QTP校验数据库中数据前台项目
首先看一下效果图: 未操作之前页面:

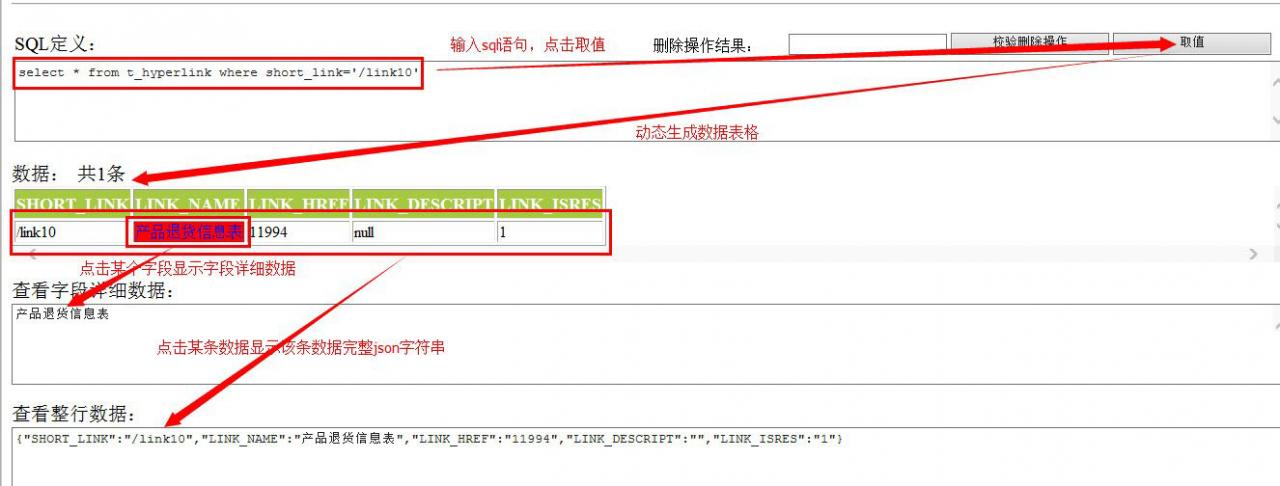
进行操作之后的页面:

前台jsp:
| <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); request.setCharacterEncoding("UTF-8"); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script src="<%=path %>/mis2/gezComponents/jquery/jquery.js" type="text/javascript"></script> <script src="<%=path %>/mis2/gezComponents/jquery/jqueryui/jqueryuijs/jqueryui.js" type="text/javascript"></script> <script src="<%=path %>/mis2/gezComponents/jsUtils/AjaxUtil.js" type="text/javascript"></script> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <style type="text/css"> #table th{ font-size:1.1em; text-align:left; padding-top:5px; padding-bottom:4px; background-color:#A7C942; color:#ffffff; } </style> |
相关文章
Maeve
2021-04-06
Rachel
2023-07-20
Psyche
2023-07-20
Winola
2023-07-20
Gella
2023-07-20
Grizelda
2023-07-20
Janna
2023-07-20
Ophelia
2023-07-21
Crystal
2023-07-21
Laila
2023-07-21
Aine
2023-07-21
Bliss
2023-07-21
Lillian
2023-07-21
Tertia
2023-07-21
Olive
2023-07-21
Angie
2023-07-21
Nora
2023-07-24