avue实现自定义搜索栏及清空搜索事件的实践
目录
1、自定义搜索栏内容
2、自定义搜索按钮
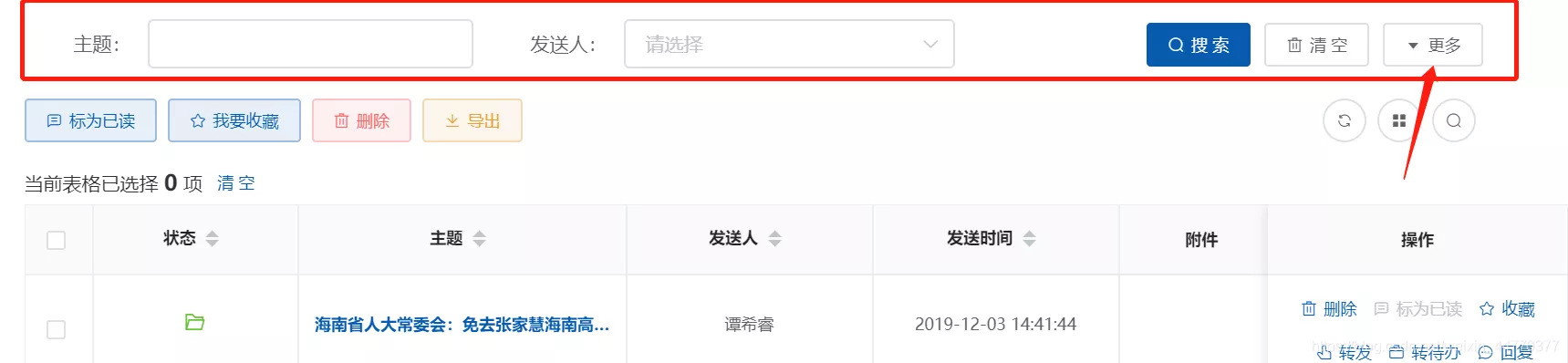
对搜索栏进行自定义,并通过按钮实现折叠搜索栏效果。自定义效果如下:
折叠前:

折叠后:

