Vue学习之旅Part9:使用vue-router实现前端路由和参数传递
简单来说 路由就是URL到函数的映射
访问的URL会映射到相应的函数里 然后由相应的函数来决定返回给这个URL什么东西
路由进行的是一个匹配的工作
1、后端路由:
对于普通网站 所有超链接都是URL地址 所有的URL地址都对应服务器上对应的资源
每个前端的资源都对应着一个URL地址 由后端路由进行分发
浏览器在地址栏中切换不同的url时每次都会向后台服务器发出请求 然后服务器响应请求 在后台拼接html文件传给前端显示 从而返回不同的页面
这意味着 浏览器会刷新页面 前后端不分离
2、前端路由:
对于单页面应用程序来说 通过URL中的hash(#号)来实现不同页面之间的切换 页面不刷新
例如:www.xxx.com#/xxx这种格式
同时 hash有一个特点:HTTP请求中不会包含hash相关的内容
类似于锚点的概念
在第一个#后面出现的任何字符都会被浏览器解读为位置标识符 这意味着 这些字符都不会被发送到服务器端
前端路由只是单单改变#后的内容 浏览器只会前往相应位置 不会重新加载网页 浏览器不会重新向服务器请求页面
在单页面应用程序中 这种通过hash改变来切换页面的方式称作前端路由
(和后端路由形成一个区别 由前端来负责路由的工作)
vue-router是Vue.js官方的路由管理器
cdn引入:
vue-router依赖于Vue 因此引入vue-router的顺序必须在Vue之后
当导入vue-router包之后 会自动使用Hash路由
URL地址后面会自动添加:#/
当导入vue-router包之后 在window全局对象中就有了一个路由的构造函数 名为VueRouter
①、用new VueRouter()创建一个路由规则对象 并且在new的时候 为构造函数传递一个配置对象
配置对象里面是路由匹配规则 每个路由匹配规则都是一个对象
在该对象上 有两个必填的属性:
path 即监听的路由连接 还有component 即对应的要显示的组件
例:{path:"/login",component:login}
②、然后 将该路由规则对象注册到Vue实例的router属性中
这样 当匹配到了前面的路由连接之后 即在页面展示出后面对应的组件 从而实现路由
// 组件模板对象1
var login={
template:"登录
"
}
// 组件模板对象2
var register={
template:"注册
"
}
// 创建路由规则对象
var routerObj=new VueRouter({
// 定义路由匹配规则
routes:[
// component属性的值是模板对象 不是组件引用名称 不加引号
{path:"/login",component:login},
{path:"/register",component:register}
]
})
var vm=new Vue({
el:'#app',
data:{},
methods:{},
// 将路由规则对象注册到Vue实例上 监听URL地址的变化然后根据规则展示对应的组件
router:routerObj
});
3、使用vue-router提供了一个元素 用于占位
路由规则匹配到的组件会展示到该标签上
执行过程:
用户点击页面上的超链接 然后URL地址会被修改
由于路由对象是注册到Vue实例上的 在修改完URL地址后 路由会自动监听到URL地址的改变 随即进行路由地址的匹配
若能匹配到对应的规则 则展示对应的组件到页面的占位符上
Vue提供了标签 使用其中的to属性来指定要路由的连接地址
标签在页面中默认渲染为a标签
例:
登录
注册
就等于:
登录
注册
可使用tag属性指定要渲染成的标签:
登录
四、redirect路由重定向
监听[/]根路径 一进入页面即显示指定的组件
var routerObj=new VueRouter({
// 定义路由匹配规则
routes:[
{path:"/",component:login},
{path:"/login",component:login},
{path:"/register",component:register}
]
})
此方法虽然可以实现 但在第一次进入页面时 显示的路由锚点还是根路径
此时 通过指定redirect的路径可实现真正的重定向:{path:"/",redirect:"/login"}
var routerObj=new VueRouter({
// 定义路由匹配规则
routes:[
{path:"/",redirect:"/login"},
{path:"/login",component:login},
{path:"/register",component:register}
]
})
需要注意的是 此处的redirect和服务端的redirect不同 此处的重定向是客户端修改Hash值从而修改跳转的地址
五、高亮效果当目标路由成功激活时 链接元素会自动设置一个表示激活的CSS类名
在当前加载的组件上 会有router-link-active这个类
那么 只要在该类上添加样式 即可实现高亮效果:
.router-link-active
{
color: aqua;
font-size: 40px;
}
该类名还可自己指定 在路由的构造选项linkActiveClass中指定:
var routerObj=new VueRouter({
routes:[
{path:"/",redirect:"/login"},
{path:"/login",component:login},
{path:"/register",component:register}
],
// 自定义激活的类名
linkActiveClass:"myactiveclass"
})
.myactiveclass
{
color: aqua;
font-size: 40px;
}
六、参数传递
参数传递 就是在路由组件中获取到请求的URL携带的参数
有两种方式可实现参数的传递:
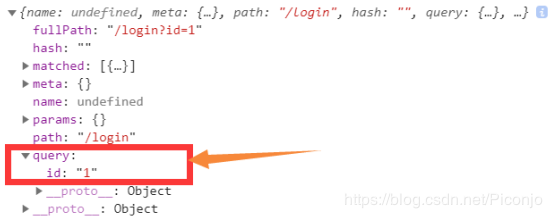
query方式 和 params方式
使用$route可获取当前路由对象 里面有一个query属性
query属性里面就是携带的全部查询参数
登录
var login={
template:"登录
",
created()
{
console.log(this.$route);
}
}

那么 用$route.query.属性名来获取即可
可以传递多个参数:
登录
var login={
// 用 $route.query.属性名 来获取参数
template:"登录 - {{$route.query.id}} - {{$route.query.name}}
",
created()
{
console.log(this.$route);
}
}
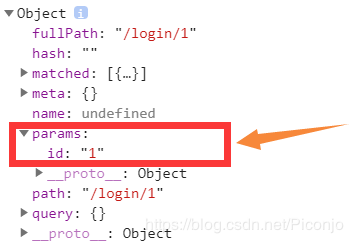
2、params方式
使用$route获取的当前路由对象 里还有一个params属性
里面就是携带的查询参数
vue-router内部会将path(请求路径)预解析成正则表达式 然后用该正则表达式解析成fullPath
该方式请求的时候 以斜杠分层:
登录
var login={
template:"登录
",
created()
{
// 组件的生命周期函数
console.log(this.$route);
}
}
params属性里就有传入的参数:

用$route.params.属性名来获取
可以传递多个参数:
登录
var login={
template:"登录 - {{$route.params.id}} - {{$route.params.name}}
",
created()
{
console.log(this.$route);
}
}
作者:Piconjo_Official