TinyMCE 新增本地图片上传功能
这样TinyMCE 就可以正常显示图片了。其实该功能属于普通HTML富文本控件基本功能了。现有需求将TinyMCE 扩展成可直接上传本地图片而后在文本区域显示图片。
实现思路:
使用Ajax 进行图片上传,此上传方式可以更友好的实现TinyMCE 的图片上传扩展,
具体方法可以参考我的上一篇 Jquery ajaxsubmit 上传图片。将Ajax上传图片集成到 TinyMCE 中,
主要是修改TinyMCE 目录下的 tinymce\jscripts\tiny_mce\plugins 的 advimage 插件。
了解TinyMCE的人应该知道 TinyMCE 类似 FireFox。 开发者是可以为其编写适合自己需求的插件。
所以只要稍稍修改 advimage 这个插件即可。我们为 advimage
目录下的image.htm 新增 jquery 图片异步提交代码:
代码如下:
<script type="text/javascript">
function AjaxUploadPic() {
if ($("#flUpload").val() == "") {
alert("请选择一个图片文件,再点击上传。");
return;
}
$('#myForm').ajaxSubmit({
beforeSubmit: function() {
},
success: function(html, status) {
var result = html.replace("<PRE>", "");
result = result.replace("</PRE>", "");
if (html.indexOf("格式") > 0) {
alert(result);
return;
}
$("#src").val(result);
ImageDialog.showPreviewImage($("#src").val())
}
});
}
});
</script>
当然了,flUpload 这个input type="file" 需要被form html标签包住同时为该form设置好
method="post" enctype="multipart/form-data" action=url 属性。
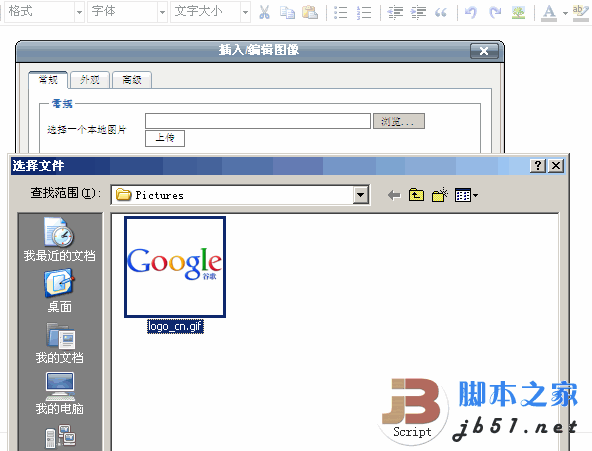
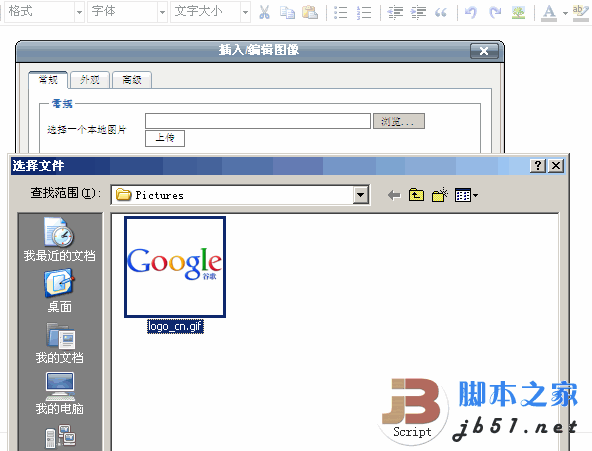
程序截图如下:

实现思路:
使用Ajax 进行图片上传,此上传方式可以更友好的实现TinyMCE 的图片上传扩展,
具体方法可以参考我的上一篇 Jquery ajaxsubmit 上传图片。将Ajax上传图片集成到 TinyMCE 中,
主要是修改TinyMCE 目录下的 tinymce\jscripts\tiny_mce\plugins 的 advimage 插件。
了解TinyMCE的人应该知道 TinyMCE 类似 FireFox。 开发者是可以为其编写适合自己需求的插件。
所以只要稍稍修改 advimage 这个插件即可。我们为 advimage
目录下的image.htm 新增 jquery 图片异步提交代码:
代码如下:
<script type="text/javascript">
function AjaxUploadPic() {
if ($("#flUpload").val() == "") {
alert("请选择一个图片文件,再点击上传。");
return;
}
$('#myForm').ajaxSubmit({
beforeSubmit: function() {
},
success: function(html, status) {
var result = html.replace("<PRE>", "");
result = result.replace("</PRE>", "");
if (html.indexOf("格式") > 0) {
alert(result);
return;
}
$("#src").val(result);
ImageDialog.showPreviewImage($("#src").val())
}
});
}
});
</script>
当然了,flUpload 这个input type="file" 需要被form html标签包住同时为该form设置好
method="post" enctype="multipart/form-data" action=url 属性。
程序截图如下:

相关文章
Veronica
2020-09-17
Vanora
2021-05-04
Carnelian
2020-07-01
Gretel
2023-05-12
Odetta
2023-05-12
Laila
2023-05-12
Fronde
2023-05-12
Tia
2023-05-12
Vevina
2023-05-12
Xenia
2023-05-12
Psyche
2023-05-12
Faith
2023-05-13
Fawn
2023-07-17
Kalika
2023-07-20
Tertia
2023-07-20
Orianna
2023-07-20
Jayne
2023-07-20