Android自定义TabLayout效果
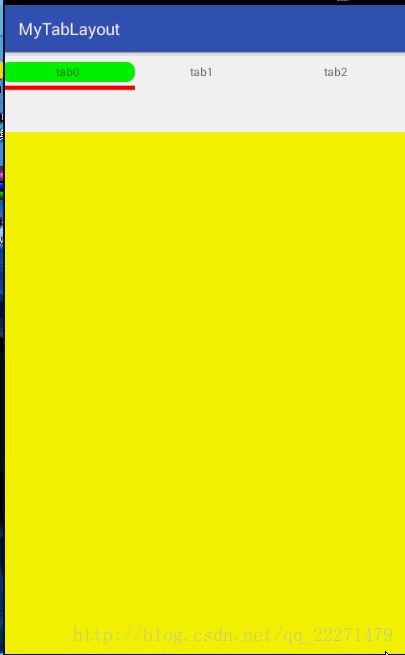
周末就要到了,今天项目中遇到这样一个Tab,选中tab的背景是个圆角矩形,方向指向器没有了,这样普通的TabLayout不能满足我的要求,可能会想到动态的去设置选中Tab的背景不就可以了,但是那样的话太生硬了,没有动画效果,其实想想也还比较简单,今天就简单的说一说这个YzzTab。效果如下图:

这里是四个Tab,一版只显示3个,这里假设有num个Tab,当滑动到第3个时,这里就需要考虑如何让TabLayout和指示器一起移动呢?
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
if (positionOffset>1){
return;
}
int leftCop = (int) (positionOffset*(getMeasuredWidth()/mMaxLineNum)+position*getMeasuredWidth()/mMaxLineNum);
if (leftCop!=leftForTabLayout){
//这里要做判断是否滑动,当选择的位置大于TabLayout中显示的最大数-1时,会向左右滑动,指示器也会
//跟这滑动,相对静止,否则指示器滑动,Tab布局不移动
if (position>=mMaxLineNum-1) {
scrollContent += leftCop - leftForTabLayout;
scrollTo(scrollContent, 0);
//这里要重新layout
update();
}
leftForTabLayout = leftCop;
invalidate();
}
}
首先,在ViewPage的监听中,positionOffset有时候可能大于1,这点需要注意的,当两次left的坐标相等 时,我们就不进行绘制了,接下来就是
如何确定left的值了,对于这点我也想了很久,最后终于得出结论:
int leftCop = (int) (positionOffset*(getMeasuredWidth()/mMaxLineNum)+position*getMeasuredWidth()/mMaxLineNum);
因为当positionOffset的值在向右滑动80%左右的时候getCurrentItem()的值会发生变化,这点可以试验一下,所以getCurrentItem()方法不能用了,只能用参数position.Layout滑动的实际代码注释很详细了,我就不再阐述了,可以试试。在布局滑动了以后,必须要layout,不然View的属性不会变,点击没法应,但是也可以不更新,动态的告诉用户点击的真是Tab,这样也可以。
private void update() {
for (int i = 0; i <mChildCount ; i++) {
View v = getChildAt(i);
v.setLeft(v.getLeft()+scrollContent);
}
//必须调用,不然不会重新layout
requestLayout();
}
接下来就是绘制了,ViewGroup是默认不调用onDraw(Canvas canvas)方法的,原因很简单,ViewGroup是个容器,主要作用是起承载作用,绘画就交给子View了,但是还是有办法让其调用该方法的,如下:
setWillNotDraw(false);
这就告诉该容器,需要绘制;
接下来就是绘制指向器和选中背景了,一个圆角矩形和一条线,比较简单,我就不再详细说明了。
@Override
protected void onDraw(Canvas canvas) {
//left = getMeasuredWidth() / mChildCount * mSelectPosition;
super.onDraw(canvas);
mPaint.setColor(Color.GREEN);
int top = getMeasuredHeight() / 4;
int right = leftForTabLayout + getMeasuredWidth() / mMaxLineNum;
int bottom = getMeasuredHeight() - getMeasuredHeight() / 4;
RectF rectF = new RectF(leftForTabLayout, top, right, bottom);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawRoundRect(rectF, 10, 10, mPaint);
mPaint.setColor(Color.RED);
mPaint.setStrokeWidth(5);
canvas.drawLine(leftForTabLayout,getMeasuredHeight()-5,right,getMeasuredHeight()-5,mPaint);
}
接下来介绍建与ViewPager建立关联的方法
/**
* 于ViewPager建立联系,这里必须先要给ViewPager设置Adapter
*
* @param viewPager
*/
public void setUpWithViewPager(ViewPager viewPager) {
mViewPager = viewPager;
mChildCount = viewPager.getAdapter().getCount();
mSelectPosition = viewPager.getCurrentItem();
viewPager.setOnPageChangeListener(this);
}
初始化的方法
/**
* 为Tab添加View
*/
private void init() {
setWillNotDraw(false);
mPaint = new Paint();
for (int i = 0; i < mChildCount; i++) {
final TextView tv = new TextView(getContext());
int w = getMeasuredWidth()/mMaxLineNum;
LinearLayout.LayoutParams lp = new LayoutParams(w, ViewGroup.LayoutParams.MATCH_PARENT);
tv.setText("tab" + i);
tv.setGravity(Gravity.CENTER);
tv.setLayoutParams(lp);
final int finalI = i;
tv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (monTabSelecterListener != null){
monTabSelecterListener.selecter(finalI,tv);
}
}
});
addView(tv);
}
}
这里只是很简单的加了几个TextView进去,也可以弄个方法,通过用户动态添加自己想要的View,都可以实现的。至于监听的话就很简单了.上面已经写到了。
YzzTab的代码
package a6he.android.yzz.com.mytablayout;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.Switch;
import android.widget.TextView;
/**
* Created by yzz on 2017/2/24 0024.
