自制游戏 (Unknown Mssing Game)十
我规划了一下所有的代码,使其写代码非常容易,基本就是无脑写了,下面我说一下主要的部分HomeScene:
这个脚本我传到了GitHub上了,它是控制这里的脚本:

这个地方也是第一个主要场景,我目前也只是写完了这个场景里的逻辑控制,这个脚本的代码主要长这样:
int m_i = 0; // 控制流程的标志,一般就是控制游戏进程的,非常重要
string[] strs = {"你好,欢迎进入工作室~", // str[0]
"我是你的私人助理Comp",
"你可以左右拉动屏幕来获取工作室的全貌",
"现播报昨日工作进度和当前未处理事项:",
"昨天是休息日,没有工作进度",
"当前有一封未读邮件,发件人为Lee",
"[玩家操作选择] 选择1 : Lee是谁?;选择2 :邮件内容是什么?", // strs[6]
"Comp,Lee是谁,为何会给我发邮件?邮件内容是什么?", // strs[7]
...其他字符串
GLabel m_dialog; // 显示字符串的面板
GGroup m_mask_0; // 遮罩组
GGroup m_mask_1; // 遮罩组
GGroup m_personalData;
GGroup m_mail; // 遮罩组
...其他控件
void Start() // 主要用来完成初始化和控件获得
{
UIPanel panel = gameObject.GetComponent();
GComponent view = panel.ui; // 整个UI的集合
// 上面的对话框
m_dialog = view.GetChild("Dialog").asLabel;
m_dialog.text = "";
GButton nextButton = view.GetChild("NextButton").asButton; // 点击按钮文字继续走的按钮
nextButton.onClick.Add(nextButton_Click);
// 获取邮箱,是一个通用控件
m_mail = view.GetChild("Mail").asGroup;
m_mail.visible = false;
GButton mailCloseButton = view.GetChild("MailCloseButton").asButton;
...其他初始化控件代码
void nextButton_Click()
{
if (m_i =7) && (m_i<10)){
ControlDialogue();
...控制“点击继续”按钮,用来控制行进逻辑
void button_1_1_Click()
{
}
void button_1_2_Click()
{
}
void button_1_1_1_Click(){
m_mail.visible = true; // TODO:后面接2的剧情
}
void button_1_1_2_Click()
{
m_mail.visible = true; // TODO:后面接2的剧情
}
...其他按钮绑定的逻辑
void Update() 这个函数以及下面函数是控制字幕的逐个出现的
void ControlDialogue(){
void OnFinish()
其中,m_i可谓重中之重,就是用它来代表游戏进度,它实际上是strs的下标,用来控制说哪句话,但是strs并不是仅仅只有话,有些字段只是一个占位符,是mask的占位符,用来让用户点击按钮选择。例如:
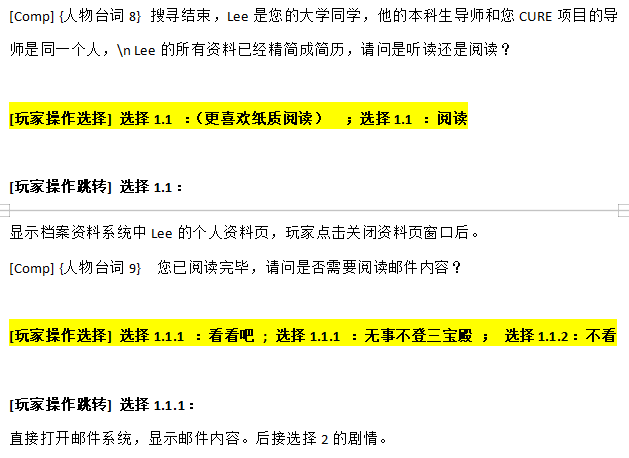
"搜寻结束,Lee是您的大学同学,他的本科生导师和您CURE项目的导师是同一个人,Lee的所有资料已经精简成简历,请问是听读还是阅读?",
"[玩家操作选择] 选择1.1 :(更喜欢纸质阅读);选择1.1 :阅读", // strs[10]
"显示档案资料系统中Lee的个人资料页,玩家点击关闭资料页窗口后。", // strs[11]
"您已阅读完毕,请问是否需要阅读邮件内容?", // strs[12]
"[玩家操作选择] 选择1.1.1 :看看吧 ; 选择1.1.1 :无事不登三宝殿 ; 选择1.1.2:不看", // strs[13]
"直接打开邮件系统,显示邮件内容,玩家点击关闭邮件系统后。", // strs[14]
"CURE项目竟然被做出来了,导师没有失踪,这几年她自己一个人完成了所有研究吗?", // strs[15]
我在每个需要转折的地方都做了一个注释,代表它是需要转折,实际上,这个strs完全照搬了脚本文档:

可见顺序是完全一样的,直接复制粘贴并稍作修饰就是代码了。
关于控件的命名则完全采用了脚本文档中的数字命名,按钮用最后一个数字作为区分,mask用前面的数字作为区分,例如:
[玩家操作选择] 选择1.1.1 :看看吧 ; 选择1.1.2 :无事不登三宝殿 ; 选择1.1.3:不看
这个选择界面,命名为Mask_1_1,里面有三个button,分别为:Button_1_1_1, Button_1_1_2, Button_1_1_3, 在控件获取的时候代码如下:
m_mask_1_1 = view.GetChild("Mask_1_1").asGroup;
m_mask_1_1.visible = false;
GButton button_1_1_1 = view.GetChild("Button_1_1_1").asButton;
button_1_1_1.onClick.Add(button_1_1_1_Click);
GButton button_1_1_2 = view.GetChild("Button_1_1_2").asButton;
button_1_1_2.onClick.Add(button_1_1_2_Click);
GButton button_1_1_3 = view.GetChild("Button_1_1_3").asButton;
button_1_1_3.onClick.Add(button_1_1_3_Click);
基本上就是获取完控件后给按钮添加一个click函数,作为点击函数,而点击函数也只是在后面加上_click, 比较简单。
最终,它控制的就是如下界面:

而逻辑控制是怎么样的呢?如下:
void nextButton_Click()
{
if (m_i =7) && (m_i= 12) && (m_i = 15) && (m_i < 17)){
ControlDialogue();
}
else if(m_i == 17){
openMail();
}
}
就是通过判断m_i,也就是游戏进程,来控制语句的播放,mask的展开和关闭,邮箱的展开关闭等。
作者:才大难为用