利用纯css实现缩略图悬停效果实例代码
前言
前端本身很杂,想必在学前端的大家都懂,前端技能的各种学习心得,各种教程,只要你有一颗学习的心都可以搞定,关键在于你有没有需求分析的能力,解决问题的能力,这两个才是决定工资高低的本事,就那么点知识嘛,大家都懂了,拼的还是这两点能力。
本文将详细介绍利用纯css如何来实现缩略图悬停效果,分享出来供大家参考借鉴,下面话不多说了,来一起看看完整的实例代码吧。
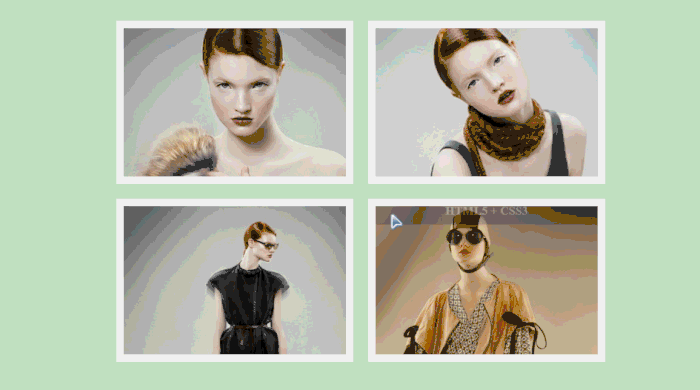
缩略图悬停效果如下:

👇源码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词,关键词">
<meta name="Description" content="描述">
<title>网页的标题</title>
<style type="text/css">
{/通配符 所有元素/
margin:0;
padding:0;
}
a{
text-decoration:none;
}
.content{
width:680px;
margin:20px auto 0;/*上右下左 上 左右 下 上下 左右 auto自动*/
}
.view{
width:300px;
height:200px;
border:10px solid #fff;
position:relative;
overflow:hidden;
float:left;
margin:10px;
}
.view .info{
width:300px;
height:200px;
background:rgba(219,127,8, 0.7);
position:absolute;
top:0;
left:0;
text-align:center;
}
.view .info h2{
font-size:16px;
background:rgba(0,0,0,0.8);
padding:10px;
color:#fff;
text-align:center;
margin-top:20px;
}
.view .info p{
font-size:12px;
padding:10px 20px;
line-height:18px;
text-align:left;
color:#fff;
}
.view .info a{
color:#fff;
font-size:12px;
background:#000;
padding:5px 15px;
display:inline-block;
}
.view-frist .info{
opacity:0;
transition:all 0.4s linear;
}
.view-frist .info h2{
transform:translateY(-100px);
opacity:0;
transition:all 0.2s linear;/*过渡 all 时间 linear 速度 匀速 ease*/
}
.view-frist .info p{
transform:translateY(100px);
opacity:0;
transition:all 0.2s linear;
}
.view-frist .info a{
transform:translateX(-200px);
opacity:0;
transition:all 0.2s linear;
}
/*数字 关键(odd even) 公式*/
.view-frist:nth-child(2n) .info a{
transform:translateX(200px);
opacity:0;
transition:all 0.2s linear;
}
.view-frist:hover .info{
opacity:1;
}
.view-frist:hover .info h2,.view-frist:hover .info p{
opacity:1;
transform:translateY(0);/*倾斜 旋转 比例缩放 位移*/
}
.view-frist:hover .info p{
transition-delay:0.2s;/*延时*/
}
.view-frist:hover .info a{
opacity:1;
transform:translateX(0);
transition-delay:0.3s;
}
</style>
</head>
<body>
<div class="content">
<div class="view view-frist">
<img src="images/1.jpg" alt="" width="" height="" />
<div class="info">
<h2>HTML5 + CSS3</h2>
<p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p>
<a href="">Read More</a>
</div>
</div>
<div class="view view-frist">
<img src="images/2.jpg" alt="" width="" height="" />
<div class="info">
<h2>HTML5 + CSS3</h2>
<p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p>
<a href="">Read More</a>
</div>
</div>
<div class="view view-frist">
<img src="images/3.jpg" alt="" width="" height="" />
<div class="info">
<h2>HTML5 + CSS3</h2>
<p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p>
<a href="">Read More</a>
</div>
</div>
<div class="view view-frist">
<img src="images/4.jpg" alt="" width="" height="" />
<div class="info">
<h2>HTML5 + CSS3</h2>
<p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p>
<a href="">Read More</a>
</div>
</div>
</div>
</body>
</html>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对软件开发网的支持。
相关文章
Laurie
2020-11-30
Thalia
2023-02-26
Olinda
2023-02-26
Bunny
2023-02-26
Kefira
2023-02-26
Jacinthe
2023-02-26
Viridis
2023-02-26
Tertia
2023-02-26
Penelope
2023-02-26
Elina
2023-03-29
Querida
2023-04-14
Serafina
2023-04-19
Rhea
2023-04-19
Malinda
2023-04-19
Kathy
2023-04-19
Nora
2023-04-19
Pandora
2023-04-19
Tani
2023-04-19