ViewPager2滑动冲突的解决方法
ViewPager2滑动冲突解决,供大家参考,具体内容如下
本文章对ViewPager2的滑动冲突没有提供完善的解决方案,仅为巩固解决滑动冲突方面的知识
首先看看没有解决滑动冲突时写的demo:
MainActivity.java
package com.example.banner
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.viewpager2.widget.ViewPager2
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val viewPager2 = findViewById<ViewPager2>(R.id.viewpager2outside)
val myAdapter = OutsideAdapter()
viewPager2.adapter = myAdapter
}
}
InnerAdapter
package com.example.banner
import android.graphics.Color
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class InnerAdapter : RecyclerView.Adapter<InnerAdapter.PagerViewHolder>() {
private var mList: List<Int> = ArrayList()
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): PagerViewHolder {
val itemView = LayoutInflater.from(parent.context).inflate(R.layout.item_page, parent, false)
return PagerViewHolder(itemView)
}
override fun onBindViewHolder(holder: PagerViewHolder, position: Int) {
holder.bindData(mList[position])
}
fun setList(list: List<Int>) {
mList = list
}
override fun getItemCount(): Int {
return mList.size
}
// ViewHolder需要继承RecycleView.ViewHolder
class PagerViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val mTextView: TextView = itemView.findViewById(R.id.tv_text)
private var colors = arrayOf("#41F1E5","#8D41F1","#FF99CC","#41F1E5")
fun bindData(i: Int) {
mTextView.text = i.toString()
mTextView.setBackgroundColor(Color.parseColor(colors[i]))
}
}
}
OutsideAdapter
package com.example.banner
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import androidx.viewpager2.widget.ViewPager2
class OutsideAdapter() : RecyclerView.Adapter<OutsideAdapter.PagerViewHolder>() {
class PagerViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val mPagerView: ViewPager2 = itemView.findViewById(R.id.viewpager2inner)
fun bindData() {
val data = listOf(0, 1, 2, 3)
val myAdapter = InnerAdapter()
myAdapter.setList(data)
mPagerView.adapter = myAdapter
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): PagerViewHolder {
val itemView = LayoutInflater.from(parent.context).inflate(R.layout.item_outside, parent, false)
return PagerViewHolder(itemView)
}
override fun onBindViewHolder(holder: PagerViewHolder, position: Int) {
holder.bindData()
}
override fun getItemCount(): Int = 2
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager2outside"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
item_outside.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager2inner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
