项目部署 - Linux( springboot + vue + nginx)
一、后台项目(Springboot)
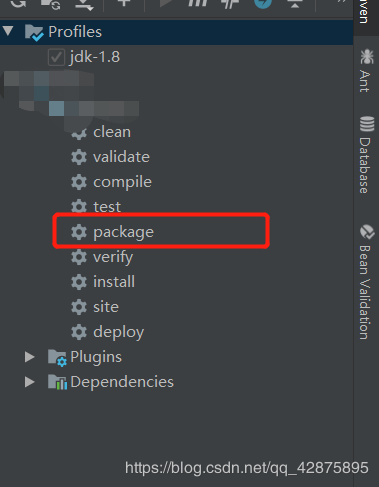
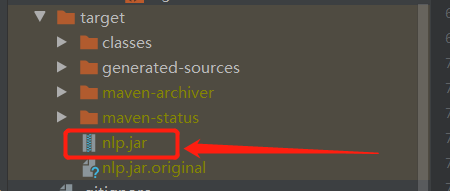
1.项目打成jar包 在项目target目录里会有打包的jar
作者:_Sol_


注意: 若无nohup 命令 yum install coreutils
nohup java -jar 你的jar包名称.jar &
二、前端工程
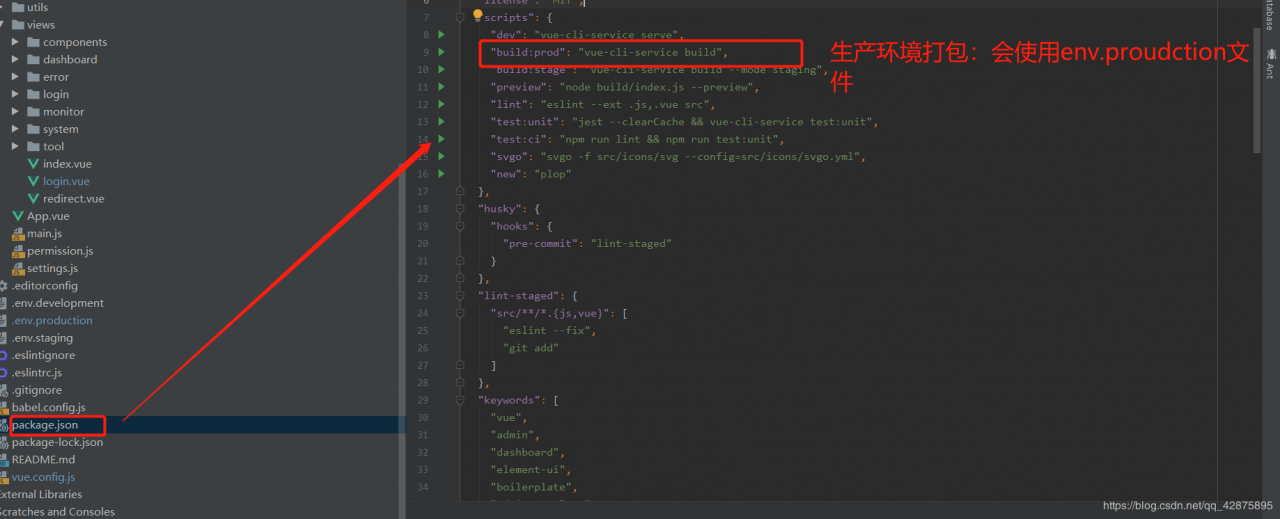
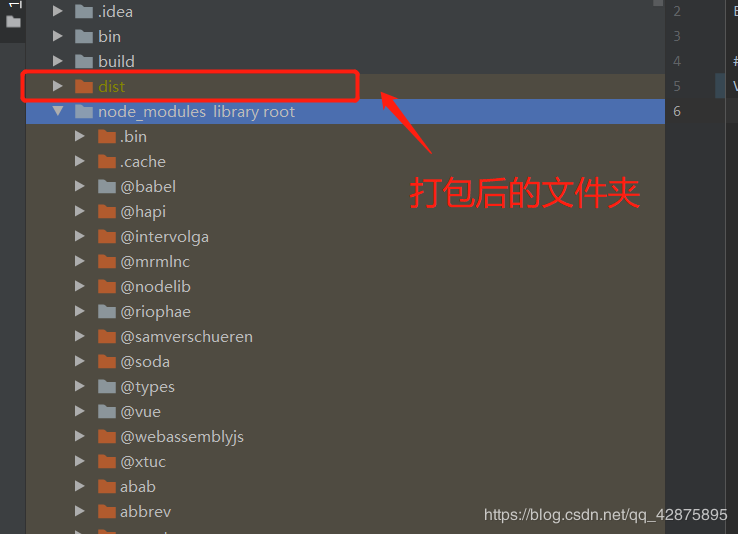
1.点击此按钮进行打包

丢到服务器上去

server {
listen 80;
server_name 你自己的IP;
#前端页面
location / {
#Linux上的前端工程打包目录
root /home/dist/;
#防止重定向页面刷新 路由失效
try_files $uri $uri/ /index.html;
index index.jsp index.html index.htm;
}
#后台接口地址
location /api/{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
##填写你接口地址和端口 利用 nginx 反向代理进行 服务转发 防止跨域
proxy_pass http://localhost:8080/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
作者:_Sol_
相关文章
Adeline
2020-07-08
Torie
2020-02-23
Vivienne
2021-07-20
Claire
2021-05-21
Rosalia
2023-07-22
Rhea
2023-08-08
Nora
2023-08-08
Kande
2023-08-08
Tricia
2023-08-08
Karli
2023-08-08
Olivia
2023-08-08
Ula
2023-08-08
Dulcea
2023-08-08
Malina
2023-08-08
Fawn
2023-08-08
Rose
2023-08-08
Tia
2023-08-08
Oria
2023-08-08