在vscode里配置mocha进行node代码测试
关于mocha
Mocha是一个能够运行在Node和浏览器中的多功能的JavaScript测试框架,它让异步测试简单且有趣。Mocha连续地运行测试,并给出灵活而精确的报告,同时能够将错误精确地映射到测试用例上。它托管在GitHub上。
开始配置项目中需要进行单元测试,而我常用的开发工具是vscode,于是想在vscode里实现调试时就可以进行测试。
第一步:安装mocha,这里我使用的是作为开发依赖安装在项目中(全局安装mocha没学会怎么在vscode里配置)
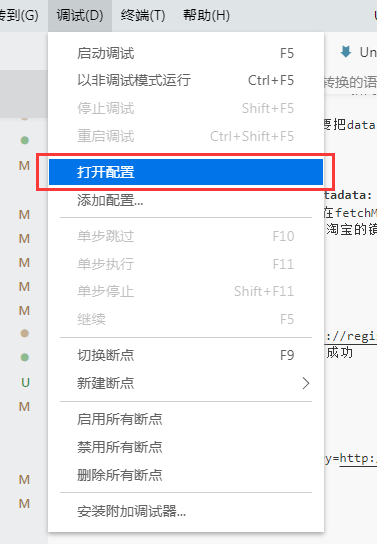
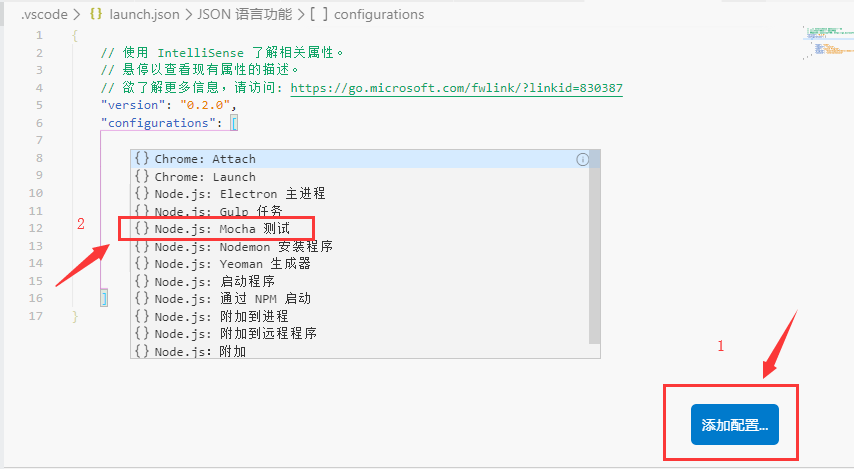
$ npm install --save-dev mocha第二步:点击vscode调试菜单-->打开配置第三步:点击右下角的“添加配置”按钮,并选择“Mocha测试”

默认的配置是这样的:
{ "type": "node", "request": "launch", "name": "Mocha Tests", "program": "${workspaceFolder}/node_modules/mocha/bin/_mocha", "args": [ "-u", "tdd", "--timeout", "999999", "--colors", "${workspaceFolder}/test" ], "internalConsoleOptions": "openOnSessionStart", "skipFiles": [ "/**" ] }最终配置然后实际使用下面的测试代码进行运行时,发现会有如下问题:
运行测试时报错:ReferenceError: describe is not defined test目录下面的子目录不会被测试到第一个问题,需要把"tdd"换成“bdd”即可(参看资料:https://stackoverflow.com/questions/28400459/referenceerror-describe-is-not-defined-nodejs#)
第二个问题,需要把最后一个参数改为:"${workspaceFolder}/test/**/*.js"即可
最终的配置为:
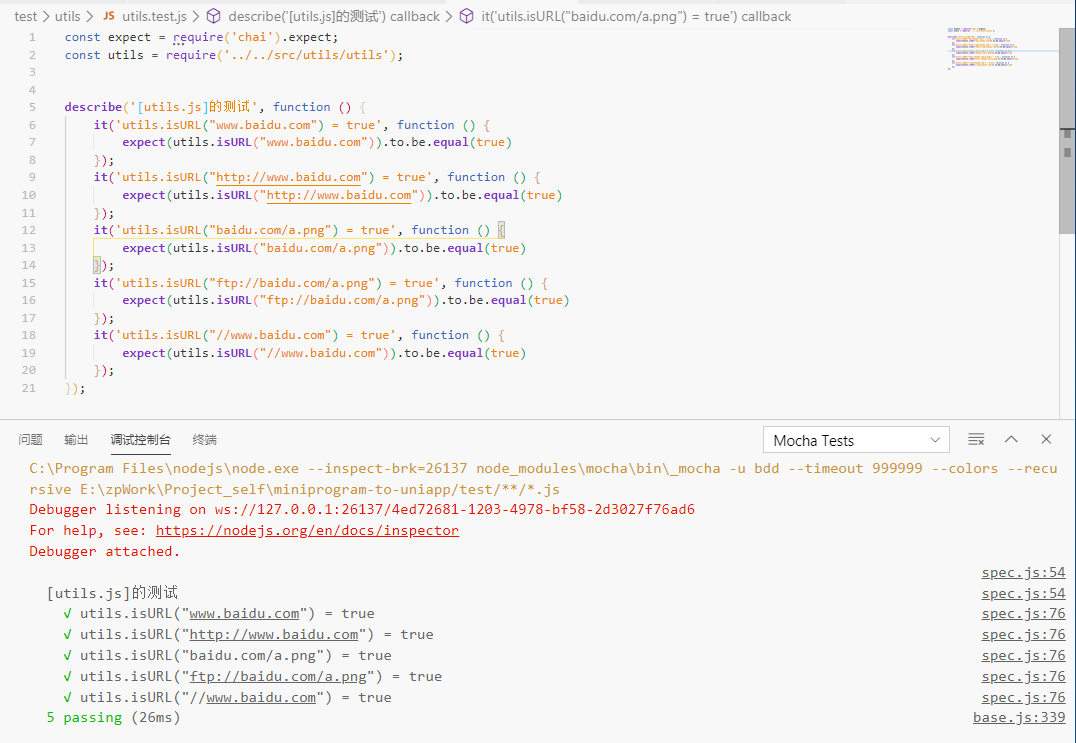
…… { "type": "node", "request": "launch", "name": "Mocha Tests", "program": "${workspaceFolder}/node_modules/mocha/bin/_mocha", "args": [ "-u", "bdd",// set to bdd, not tdd "--timeout", "999999", "--colors", "--recursive", "${workspaceFolder}/test/**/*.js" ], "internalConsoleOptions": "openOnSessionStart", "skipFiles": [ "/**" ] }, ……测试示例:
ps:
如果需要使用expect断言库,需要在test文件里手动导入,即:
const expect = require('chai').expect;不然也会报错:ReferenceError: expect is not defined
作者:zhangdaren
相关文章
Shanon
2021-02-22
Gelsey
2020-07-05
Nora
2023-05-18
Tricia
2023-05-29
Kathy
2023-07-17
Hoshi
2023-07-17
Ophelia
2023-07-20
Gaia
2023-07-20
Tia
2023-07-20
Linnea
2023-07-20
Lida
2023-07-20
Vanna
2023-07-20
Kalika
2023-07-20
Leonie
2023-07-20
Rayna
2023-07-20
Nicole
2023-07-20
Madge
2023-07-20
Oria
2023-07-21