其实也简单,只要在对应的vue文件中\src\views\admin\sysxxfsjl.vue对template 设置slot-scope="scope"和 slot="search"属性即可自定义搜索栏内容:
<template slot-scope="scope" slot="search">
<el-form ref="form" :model="searchForm" style="width: 830px;margin-left: -10px; display: inline-block;" label-width="100px">
<el-row>
<el-form-item label="主题:">
<el-input v-model="searchForm.xxbt" style="width: 238px;margin-left: -100px" @change="getList()"></el-input>
</el-form-item>
<el-form-item label="发送人:">
<el-cascader
v-model="fsrid"
:options="options"
clearable
style="width: 242px !important;margin-left: -100px"
:props="{ expandTrigger: 'hover' }"
@change="getList()"></el-cascader>
</el-form-item>
</el-row>
<el-row v-show="moreshow">
<el-form-item label="发送时间:">
<el-date-picker
style="width: 238px !important; margin-left: -100px"
v-model="timeSlot"
type="daterange"
align="right"
unlink-panels
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions"
@change="getList()">
</el-date-picker>
</el-form-item>
<el-form-item label="方式:" >
<el-radio-group v-model="searchForm.fsfs" size="small" style="margin-left: -100px" @change="getList()">
<el-radio-button label="4">系统消息</el-radio-button>
<el-radio-button label="1">手机短信</el-radio-button>
<el-radio-button label="3">微信发送</el-radio-button>
</el-radio-group>
</el-form-item>
</el-row>
<el-row v-show="moreshow">
<el-form-item label="阅读状态:">
<el-radio-group v-model="sfyd" size="small" style="margin-left: -100px;width: 238px" @change="getList()">
<el-radio-button label="2">所有</el-radio-button>
<el-radio-button label="1">已读</el-radio-button>
<el-radio-button label="0">未读</el-radio-button>
</el-radio-group>
</el-form-item>
<el-form-item label="是否转待办:">
<el-radio-group v-model="checkList" style="margin-left: -100px" @change="getList()">
<el-radio-button label="1">是</el-radio-button>
<el-radio-button label="0">否</el-radio-button>
</el-radio-group>
</el-form-item>
</el-row>
</el-form>
</template>
搜索按钮 调用的是getList中的方法,给表格赋值数据
getList(page, params) {
this.tableData=[]
if (this.timeSlot && this.timeSlot.length == 2) {//发送时间
this.searchForm.startTime = this.timeSlot[0].replace(/\+/g, ' ')
this.searchForm.endTime = this.timeSlot[1].replace(/\+/g, ' ')
}else {
delete this.searchForm.startTime
delete this.searchForm.endTime
}
if (this.fsrid.length){//发送人
this.searchForm.fsrid = this.fsrid[this.fsrid.length-1]
}else {
delete this.searchForm.fsrid
}
if (this.sfyd.length>0){//是否转待办
if (this.sfyd== 1){
this.searchForm.sfyd = 1
}else if (this.sfyd== 0){
this.searchForm.sfyd = 0
}else {
delete this.searchForm.sfyd
}
}else {
delete this.searchForm.sfyd
}
if (this.checkList!=''){//是否转待办
if (this.checkList== '1'){
this.searchForm.sfdb = 1
}else {
this.searchForm.sfdb = 0
}
}else {
delete this.searchForm.sfdb
}
if (!page) {
page = this.page
}
this.tableLoading = true
fetchList(Object.assign({
current: page.currentPage,
size: page.pageSize
}, params, this.searchForm )).then(response => {
for(var i=0;i<response.data.data.records.length;i++){
response.data.data.records[i].checkbox=[]
if(response.data.data.records[i].sfyd==0){
response.data.data.records[i].checkbox.push(' 未读')
}else{
response.data.data.records[i].checkbox.push(' 已读')
}
if(response.data.data.records[i].sfdb==1){
response.data.data.records[i].checkbox.push(' 待办')
}
if(response.data.data.records[i].sfsc==1){
response.data.data.records[i].checkbox.push(' 收藏')
}
if(response.data.data.records[i].sfhf==1){
response.data.data.records[i].checkbox.push(' 已回')
}
if(response.data.data.records[i].xxfjmc){
response.data.data.records[i].xxfjmc=response.data.data.records[i].xxfjmc.split(',')
}else{
response.data.data.records[i].xxfjmc=[]
}
this.tableData.push(response.data.data.records[i])
}
this.page.total = response.data.data.total
this.tableLoading = false
}).catch(() => {
this.tableLoading=false
})
},
2、自定义搜索按钮
template 设置slot-scope="scope"和 slot="searchMenu"属性即可自定义搜索按钮,加上更多按钮:
<template slot-scope="scope" slot="searchMenu">
<el-button v-if="moreshow" type="success" class="el-button--small" icon="el-icon-caret-top" @click="getmoreshow(1)">隐藏</el-button>
<el-button v-else class="el-button--small" icon="el-icon-caret-bottom" @click="getmoreshow(2)">更多</el-button>
</template>
更多、隐藏按钮调用方法对搜索项进行显隐
getmoreshow(type){
if(type==1){
this.moreshow=false
}else{
this.moreshow=true
}
},
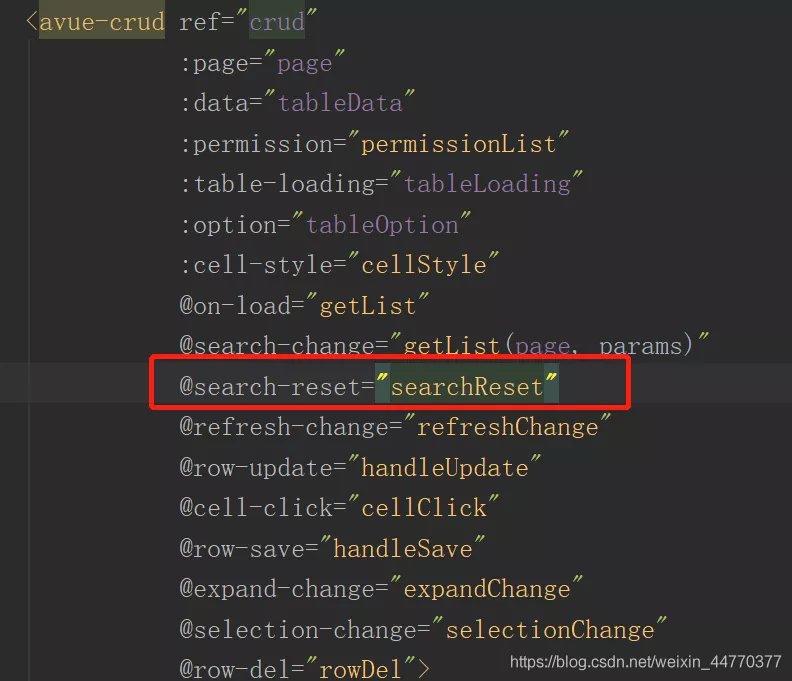
清空按钮 需在avue-crud上增加@search-reset事件。进行清空选项内容并调用this.getList(this.page);

//搜索清空按钮事件
searchReset(){
this.searchForm = {}
this.searchForm.sfyd = ''
if (this.searchForm.sfyd!=''){//是否转待办
if (this.searchForm.sfyd== '1'){
this.searchForm.sfyd = 1
}else {
this.searchForm.sfyd = 0
}
}else {
delete this.searchForm.sfyd
}
this.fsrid = []
this.timeSlot = []
this.checkList = ''
this.sfyd = ''
this.$refs.crud.toggleSelection();
this.getList(this.page);
},
到此这篇关于avue实现自定义搜索栏及清空搜索事件的实践的文章就介绍到这了,更多相关avue 自定义搜索栏及清空搜索内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Dior
2021-07-24
Gretchen
2020-04-28
Talia
2021-07-14
Rayna
2023-05-12
Faye
2023-05-12
Pandora
2023-05-13
Laila
2023-05-13
Thadea
2023-05-13
Ula
2023-05-13
Thalia
2023-05-13
Fern
2023-05-13
Canace
2023-05-13
Kefira
2023-05-18
Fawn
2023-07-17
Lassie
2023-07-20
Rachel
2023-07-20
Zahara
2023-07-20
Leona
2023-07-20
Bea
2023-07-21