vue组件中点击按钮后修改输入框的状态实例代码
最近写一个这样的页面

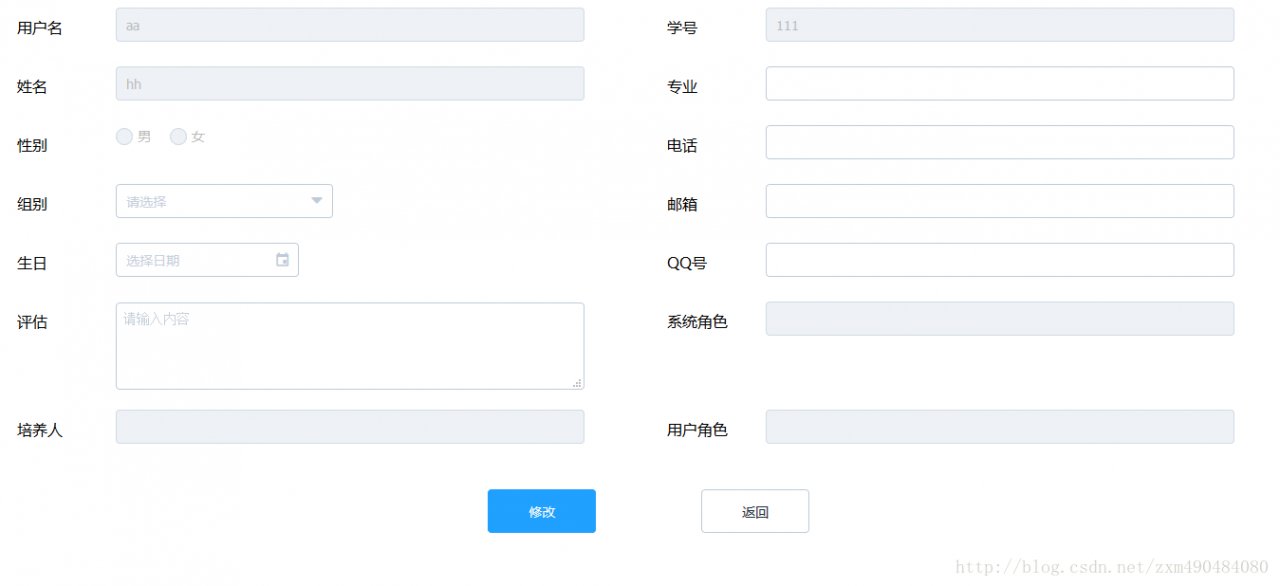
要求点击修改按钮之后部分输入框由禁用状态变为可用状态.我使用了vue中的事件处理器,但是不知道怎么获取disabled这个属性的值,所以以失败告终.后来又使用了vue中的v-bind,使其与class或者style绑定,但是也没有作用
<el-input id = "usernames" v-model="form.username" v-bind:style = {"disabled:isDisabled"}></el-input>
data(){
return{
isDisabled:true
}
}
后来又想到使用jquery来改变属性,但是这个也没用
$(document).ready(function(){
$('.submitButton').hide();
$('.reviseButton').click(function () {
$(this).hide();
$('.submitButton').show();
$('#username').attr("disabled",true);
$('#qq').addAttr("disabled");
})
})
最后! 机智的我查看了网页,发现被禁用的输入框是有个is-disabled的类的,所以用jquery修改类即可
$(document).ready(function(){
$('.submitButton').hide();
$('.reviseButton').click(function () {
$(this).hide();
$('.submitButton').show();
$('#usernames').removeClass("is-disabled");
$('#qq').addClass("is-disabled");
})
})