Vue3 全局实例上挂载属性方法案例讲解
在大多数开发需求中,我们有时需要将某个数据,或者某个函数方法,挂载到,全局实例身上,以便于,在项目全局的任何位置都能够调用其方法,或读取其数据。
在Vue2 中,我们是在 main.js 中 直接将数据或者方法绑定在 Vue.prototype 身上,在页面中,可以直接通过 this.事件名或数据名 就能够拿到数据。
let art = () => {
alert("事件方法")
}
import Vue from 'vue'
Vue.prototype.$art = art
页面中 通过 this 拿取到数据方法。
mounted() {
this.$art()
}
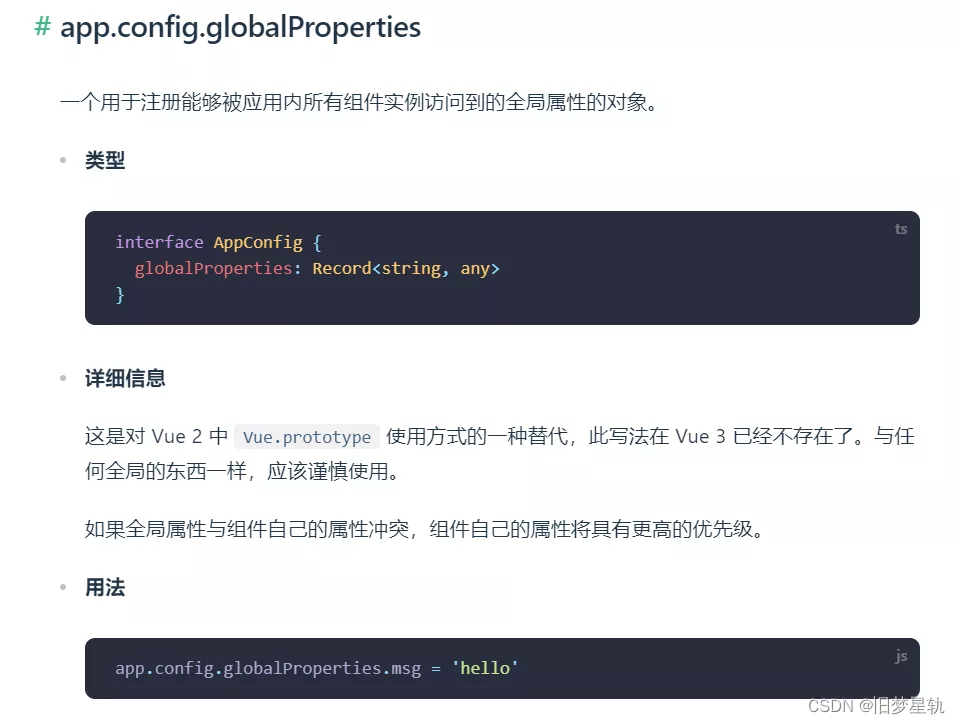
如今在 Vue3 中,结合了组合式 Api ,在 setup 函数中,我们无法获取到 this,所以这样的需求实现,就得到了变更。 Vue3 提供了一个新的 Api globalProperties,用来实现这样的需求。