* <p/>
* 实现背景随着ViewPager的滑动跟着移动
*/
public class YzzTab extends LinearLayout implements ViewPager.OnPageChangeListener {
private ViewPager mViewPager;
private Paint mPaint;
//tab的数量
private int mChildCount;
//tab选中的位置
private int mSelectPosition;
//绘制指向器的左顶点
private int leftForTabLayout = 0;
private int leftForInvidator = 0;
private int mMaxLineNum = 3;
private int scrollContent = 0;
private onTabSelecterListener monTabSelecterListener;
public YzzTab(Context context) {
super(context);
}
public YzzTab(Context context, AttributeSet attrs) {
super(context, attrs);
}
public YzzTab(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
init();
}
/**
* 于ViewPager建立联系,这里必须先要给ViewPager设置Adapter
*
* @param viewPager
*/
public void setUpWithViewPager(ViewPager viewPager) {
mViewPager = viewPager;
mChildCount = viewPager.getAdapter().getCount();
mSelectPosition = viewPager.getCurrentItem();
viewPager.setOnPageChangeListener(this);
}
/**
* 为Tab添加View
*/
private void init() {
setWillNotDraw(false);
mPaint = new Paint();
for (int i = 0; i < mChildCount; i++) {
final TextView tv = new TextView(getContext());
int w = getMeasuredWidth()/mMaxLineNum;
LinearLayout.LayoutParams lp = new LayoutParams(w, ViewGroup.LayoutParams.MATCH_PARENT);
tv.setText("tab" + i);
tv.setGravity(Gravity.CENTER);
tv.setLayoutParams(lp);
final int finalI = i;
tv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (monTabSelecterListener != null){
monTabSelecterListener.selecter(finalI,tv);
}
}
});
addView(tv);
}
}
@Override
protected void onDraw(Canvas canvas) {
//left = getMeasuredWidth() / mChildCount * mSelectPosition;
super.onDraw(canvas);
mPaint.setColor(Color.GREEN);
int top = getMeasuredHeight() / 4;
int right = leftForTabLayout + getMeasuredWidth() / mMaxLineNum;
int bottom = getMeasuredHeight() - getMeasuredHeight() / 4;
RectF rectF = new RectF(leftForTabLayout, top, right, bottom);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawRoundRect(rectF, 10, 10, mPaint);
mPaint.setColor(Color.RED);
mPaint.setStrokeWidth(5);
canvas.drawLine(leftForTabLayout,getMeasuredHeight()-5,right,getMeasuredHeight()-5,mPaint);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
if (positionOffset>1){
return;
}
int leftCop = (int) (positionOffset*(getMeasuredWidth()/mMaxLineNum)+position*getMeasuredWidth()/mMaxLineNum);
if (leftCop!=leftForTabLayout){
//这里要做判断是否滑动,当选择的位置大于TabLayout中显示的最大数-1时,会向左右滑动,指示器也会
//跟这滑动,相对静止,否则指示器滑动,Tab布局不移动
if (position>=mMaxLineNum-1) {
scrollContent += leftCop - leftForTabLayout;
scrollTo(scrollContent, 0);
//这里要重新layout
update();
}
leftForTabLayout = leftCop;
invalidate();
}
}
private void update() {
for (int i = 0; i <mChildCount ; i++) {
View v = getChildAt(i);
v.setLeft(v.getLeft()+scrollContent);
}
requestLayout();
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
switch (state){
}
}
public void setmMaxLineNum(int mMaxLineNum) {
this.mMaxLineNum = mMaxLineNum;
}
public void setonTabSelecterListener(onTabSelecterListener monTabSelecterListener) {
this.monTabSelecterListener = monTabSelecterListener;
}
interface onTabSelecterListener{
void selecter(int position,View view);
}
}
好啦,就介绍这么多,还有待完善,继续封装,完成更强大的功能。
您可能感兴趣的文章:Android TabLayout(选项卡布局)简单用法实例分析android TabLayout使用方法详解Android 中TabLayout自定义选择背景滑块的实例代码Android中TabLayout结合ViewPager实现页面切换效果Android design包自定义tablayout的底部导航栏的实现方法Android TabLayout实现京东详情效果Android中TabLayout+ViewPager 简单实现app底部Tab导航栏AndroidUI组件SlidingTabLayout实现ViewPager页滑动效果Android中TabLayout结合ViewPager实现页面切换TabLayout使用方法详解