item_page.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:id="@+id/tv_text"
android:background="#0000ff"
android:gravity="center"
android:layout_centerHorizontal="true"
android:layout_width="match_parent"
android:layout_height="280dp"
android:textColor="#ffffff"
android:textSize="82sp" />
</RelativeLayout>
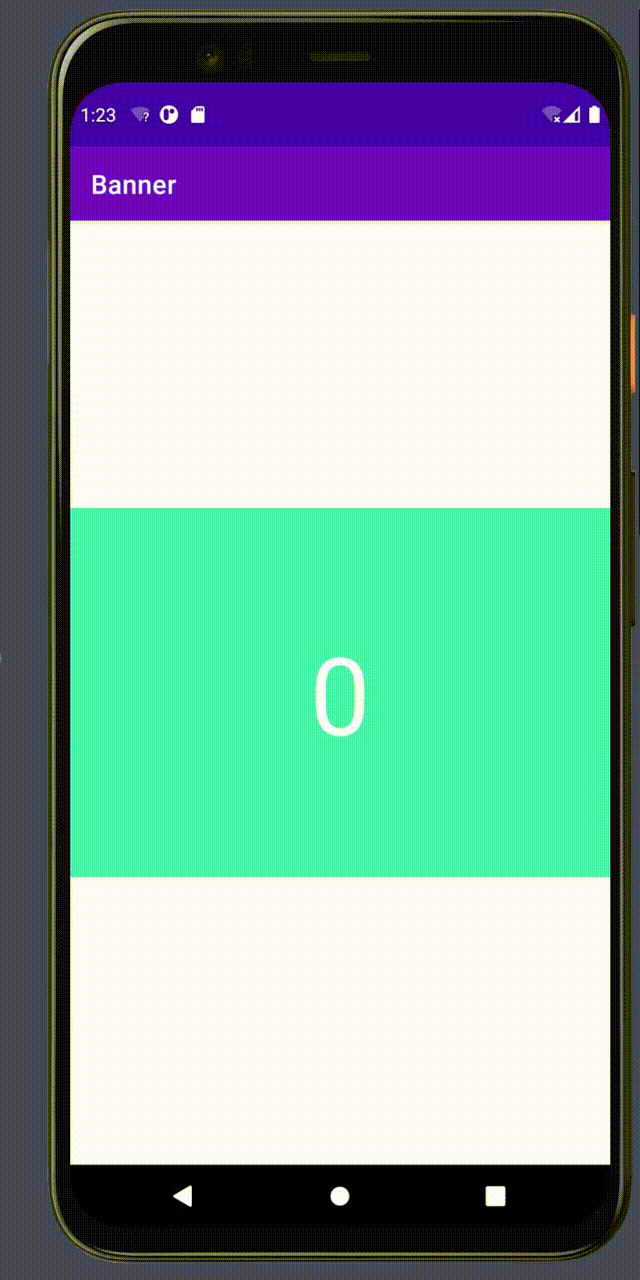
效果如下:

如果解决了滑动冲突应该在TextView对应的区域滑动时应该能从0滑动到1,而导致图中效果的原因是因为外层的ViewPager2拦截了横向的滑动事件,因为ViewPager2是final不能继承,所以我们给它套一层父ViewGroup来解决滑动冲突问题,这里我是在外面的ViewPager2里面放了俩个ViewPager2 我想做到的是从第一个里面的Vp2(ViewPager2)0划到1再到2到3再到里面的第二个Vp2的0再到1再到2再到3,而不是直接从第一个里面的Vp2(ViewPager2)0滑倒里面的第二个Vp2的0。
下面上源码,只上有改动的代码,像MainActivity及activity_main.xml等没有改动就不再上了
ViewPager2Container
package com.example.banner
import android.content.Context
import android.util.AttributeSet
import android.view.MotionEvent
import android.widget.RelativeLayout
import androidx.viewpager2.widget.ViewPager2
class ViewPager2Container @JvmOverloads constructor(context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) : RelativeLayout(context, attrs, defStyleAttr) {
private lateinit var mViewPager2: ViewPager2
override fun onFinishInflate() {
super.onFinishInflate()
for (i in 0 until childCount) {
val childView = getChildAt(i)
if (childView is ViewPager2) {
mViewPager2 = childView
break
}
}
}
override fun onInterceptTouchEvent(ev: MotionEvent): Boolean {
when (ev.action) {
//不能让父View拦截事件否则父View会拦截接下来的一系列事件
MotionEvent.ACTION_DOWN -> {
parent.requestDisallowInterceptTouchEvent(true)
}
MotionEvent.ACTION_MOVE -> {
if(mViewPager2.currentItem!=mViewPager2.adapter!!.itemCount-1){
parent.requestDisallowInterceptTouchEvent(true)
}else{
parent.requestDisallowInterceptTouchEvent(false)
}
}
}
return super.onInterceptTouchEvent(ev)
}
}
item_outside.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.banner.ViewPager2Container
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager2inner"
android:layout_width="match_parent"
android:layout_height="280dp"
android:overScrollMode="never" />
</com.example.banner.ViewPager2Container>
</androidx.constraintlayout.widget.ConstraintLayout>
当然我这样写还是有些东西没有考虑到的,我这里的解决方案仅提供一种解决思路,不去考虑很完善的解决方案
对于我上面写的代码,在滑到里面的第二个vp2的3时再向左滑动时会直接滑到里面的第一个vp2,具体怎么解决很简单
我这里的解决方案仅提供一种解决思路,主要是巩固怎么解决滑动冲突方面的知识!
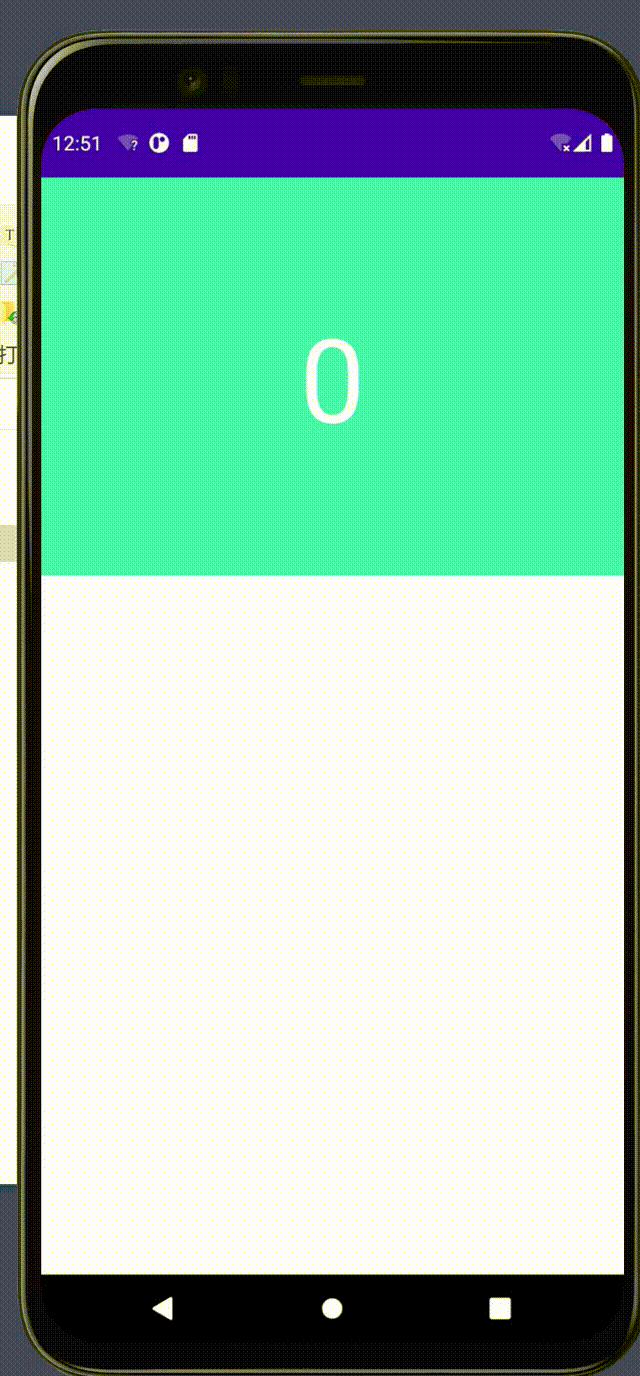
最后上效果图

相关文章
Serwa
2020-03-20
Rae
2023-07-22
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08
Cybill
2023-08-08
Elsa
2023-08-08