Bootstrap4 输入框组
Bootstrap4 输入框组
输入框大小
多个输入框和文本 Bootstrap4 实例
复选框与单选框
输入框添加按钮组 Bootstrap4 实例
设置下拉菜单
输入框组标签
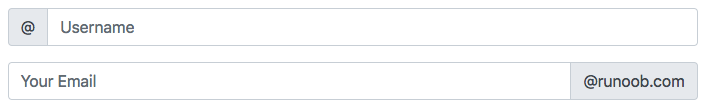
我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。
使用 .input-group-prepend 类可以在输入框的的前面添加文本信息, .input-group-append 类添加在输入框的后面。
最后,我们还需要使用 .input-group-text 类来设置文本的样式。

@
@mscto.com
输入框大小
使用 .input-group-sm 类来设置小的输入框, .input-group-lg 类设置大的输入框:
Bootstrap4 实例
Small
Default
Large
多个输入框和文本 Bootstrap4 实例
Person
One
Two
Three
复选框与单选框
文本信息可以使用复选框与单选框替代:

输入框添加按钮组 Bootstrap4 实例
设置下拉菜单
输入框中添加下拉菜单不需要使用 .dropdown 类。

输入框组标签
在输入框组通过在输入框组外围的 label 来设置标签,标签的 for 属性需要与输入框组的 id 对应,点击标签后可以聚焦输入框:

@mscto.com