Django+uni-app实现数据通信中的请求跨域的示例代码
前后端分离的模式下,后端使用Django RestFramework,前端使用uni-app来进行APP的开发。
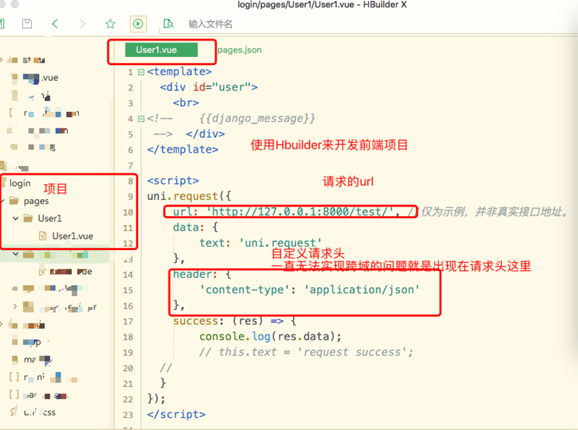
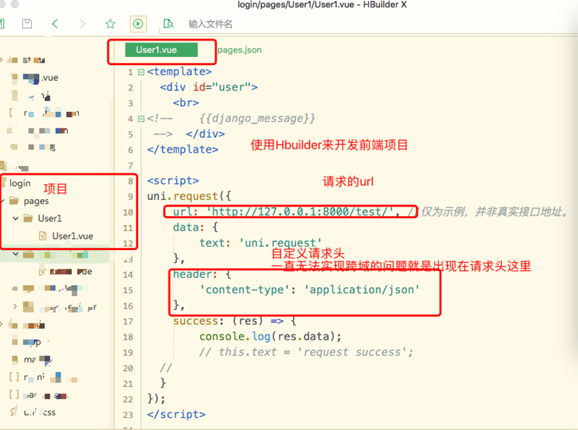
前端代码:


Django后端跨域配置
settings.py配置文件中添加:
INSTALLED_APPS = [
'corsheaders',
]
中间件中添加
'corsheaders.middleware.CorsMiddleware',
# 注意顺序 一定是在common中间件的前面
MIDDLEWARE = [
# 'accounts.MyCsrfMiddleware.CORSMiddleware',
'corsheaders.middleware.CorsMiddleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
# 注意顺序 一定是在common中间件的前面
'django.middleware.common.CommonMiddleware',
]
settings.py最末尾添加:
CORS_ORIGIN_ALLOW_ALL = True
允许携带cookie:
CORS_ALLOW_CREDENTIALS = True
测试跨域访问是否成功的视图函数
`def test(request):
return JsonResponse({"status": 0, "message": "This is Django Message!"})
`
rom django.contrib import admin
URL
from django.urls import path
from django.conf.urls import url, include
urlpatterns = [
# test ok
url(r'test/', views.test),
]
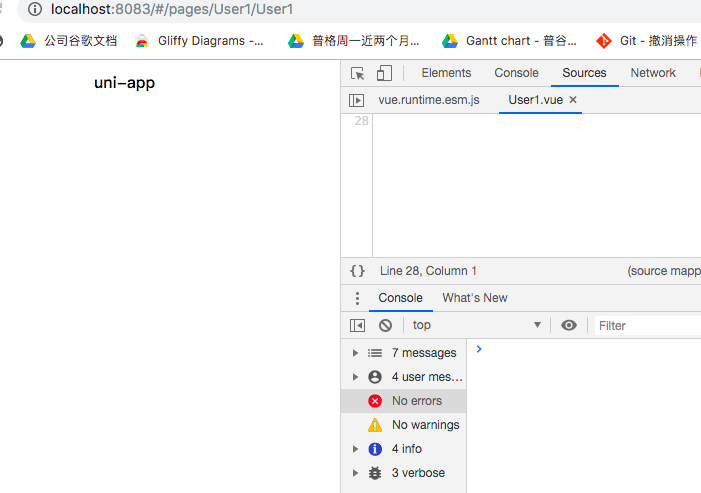
测试,在Hbuilder中启动前端项目,同时后端项目也启动

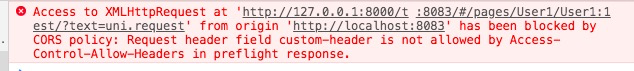
问题:

原因
请求头的问题