案例中,在 main.js 中定义好一个回调函数的方法。
import { createApp } from 'vue';
import App from './App.vue'
const app = createApp(App)
let art = () => {
alert("事件方法")
}
app.config.globalProperties.art = art // 通过 globalProperties 将回调函数绑定在全局
app.mount('#app')
页面中读取 需要借助于使用 getCurrentInstance Api 钩子
方法一:
<script setup>
import { getCurrentInstance } from "vue" // 引用 getCurrentInstance
// getCurrentInstance().appContext.config.globalProperties 获取全局上下文,可以解构得到 我们前面绑定的数据方法
const { art } = getCurrentInstance().appContext.config.globalProperties
let clicklogin = (formName) => {
art() //直接调用方法本身
}
</script>
方法二:
<script setup>
import { getCurrentInstance } from "vue"
const { proxy } = getCurrentInstance() //获取 getCurrentInstance 身上的 proxy 代理属性
let clicklogin = (formName) => {
proxy.art() //可以直接在 proxy代理属性身上调用方法。
}
</script>
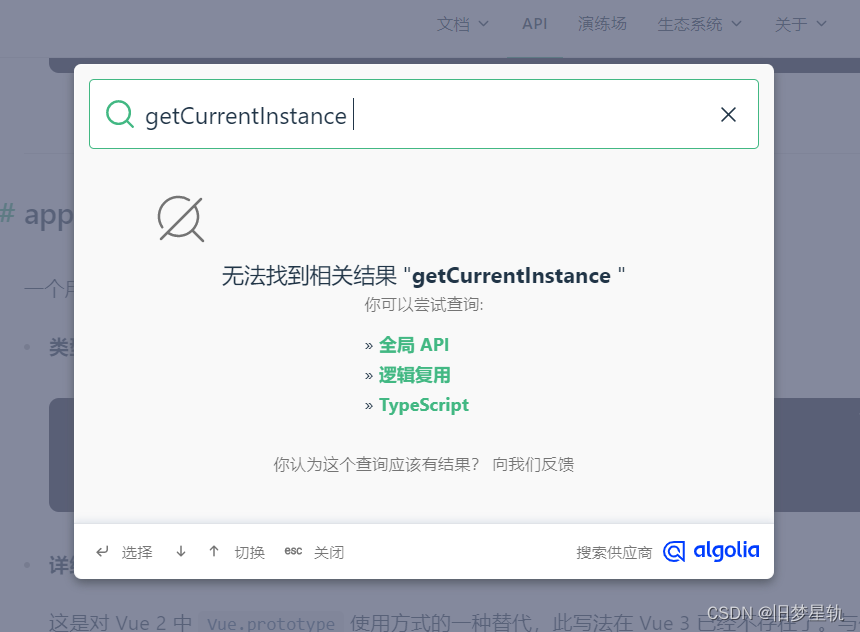
有细心的小伙伴,会发现 getCurrentInstance 这个Api 在官方文档中,查询不到,这是因为,在最新的V3 官方文档中,对 getCurrentInstance 进行了移除。

至于为何现在还能使用,据说是现在 作为一个隐式的内部 Api 使用。
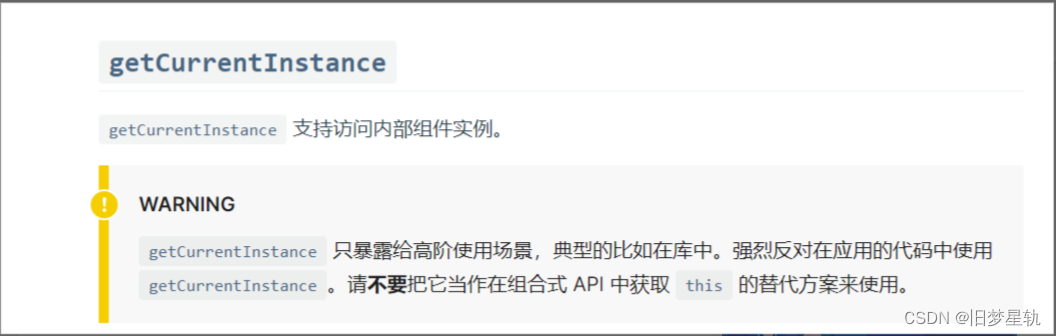
上面提到的方法,虽然可以通过 app.config.globalProperties 和 getCurrentInstance 来定义全局方法数据,和读取数据,但是这种方法,并不推荐使用,如下,官方的描述

相比于上面提到的方法,我们更推荐使用 provide 以及 inject 来实现全局挂载数据方法。
在main.js 中
import { createApp } from 'vue';
import App from './App.vue'
const app = createApp(App)
let art = () => {
alert("事件方法")
}
app.provide("art", art) //将要挂载的参数, 通过 provide ,注入给后代实例
app.mount('#app')
页面中:
<script setup>
import { inject } from "vue"
let art = inject("art") // 通过 inject 可以获取到 全局实例上 通过 provide 所注入的参数值。
let clicklogin = (formName) => {
art()
}
</script>
以上就是给大家带来的,有关于在 Vue3 中,如何实现全局挂载属性方法。
到此这篇关于Vue3 全局实例上挂载属性方法的文章就介绍到这了,更多相关Vue3挂载全局属性内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!