ECharts异步加载数据与数据集(dataset)
异步加载数据
数据的动态更新
数据集(dataset)
数据到图形的映射
视觉通道(颜色、尺寸等)的映射
交互联动
异步加载数据ECharts 通常数据设置在 setOption 中,如果我们需要异步加载数据,可以配合 jQuery等工具,在异步获取数据后通过 setOption 填入数据和配置项就行。
json 数据:
{
"data_pie" : [
{"value":235, "name":"视频广告"},
{"value":274, "name":"联盟广告"},
{"value":310, "name":"邮件营销"},
{"value":335, "name":"直接访问"},
{"value":400, "name":"搜索引擎"}
]
}
实例
var myChart = echarts.init(document.getElementById('main'));
$.get('https://www.runoob.com/static/js/echarts_test_data.json', function (data) {
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:data.data_pie
}
]
})
}, 'json')
如果异步加载需要一段时间,我们可以添加 loading 效果,ECharts 默认有提供了一个简单的加载动画。只需要调用 showLoading 方法显示。数据加载完成后再调用 hideLoading 方法隐藏加载动画:
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading(); // 开启 loading 效果
$.get('https://www.runoob.com/static/js/echarts_test_data.json', function (data) {
myChart.hideLoading(); // 隐藏 loading 效果
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie', // 设置图表类型为饼图
radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
data:data.data_pie
}
]
})
}, 'json')
数据的动态更新
ECharts 由数据驱动,数据的改变驱动图表展现的改变,因此动态数据的实现也变得异常简单。
所有数据的更新都通过 setOption 实现,你只需要定时获取数据,setOption 填入数据,而不用考虑数据到底产生了那些变化,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。
var base = +new Date(2014, 9, 3);
var oneDay = 24 * 3600 * 1000;
var date = [];
var data = [Math.random() * 150];
var now = new Date(base);
function addData(shift) {
now = [now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/');
date.push(now);
data.push((Math.random() - 0.4) * 10 + data[data.length - 1]);
if (shift) {
date.shift();
data.shift();
}
now = new Date(+new Date(now) + oneDay);
}
for (var i = 1; i < 100; i++) {
addData();
}
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: date
},
yAxis: {
boundaryGap: [0, '50%'],
type: 'value'
},
series: [
{
name:'成交',
type:'line',
smooth:true,
symbol: 'none',
stack: 'a',
areaStyle: {
normal: {}
},
data: data
}
]
};
setInterval(function () {
addData(true);
myChart.setOption({
xAxis: {
data: date
},
series: [{
name:'成交',
data: data
}]
});
}, 500);
var myChart = echarts.init(document.getElementById('main'), 'dark');
myChart.setOption(option);
数据集(dataset)
ECharts 使用 dataset 管理数据。
dataset 组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以基于数据指定数据到视觉的映射。
下面是一个最简单的 dataset 的例子:
option = {
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: {type: 'category'},
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
}
或者也可以使用常见的对象数组的格式:
option = {
legend: {},
tooltip: {},
dataset: {
// 这里指定了维度名的顺序,从而可以利用默认的维度到坐标轴的映射。
// 如果不指定 dimensions,也可以通过指定 series.encode 完成映射,参见后文。
dimensions: ['product', '2015', '2016', '2017'],
source: [
{product: 'Matcha Latte', '2015': 43.3, '2016': 85.8, '2017': 93.7},
{product: 'Milk Tea', '2015': 83.1, '2016': 73.4, '2017': 55.1},
{product: 'Cheese Cocoa', '2015': 86.4, '2016': 65.2, '2017': 82.5},
{product: 'Walnut Brownie', '2015': 72.4, '2016': 53.9, '2017': 39.1}
]
},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
数据到图形的映射
我们可以在配置项中将数据映射到图形中。
我么可以使用 series.seriesLayoutBy 属性来配置 dataset 是列(column)还是行(row)映射为图形系列(series),默认是按照列(column)来映射。
以下实例我们将通过 seriesLayoutBy 属性来配置数据是使用列显示还是按行显示。
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3],
