基于WebUploader实现单图片和多图片上传,上传回显,编辑加载,图片删除,位置切换以及基于PhotoSwipe框架的图片预览功能
最近开发的项目使用到WebUploader作为图片上传组件,封装了图片上传的所有基本操作,且使用PhotoSwipe实现图片预览功能。
1.准备工作下载项目Github地址:https://github.com/tysxquan/suploader
使用demo目录下的文件只是演示,请使用dist目录下的文件
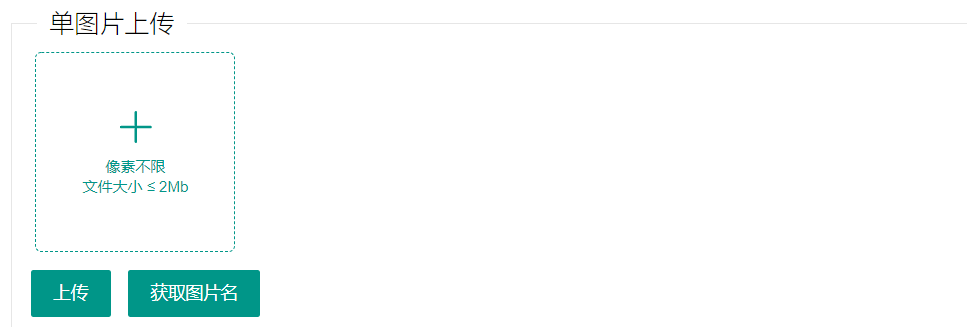
 文件大小 ≤ 2Mb"
},
success: function(data) {
console.log(data)
},
error: function(err) {
console.log(err)
},
// 队列数
fileNumLimit: 1,
auto: false
});
多图片上传
文件大小 ≤ 2Mb"
},
success: function(data) {
console.log(data)
},
error: function(err) {
console.log(err)
},
// 队列数
fileNumLimit: 1,
auto: false
});
多图片上传 文件大小 ≤ 2Mb"
},
success: function(data) {
console.log(data)
},
error: function(err) {
console.log(err)
},
// 队列数
fileNumLimit: 5,
auto: false
});
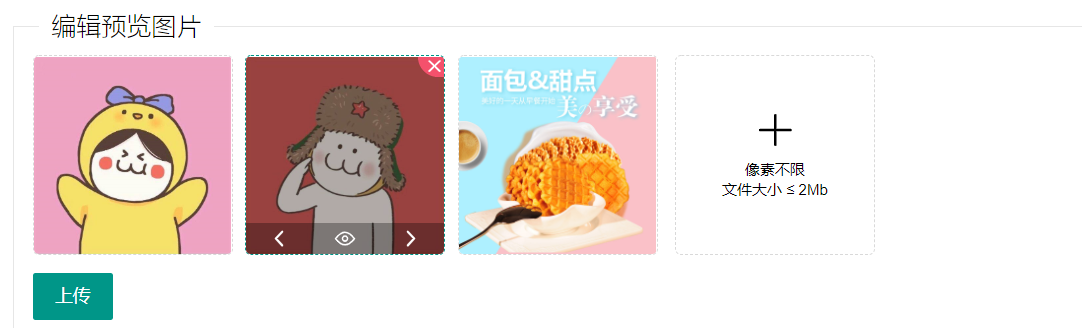
编辑初始化加载
文件大小 ≤ 2Mb"
},
success: function(data) {
console.log(data)
},
error: function(err) {
console.log(err)
},
// 队列数
fileNumLimit: 5,
auto: false
});
编辑初始化加载 文件大小 ≤ 2Mb"
},
success: function(data) {
console.log(data)
},
error: function(err) {
console.log(err)
},
// 队列数
fileNumLimit: 5,
initFileUrl:["img/17e420c250804efe904a09a33796d5a16.jpg","img/87d8194bc9834e9f8f0228e9e530beb1.jpeg","img/sdfdsf.png"],
auto: false
});
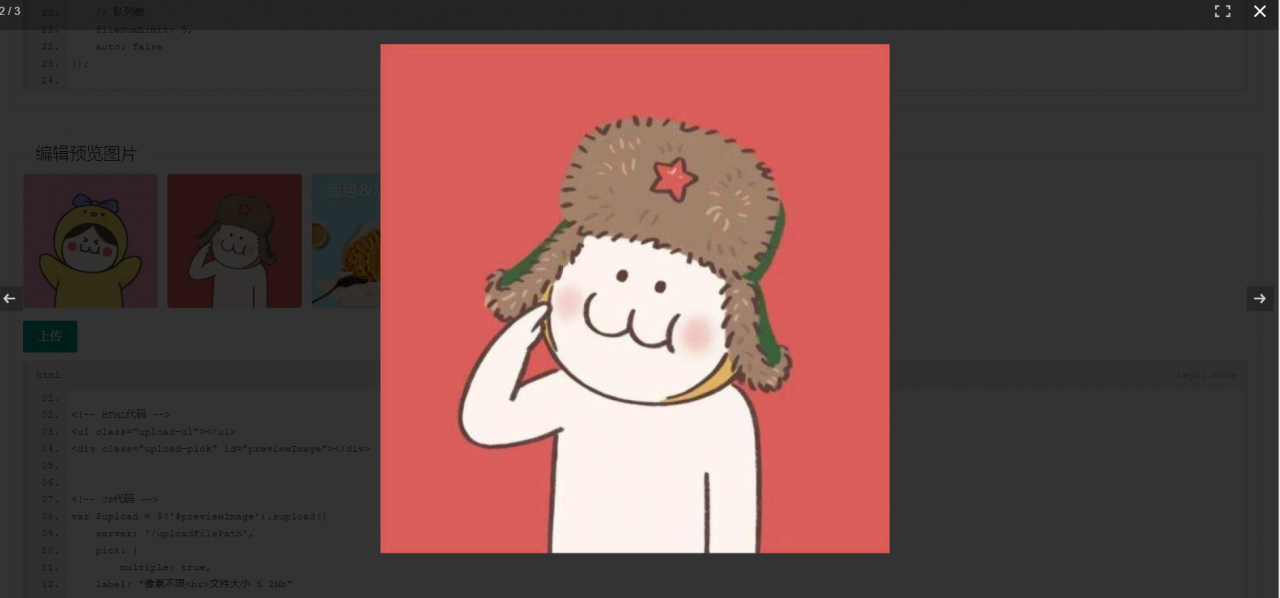
预览图片
文件大小 ≤ 2Mb"
},
success: function(data) {
console.log(data)
},
error: function(err) {
console.log(err)
},
// 队列数
fileNumLimit: 5,
initFileUrl:["img/17e420c250804efe904a09a33796d5a16.jpg","img/87d8194bc9834e9f8f0228e9e530beb1.jpeg","img/sdfdsf.png"],
auto: false
});
预览图片 原创文章 1获赞 1访问量 33
关注
私信
展开阅读全文
原创文章 1获赞 1访问量 33
关注
私信
展开阅读全文
作者:FlyQUX