微信小程序教程之本地图片上传(leancloud)实例详解
微信小程序 leancloud ——本地图片上传
由于本站最近学习微信小程序的知识,这里记录下微信小程序实现本地上传的功能实现方法,以下是网上找的资料,大家看下。
将本地图片上传至leancloud后台.

获取本地图片或者拍照,我在上一篇博文中写过.这里就不说了.我的博客
直接上代码:
1.index.js
//index.js
//获取应用实例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
AV.init({
appId: 'EJx0NSfY*********-gzGzoHsz',
appKey: 'FBVPg5G*******T97SNQj',
});
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths: res.tempFilePaths
})
var tempFilePath = res.tempFilePaths[0];
new AV.File('file-name', {
blob: {
uri: tempFilePath,
},
}).save().then(
file => console.log(file.url())
).catch(console.error);
}
})
}
})
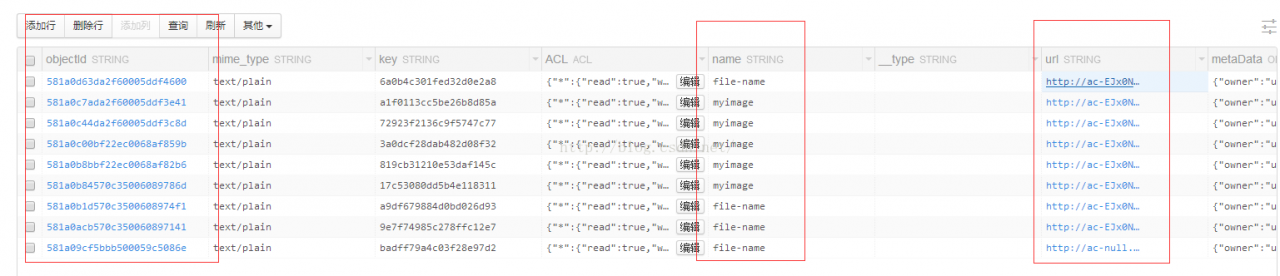
通过file.url()可以拿到图片的url,下面是我上传后其中一张图片的url
http://ac-ejx0nsfy.clouddn.com/6a0b4c301fed32d0e2a8

如果有同学用到leancloud,可以参照.其他可以看看文档.
微信小程序上传本地图片文件
2.index.wxml
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths%20}}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关文章
Kara
2021-05-30
Judith
2021-05-18
Vanora
2021-05-04
Elaine
2020-01-27
Acacia
2021-06-08
Octavia
2021-08-05
Carnelian
2020-07-01
Aurora
2021-06-23
Tia
2023-07-21
Tia
2023-07-21
Lida
2023-07-21
Bonita
2023-07-21
Bonnie
2023-07-21
Tia
2023-07-21
Lala
2023-07-21
Tallulah
2023-07-21
Crystal
2023-07-21
Kersen
2023-07-21
Bonnie
2023-07-21