浅谈css中vertical-align和line-height的用法
(1)、将一个图片放入一个div块中,div块背景颜色设置为aquamarine。将会发现图片与div块下边沿有一定间隙。
实例:

代码如下:
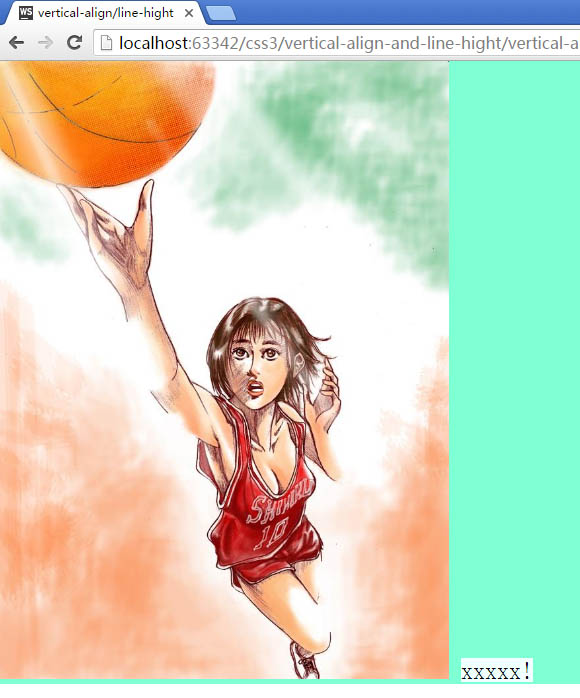
XML/HTML Code复制内容到剪贴板 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css中vertical-align和line-height的用法</title> <style> *{ margin: 0px; padding: 0px; } div{ background-color: aquamarine; } img { width: 300px; } </style> </head> <body> <div> <img src="./131796750659172.jpg" alt="picture"> </div> </body> </html>(2)、在div块的图片后面放入一个span标签,内容为xxxx!,会发现span标签内的元素与图片是在底线对其的,当给span加一个背景时,可以看到图片底部是与字母x底部对齐的。
实例:

实例:放大之后可以很明显的看出来!

代码如下:
XML/HTML Code复制内容到剪贴板 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css中vertical-align和line-height的用法</title> <style> *{ margin: 0px; padding: 0px; } div{ background-color: aquamarine; } img{ width: 300px; } span{ background-color: azure; } </style> </head> <body> <div> <img src="./131796750659172.jpg" alt="picture"> <span>xxxxx!</span> </div> </body> </html>为什么会出现这种现象呢?
答:原因是行内元素默认都受vertical-align(垂直对齐方式)和line-height(行高)的影响,而vertical-align默认的对齐方式是baseline,即基线对齐。这个基线就是span标签里的字母X的下边沿,故图片底部是与字母底部相对齐的(不是与span标签的背景对齐)。又因为字母本身有line-height(行高)值,所以span标签加上背景后比字母要高一些。
解决方法:(四种方法任意一种都可解决该问题)
(1)、将整个div内的font-size设置为0;
(2)、将图片img变为块级元素,即设置其为display:block;
(3)、给div设置一个行高(值尽量小些),设置为line-height:5px;
(4)、设置图片img垂直对齐方式vertical-align,值为top/middle/bottom任意一个都可以(为了覆盖默认的值baseline);
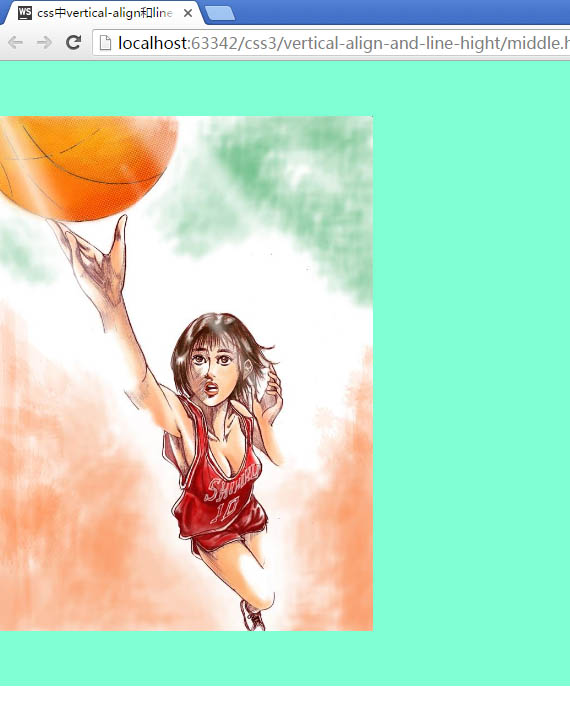
效果如下:

完整代码如下:
XML/HTML Code复制内容到剪贴板 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css中vertical-align和line-height的用法</title> <style> *{ margin: 0px; padding: 0px; } div{ background-color: aquamarine; /*line-height: 5px;*/ /*font-size: 0;*/ } img{ width: 300px; /*display: block;*/ vertical-align: bottom; } span{ background-color: azure; } </style> </head> <body> <div> <img src="./131796750659172.jpg" alt="picture"> <span>xxxxx!</span> </div> </body> </html>2、图片垂直居中的问题
在div和img中添加以下属性及属性值即可实现图片在div块中的垂直居中。
XML/HTML Code复制内容到剪贴板 <style type="text/css"> ... div{ line-height: 500px; font-size: 0px; } img{ vertical-align: middle; } ... <style> 
代码如下:
XML/HTML Code复制内容到剪贴板 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css中vertical-align和line-height的用法</title> <style> *{ margin: 0px; padding: 0px; } div{ background-color: aquamarine; line-height: 500px; font-size: 0px; } img{ width: 300px; vertical-align: middle; } span{ background-color: azure; } </style> </head> <body> <div> <img src="./131796750659172.jpg" alt="picture"> <span>xxxxx!</span> </div> </body> </html>以上这篇浅谈css中vertical-align和line-height的用法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。
原文地址:http://www.cnblogs.com/gaotenglong/archive/2016/07/26/5708793.html