vue组件编写之todolist组件实例详解
我们在topNav这个页面上插入一个todolist子组件
我不知道怎么回事,这里的markdown的代码总是串行。。所以代码看得不舒服,见谅啊,我最后会放github的源代码地址。
1. 父组件topNav中注册子组件,引入子组件
<template>
<div>
<p>下面这一行就是定义的组件名称</p>
<todo-list></todo-list>
<router-view></router-view>
</div>
</template>
<script>
/*
1. 通过import来引入我们的子组件drawerLayout
2. 引入子组件,并重新取名为todoList,然后在components组册一下
3.在我们的template中按照html标签的形式使用组件,todoList就是<todo-list>
注意:
(1) 子组件的名字无所谓,但是我们引入的那个子组件名todoList,第二个单词的首字母一定要大写(不然你会踩坑的)
(2) 使用标签时,todoList,就是todo-list,就是写成驼峰命名法(通俗说就是在第二个单词的大写首字母改成小写形式,然后前面加一个 “-”)
*/
import todoList from '../components/todoList.vue'
export default {
components: {
todoList
},
data() {
return {
};
}
}
</script>
2. 先看看组件的功能
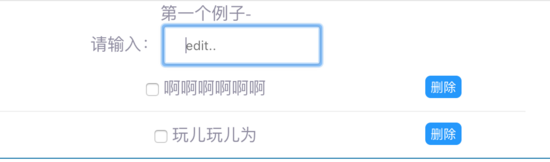
首先我们先大体看看组件长啥样,然后我才去构思如何写
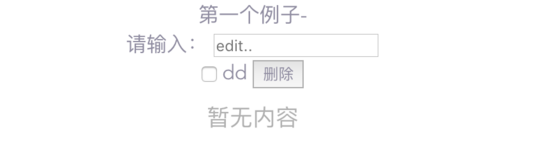
首先我们看到的是一个input输入框,默认显示edit..,当我们没有添加数据的时候,下方显示的“暂无内容”

接着,我们输入数据“第一个例子”然后敲击回车,就会出现一行list
list包括一个单选框,文字,还有一个删除的按钮

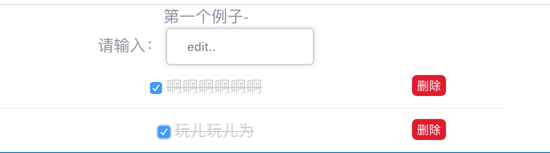
那怎么删除呢?那既然要做,肯定稍微做多一点功能,把一些内部指令都用一下,我们设置的删除规则是
先选中该list,然后点击删除,然后该条记录就没有了,如果删除这个数据后,就没有list了,那“暂无内容”就要显示出来了


3. 开始写我们的todo子组件了
关于代码中的样式我放在最后,所以此刻你可以忽略一些class
我们先把这个todolist的大体框架搭好,然后往里面增加功能
<template>
<div class="ex1">
<div class="input-text">
<label for="inputNum">请输入:</label>
<input type="text"
id="inputNum"
name="inputNum"
placeholder="edit..">
<!--列表内容-->
<ul>
<li>
<input type="checkbox" >
<span>dd</span>
<button>删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</div>
</div>
</template>
<script>
export default {
data () {
return {
inputList: [],
inputItem: {
content: '',
finished: false,
deleted: false
}
}
},
methods: {
//将输入框的数据添加到list中
addItem: function() {}
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script>

接下来我就不针对每一小步都给出代码来更新了,因为篇幅太大,我会更具一个功能块来写(我会很详细的)
首先我们先理清以下思路
在输入框中输入数据,按下回车就会在下方显示一行list列表(包括一个单选框,输入的数据,蓝色操作按钮)
将输入框的值和inputItem.content进行双向绑定
给输入框绑定回车事件(@keydown.13)到addItem方法中,每次输入回车,就将输入框的数据添加进list列表中(inputList数组中)
利用v-for指令遍历inputList中的值并显示
选中单选框,list的内容变成删除效果(中间横线划过),蓝色操作按钮变成红色删除按钮,点击按钮,就会删除该列list
将单选框的checked和inputItem的finished进行绑定,绑定后就可以利用这个finished来做一些别的事了
刚添加进列表内容的list的按钮是蓝色操作按钮,如果我们要通过单选框的选中与否的两种状态来使content的子添加和移除一个class(就是上面说的删除效果),以及将按钮变成红色的删除按钮,那就可以绑定changeState方法来操作
那删除功能呢?首先,我们要选中该行list,再点击删除才能删除该行数据,对吧。所以我们将按钮绑定一deleteItem方法,方法做的事情就是先检测该行的finished是否是true,如果是true,那么我们就删除该行数据
我们先完成添加功能:在输入框输入数据,回车,会在下面显示一行列表(包括单选框,输入的数据,删除按钮)
<template>
<div class="ex1">
<div class="input-text">
<label for="inputNum">请输入:</label>
<!--@keydow.13表示回车的事件-->
<!--v-model是为了让输入的数据和inputItem.content同步-->
<input type="text" id="inputNum" name="inputNum" placeholder="edit.."
@keydown.13="addItem" v-model="inputItem.content" class="edit"
>
<!--列表内容-->
<ul class="task">
<li v-for="(key, item) in inputList">
<input type="checkbox" :checked="item.finished">
<span>{{key.content}}</span>
<button class="del">删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</div>
</div>
</template>
<script>
export default {
data () {...省略 },
methods: {
addItem: function() {
this.inputList.push(this.inputItem);
/*
为什么我们要对inputItem再次初始化?
解答:因为每次在输入框中输入数据,都会同时改变inputItem的content属性,
然后我们点击回车,该inputItem的整个对象都添加进inputList中,
按正常逻辑来说,inputList内的内容和inputItem是没有联系了。
如果我们此时不对inputItem进行再次初始化,那么就会发现你再次在输入框中输入数据的时候,
会同时改变下面的list的值,简易你们把初始化的代码去掉,运行下试试看!
*/
this.inputItem = {
content: '',
finished: false,
deleted: false
};
},
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script>
我们先看看列表内容的代码
<!--列表内容-->
<ul class="task">
<li v-for="(item, index) in inputList">
<!--单选框绑定了item.finished,还添加了点击事件-->
<input type="checkbox"
:checked="item.finished"
@click="changeState(index)"
>
<!--通过item.finished值来动态绑定class-->
<span :class="{'finish':item.finished}">{{item.content}}</span>
<!--按钮的颜色通过动态添加class来实现,然后按钮的文本通过改变isDel来实现,isDel的改变也是通过changeState方法来操作的-->
<button @click="deleteItem(index)"
class="del"
:class="{'native':item.finished === true}"
>{{isDel}}</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
然后我们讲解changeState方法
//改变选中状态
changeState: function (index) {
// this.inputList[index].finished = true 错误:这样如果点击第二次,无法回到false,就会一直true状态
this.inputList[index].finished = !this.inputList[index].finished;
// 根据finished的值来对应的修改isDel的值,isDel的值就是按钮的文本
if (this.inputList[index].finished) {
this.isDel = '删除'
}else {
this.isDel = '操作'
}
},
//删除列表元素
deleteItem: function (index) {
if (this.inputList[index].finished) {
his.inputList.splice(index,1);
}
}
总结
以上所述是小编给大家介绍的vue组件编写之todolist组件实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!