['Milk Tea', 86.5, 92.1, 85.7, 83.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4]
]
},
xAxis: [
{type: 'category', gridIndex: 0},
{type: 'category', gridIndex: 1}
],
yAxis: [
{gridIndex: 0},
{gridIndex: 1}
],
grid: [
{bottom: '55%'},
{top: '55%'}
],
series: [
// 这几个系列会在第一个直角坐标系中,每个系列对应到 dataset 的每一行。
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
// 这几个系列会在第二个直角坐标系中,每个系列对应到 dataset 的每一列。
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1}
]
}
常用图表所描述的数据大部分是"二维表"结构,我们可以使用 series.encode 属性将对应的数据映射到坐标轴(如 X、Y 轴):
var option = {
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Milk Tea'],
[74.4, 41032, 'Cheese Cocoa'],
[50.1, 12755, 'Cheese Brownie'],
[89.7, 20145, 'Matcha Cocoa'],
[68.1, 79146, 'Tea'],
[19.6, 91852, 'Orange Juice'],
[10.6, 101852, 'Lemon Juice'],
[32.7, 20112, 'Walnut Brownie']
]
},
grid: {containLabel: true},
xAxis: {},
yAxis: {type: 'category'},
series: [
{
type: 'bar',
encode: {
// 将 "amount" 列映射到 X 轴。
x: 'amount',
// 将 "product" 列映射到 Y 轴。
y: 'product'
}
}
]
};
encode 声明的基本结构如下,其中冒号左边是坐标系、标签等特定名称,如 'x', 'y', 'tooltip' 等,冒号右边是数据中的维度名(string 格式)或者维度的序号(number 格式,从 0 开始计数),可以指定一个或多个维度(使用数组)。通常情况下,下面各种信息不需要所有的都写,按需写即可。
下面是 encode 支持的属性:
// 在任何坐标系和系列中,都支持:
encode: {
// 使用 “名为 product 的维度” 和 “名为 score 的维度” 的值在 tooltip 中显示
tooltip: ['product', 'score']
// 使用 “维度 1” 和 “维度 3” 的维度名连起来作为系列名。(有时候名字比较长,这可以避免在 series.name 重复输入这些名字)
seriesName: [1, 3],
// 表示使用 “维度2” 中的值作为 id。这在使用 setOption 动态更新数据时有用处,可以使新老数据用 id 对应起来,从而能够产生合适的数据更新动画。
itemId: 2,
// 指定数据项的名称使用 “维度3” 在饼图等图表中有用,可以使这个名字显示在图例(legend)中。
itemName: 3
}
// 直角坐标系(grid/cartesian)特有的属性:
encode: {
// 把 “维度1”、“维度5”、“名为 score 的维度” 映射到 X 轴:
x: [1, 5, 'score'],
// 把“维度0”映射到 Y 轴。
y: 0
}
// 单轴(singleAxis)特有的属性:
encode: {
single: 3
}
// 极坐标系(polar)特有的属性:
encode: {
radius: 3,
angle: 2
}
// 地理坐标系(geo)特有的属性:
encode: {
lng: 3,
lat: 2
}
// 对于一些没有坐标系的图表,例如饼图、漏斗图等,可以是:
encode: {
value: 3
}
更多 encode 实例:
life-expectancy-table.json:
[
["Income","Life Expectancy","Population","Country","Year"],
[815,34.05,351014,"Australia",1800],
[1314,39,645526,"Canada",1800],
[985,32,321675013,"China",1800],
[864,32.2,345043,"Cuba",1800],
[1244,36.5731262,977662,"Finland",1800],
[1803,33.96717024,29355111,"France",1800],
[1639,38.37,22886919,"Germany",1800],
[926,42.84559912,61428,"Iceland",1800],
[1052,25.4424,168574895,"India",1800],
[1050,36.4,30294378,"Japan",1800],
[579,26,4345000,"North Korea",1800],
[576,25.8,9395000,"South Korea",1800],
[658,34.05,100000,"New Zealand",1800]
]
实例
$.get('https://www.runoob.com/static/js/life-expectancy-table.json', function (data) {
var sizeValue = '57%';
var symbolSize = 2.5;
option = {
legend: {},
tooltip: {},
toolbox: {
left: 'center',
feature: {
dataZoom: {}
}
},
grid: [
{right: sizeValue, bottom: sizeValue},
{left: sizeValue, bottom: sizeValue},
{right: sizeValue, top: sizeValue},
{left: sizeValue, top: sizeValue}
],
xAxis: [
{type: 'value', gridIndex: 0, name: 'Income', axisLabel: {rotate: 50, interval: 0}},
{type: 'category', gridIndex: 1, name: 'Country', boundaryGap: false, axisLabel: {rotate: 50, interval: 0}},
{type: 'value', gridIndex: 2, name: 'Income', axisLabel: {rotate: 50, interval: 0}},
{type: 'value', gridIndex: 3, name: 'Life Expectancy', axisLabel: {rotate: 50, interval: 0}}
],
yAxis: [
{type: 'value', gridIndex: 0, name: 'Life Expectancy'},
{type: 'value', gridIndex: 1, name: 'Income'},
{type: 'value', gridIndex: 2, name: 'Population'},
{type: 'value', gridIndex: 3, name: 'Population'}
],
dataset: {
dimensions: [
'Income',
'Life Expectancy',
'Population',
'Country',
{name: 'Year', type: 'ordinal'}
],
source: data
},
series: [
{
type: 'scatter',
symbolSize: symbolSize,
xAxisIndex: 0,
yAxisIndex: 0,
encode: {
x: 'Income',
y: 'Life Expectancy',
tooltip: [0, 1, 2, 3, 4]
}
},
{
type: 'scatter',
symbolSize: symbolSize,
xAxisIndex: 1,
yAxisIndex: 1,
encode: {
x: 'Country',
y: 'Income',
tooltip: [0, 1, 2, 3, 4]
}
},
{
type: 'scatter',
symbolSize: symbolSize,
xAxisIndex: 2,
yAxisIndex: 2,
encode: {
x: 'Income',
y: 'Population',
tooltip: [0, 1, 2, 3, 4]
}
},
{
type: 'scatter',
symbolSize: symbolSize,
xAxisIndex: 3,
yAxisIndex: 3,
encode: {
x: 'Life Expectancy',
y: 'Population',
tooltip: [0, 1, 2, 3, 4]
}
}
]
};
myChart.setOption(option);
});
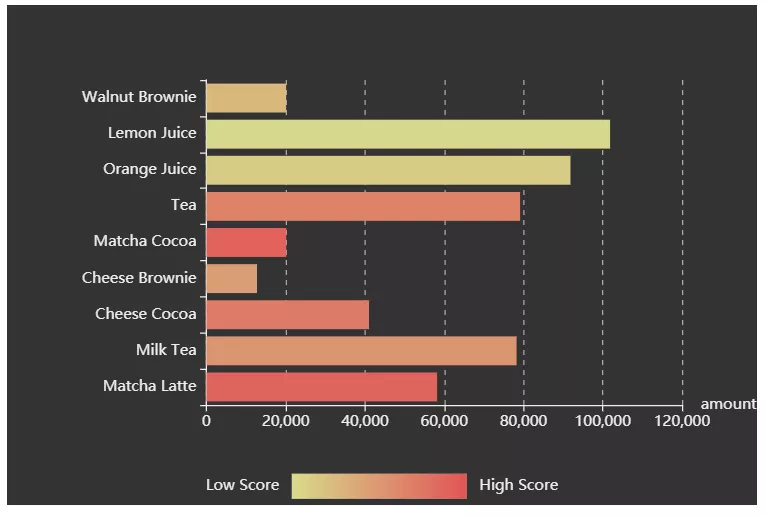
视觉通道(颜色、尺寸等)的映射
我们可以使用 visualMap 组件进行视觉通道的映射。
视觉元素可以是:
symbol: 图元的图形类别。
symbolSize: 图元的大小。
color: 图元的颜色。
colorAlpha: 图元的颜色的透明度。
opacity: 图元以及其附属物(如文字标签)的透明度。
colorLightness: 颜色的明暗度。
colorSaturation: 颜色的饱和度。
colorHue: 颜色的色调。
visualMap 组件可以定义多个,从而可以同时对数据中的多个维度进行视觉映射。
var option = {
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Milk Tea'],
[74.4, 41032, 'Cheese Cocoa'],
[50.1, 12755, 'Cheese Brownie'],
[89.7, 20145, 'Matcha Cocoa'],
[68.1, 79146, 'Tea'],
[19.6, 91852, 'Orange Juice'],
[10.6, 101852, 'Lemon Juice'],
[32.7, 20112, 'Walnut Brownie']
]
},
grid: {containLabel: true},
xAxis: {name: 'amount'},
yAxis: {type: 'category'},
visualMap: {
orient: 'horizontal',
left: 'center',
min: 10,
max: 100,
text: ['High Score', 'Low Score'],
// Map the score column to color
dimension: 0,
inRange: {
color: ['#D7DA8B', '#E15457']
}
},
series: [
{
type: 'bar',
encode: {
// Map the "amount" column to X axis.
x: 'amount',
// Map the "product" column to Y axis
y: 'product'
}
}
]
};

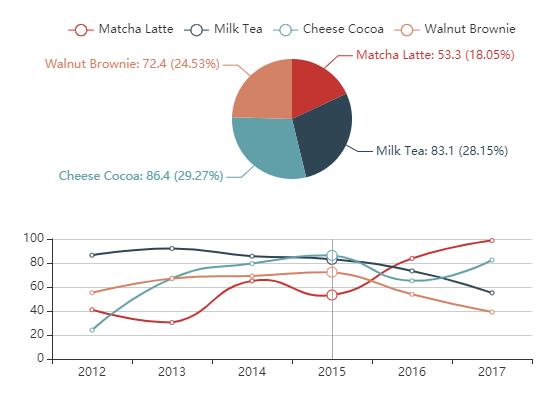
以下实例多个图表共享一个 dataset,并带有联动交互:
setTimeout(function () {
option = {
legend: {},
tooltip: {
trigger: 'axis',
showContent: false
},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015', '2016', '2017'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3, 83.8, 98.7],
['Milk Tea', 86.5, 92.1, 85.7, 83.1, 73.4, 55.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4, 65.2, 82.5],
['Walnut Brownie', 55.2, 67.1, 69.2, 72.4, 53.9, 39.1]
]
},
xAxis: {type: 'category'},
yAxis: {gridIndex: 0},
grid: {top: '55%'},
series: [
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{
type: 'pie',
id: 'pie',
radius: '30%',
center: ['50%', '25%'],
label: {
formatter: '{b}: {@2012} ({d}%)'
},
encode: {
itemName: 'product',
value: '2012',
tooltip: '2012'
}
}
]
};
myChart.on('updateAxisPointer', function (event) {
var xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
var dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: 'pie',
label: {
formatter: '{b}: {@[' + dimension + ']} ({d}%)'
},
encode: {
value: dimension,
tooltip: dimension
}
}
});
}
});
myChart.setOption(option);
});

到此这篇关于ECharts异步加载数据与数据集(dataset)的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持软件开发网。