;
li {
width: 170px;
height: 220px;
font-size: 14px;
p {
width: 170px;
overflow: hidden; //超出的文本隐藏
white-space: nowrap; //溢出不换行
text-overflow: ellipsis; //溢出用省略号显示
text-indent: 2em;
}
img {
width: 150px;
}
}
}
}
</style>
项目打包看这个
到此这篇关于浅谈使用Vue完成移动端apk项目的文章就介绍到这了,更多相关Vue完成移动端apk项目内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Canace
2021-02-17
Claire
2021-05-21
Judy
2023-07-20
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20