微信小程序 跳转页面的两种方法详解
微信小程序 跳转页面
小程序页面有2种跳转,可以在wxml页面或者js中:
1,在wxml页面中:
<navigator url="../index/index">跳转到新页面</navigator>
<navigator url="../index/index" open-type="redirect">在当前页打开</navigator>
<navigator url="../index/index" open-type="switchTab">切换到首页Tab</navigator>
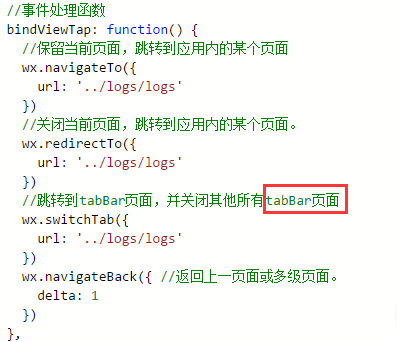
2,在js页面中:

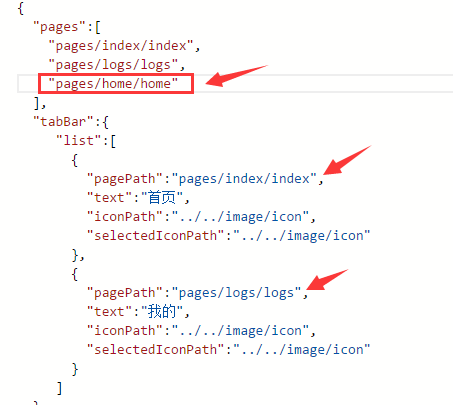
【注意】此处注意两个关键词 “应用内的页面” 和 “tabBar页面”。 app.json文件中tabBar中注册过的tab页,即为“tabBar页面”,非tabBar中注册占用的页面即为“应用内的页面” 。 如下图:home页面为“应用内的页面”,index和logs页面则为 “tabBar页面”。

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
您可能感兴趣的文章:微信小程序 页面跳转传参详解微信小程序链接传参并跳转新页面微信小程序 跳转传参数与传对象详解及实例代码微信小程序 页面跳转和数据传递实例详解微信小程序 详解页面跳转与返回并回传数据微信小程序 页面跳转及数据传递详解微信小程序 页面跳转传递值几种方法详解微信小程序页面间跳转传参方式总结
相关文章
Judith
2021-05-18
Serwa
2020-03-20
Acacia
2021-06-08
Abbie
2020-03-27
Aurora
2021-06-23
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08