使用Vue完成一个简单的todolist的方法
看了两天的Vue,还是上手写一个简单的todolist更实用(文末有彩蛋)。
一、使用vue-cli脚手架快速搭建一个框架
利用vue-cli来自动生成我们项目的前端目录及文件,方法:
npm install -g vue-cli
vue init webpack my-project
cd my-project
npm install
npm run dev
这样我们的一个基于webpack的vue项目目录就可以快速构建好了。
目录如下:

二、完成一个简单的todolist
接下来就看一下webpack.base.conf文件,这是核心文件,必须执行的文件,这里可以看到entry和output,这就是入口和输出路径,在入口处看到了./src/main.js,这就找到了界面的入口处了。在main.js中可以看到创建了一个vue实例,并加载了模板组件App.vue,所以我们的todo list代码就可以写在App.vue中。
简单的todolist我们可以完成这几个功能:
1、显示todo列表
2、判断列表任务完成状态,若完成则添加相应的样式
3、在输入框中动态添加todo项目,点击回车在列表中显示
4、点击相应的项目转换状态
首先我们完成显示列表的功能:
<template>
<div id="app">
<input/>
<ul>
<li v-for="item in items">
{{item.label}}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
items: [
{
label: 'read books',
isFinished: false
},
{
label: 'eat dinner',
isFinished: true
}
]
}
}
}
</script>

效果
export后面跟的对象,会作为 new Vue()的参数,来创建一个Vue的组件,并导出。
判断任务的完成状态,完成则添加text-decoration样式
官方文档中我们可以看到:

绑定class样式
如果v-bind中class后是一个对象的话,键代表添加的class的名称,value值代表一个布尔值,用来控制这个class属性的有无。
所以我们就可以这样:
<template>
<div id="app">
<input/>
<ul>
<li v-for="item in items" v-bind:class={finished:item.isFinished}>
{{item.label}}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
items: [
{
label: 'read books',
isFinished: false
},
{
label: 'eat dinner',
isFinished: true
}
]
}
}
}
</script>
<style>
.finished {
text-decoration: line-through;
}
</style>
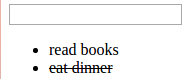
效果

在输入框中填写item,点击回车完成添加列表并显示同时清空input框内容
用到的知识:
![]()
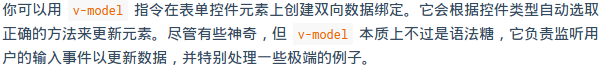
监听回车

表单控件监听
<template>
<div id="app">
<input v-on:keyup.enter="addNewItem" v-model="newItem"/>
<ul>
<li v-for="item in items" v-bind:class={finished:item.isFinished}>
{{item.label}}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
items: [
{
label: 'read books',
isFinished: false
},
{
label: 'eat dinner',
isFinished: true
}
],
newItem: ''
}
},
methods: {
addNewItem () {
this.items.push({label: this.newItem,isFinished: false})
this.newItem = '' //清空输入框
}
}
}
</script>
<style>
.finished {
text-decoration: line-through;
}
</style>
点击内容进行状态转换
在li标签上绑定一个click事件,点击时修改isFinished
//添加代码
<li v-for="item in items" v-bind:class={finished:item.isFinished} v-on:click="finish(item)">
{{item.label}}
</li>
methods: {
finish (item) {
item.isFinished = !item.isFinished
}
}
这样一个简单的todolist的基本功能已经完成。

动图效果
小彩蛋:linux下制作GIF动图
上网查找了很多办法,很多不适合linux平台,发现这个办法不错:
下载SimpleScreenRecoder软件:
三条命令:
sudo add-apt-repository ppa:maarten-baert/simplescreenrecorder
sudo apt-get update
sudo apt-get install simplescreenrecorder
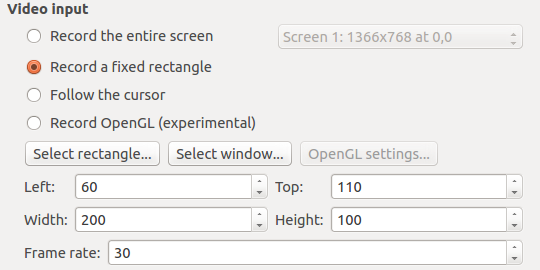
安装好后你可以选择录制区域

参考资料:
Vue官方API文档:https://cn.vuejs.org/v2/api/