vue在取对象长度length时候出现undefined的解决
目录
取对象长度length时候出现undefined
vue2.0踩坑实况- length undefined??
取对象长度length时候出现undefined代码
data为一个对象
var key=Object.keys(datas)
var value=Object.values(datas)
使用Object.keys转化一下,
再取长度
var keyslength=key.length
就能顺利出对象长度啦!!!
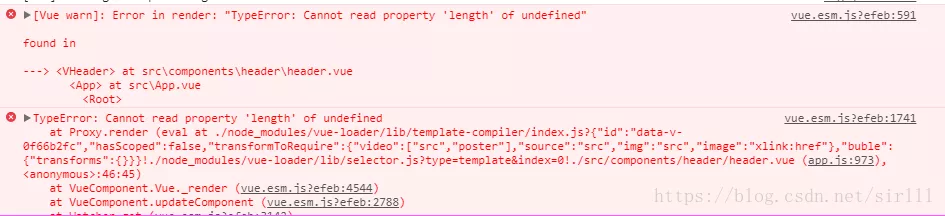
vue2.0踩坑实况- length undefined??在最近的一个vue案例里出现了这个问题。
后台通过mock数据传递seller.support的数组数据,想通过计算length来显示个数。
<div class="supports-count">
<span class="count">{{seller.supports.length}}个</span>
<i class="icon-keyboard_arrow_right"></i>
</div>
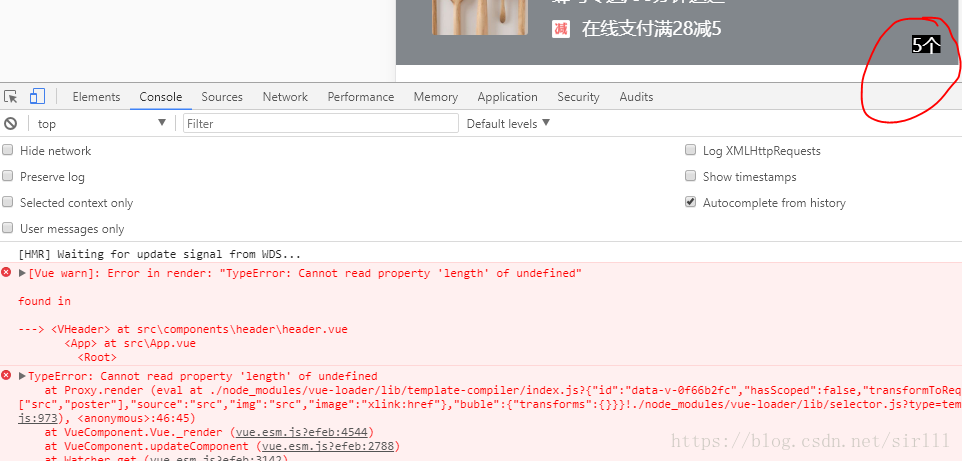
虽然界面可以显示length数据,但是控制台肥肠傲娇一直报错。大概是说找不到一个undefined的length

你丫这不是找到了么0.0

花了点时间研究下官方文档才知道,vue的数据绑定在刚开始只是和内存建立联系,并没有真正的和后台的数据挂上钩,所以一开始的seller.supports只是一个空值,必须在之前加上v-if,确保有值以后再开始计算length
<div class="supports-count" v-if="seller.supports">
<span class="count">{{seller.supports.length}}个</span>
<i class="icon-keyboard_arrow_right"></i>
</div>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Dabria
2021-08-01
Claire
2021-05-21
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Rae
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Winola
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20
Serafina
2023-07-21