Vue请求java服务端并返回数据代码实例
这篇文章主要介绍了Vue请求java服务端并返回数据代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
最近在自学vue怎么与java进行数据交互。其实axios还是挺简单的,与ajax请求几乎一样,无外乎也就是要解决下跨域的问题。
废话不多说了,直接贴代码,一看就懂!
//向springmvc Controller发起请求,传递一个参数
get请求(带参数传递)
axios.get('http://127.0.0.1:8088/inas/f/demo/test?name=2222')
.then(function (response) {
console.log(response);
var data = response.data;
alert(data[0].conpany);
})
.catch(function (error) {
console.log(error);
});
后台代码:
@ResponseBody
@RequestMapping(value="/test",method=RequestMethod.GET)
public String test(@RequestParam String name,HttpServletResponse response) {
List<Object> list = new ArrayList<Object>();
Map<String,Object> userMap1 = new HashMap<String, Object>();
Map<String,Object> userMap2 = new HashMap<String, Object>();
userMap1.put("conpany", "河南电力");
userMap1.put("section", "郑州分公司");
userMap1.put("admin", "123123");
userMap1.put("name", "张华凤");
userMap1.put("tel", "954127004");
userMap1.put("phone", "15056993012");
list.add(userMap1);
String jsonStr = JSON.toJSON(list).toString();
response.setHeader("Access-Control-Allow-Origin", "*");
return jsonStr;
}
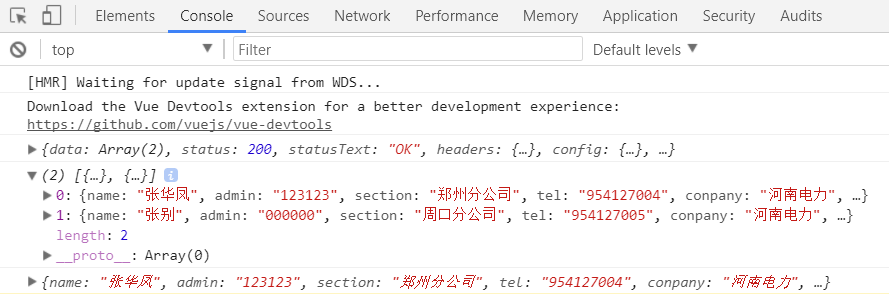
此时可以在浏览器中看到服务器返回给我们的数据: