使用Postman测试需要授权的接口问题
Postman是一款免费的http模拟请求工具,常用来测试开发接口。实际场景中,很多接口是需要授权才能使用。这就需要Postman获取授权,把返回的token保存,在调用其他接口时连同token一起传递。
我所在的项目基于spring全家桶,正常流程是:调用获取验证码接口 -> 登录接口 -> 调用业务接口 。
新建一个登录请求

"{{参数名}}"代表Postman的环境变量 captchaKey 调用获取验证码返回 captchaCode 验证码,因为是测试环境,固定8888
发送请求前执行代码
切换到 Pre-request Script ,编写请求验证码接口脚本
var captchaApi = pm.environment.get("sa-gateway-host") + "/sa-auth/captcha";
pm.sendRequest(captchaApi, function (err, response) {
//获取返回值
var responseBody =JSON.parse(response.text());
//判断返回值是否有data参数
if (responseBody.data) {
//如果有则此次验证通过
tests["first has data"] = true;
//获取需要的参数
var captchaKey = responseBody.data.captchaKey;
//打印获取的参数
console.log("response.data --> " + captchaKey);
//将值写入当前选中的环境中 变成环境变量
postman.setEnvironmentVariable("captchaKey", captchaKey);
}
});

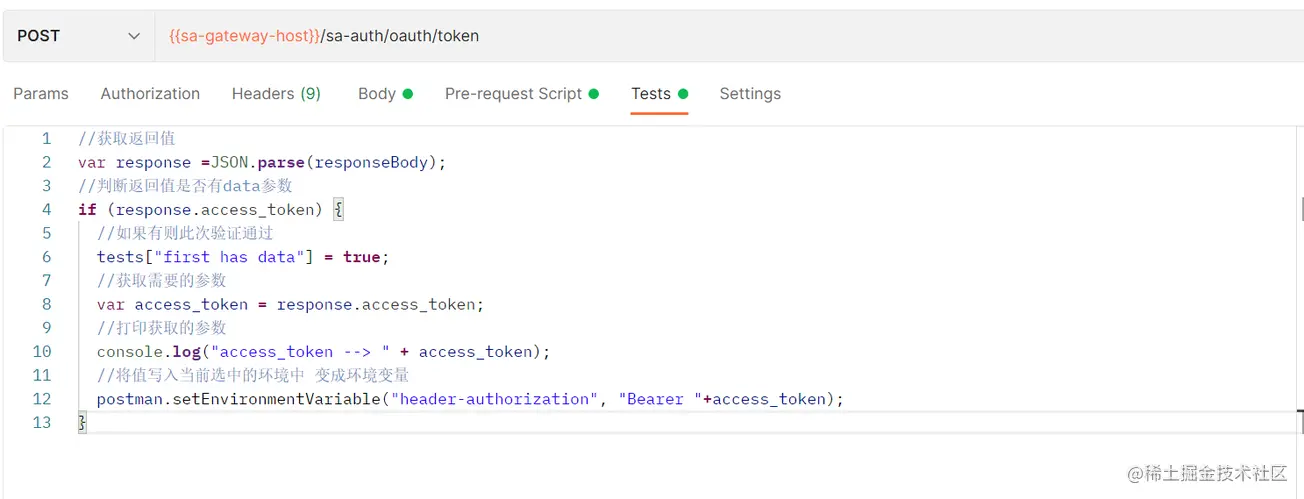
登录后保存token
切换到 Tests ,编写请求登录后的处理脚本
//获取返回值
var response =JSON.parse(responseBody);
//判断返回值是否有data参数
if (response.access_token) {
//如果有则此次验证通过
tests["first has data"] = true;
//获取需要的参数
var access_token = response.access_token;
//打印获取的参数
console.log("access_token --> " + access_token);
//将值写入当前选中的环境中 变成环境变量
postman.setEnvironmentVariable("header-authorization", "Bearer "+access_token);
}

到这里,Postman模拟登录请求完成。
脚本基于javascript语法,对于web开发者非常简单。
Postman专用函数和更多用法参考:learning.postman.com/docs/writin…
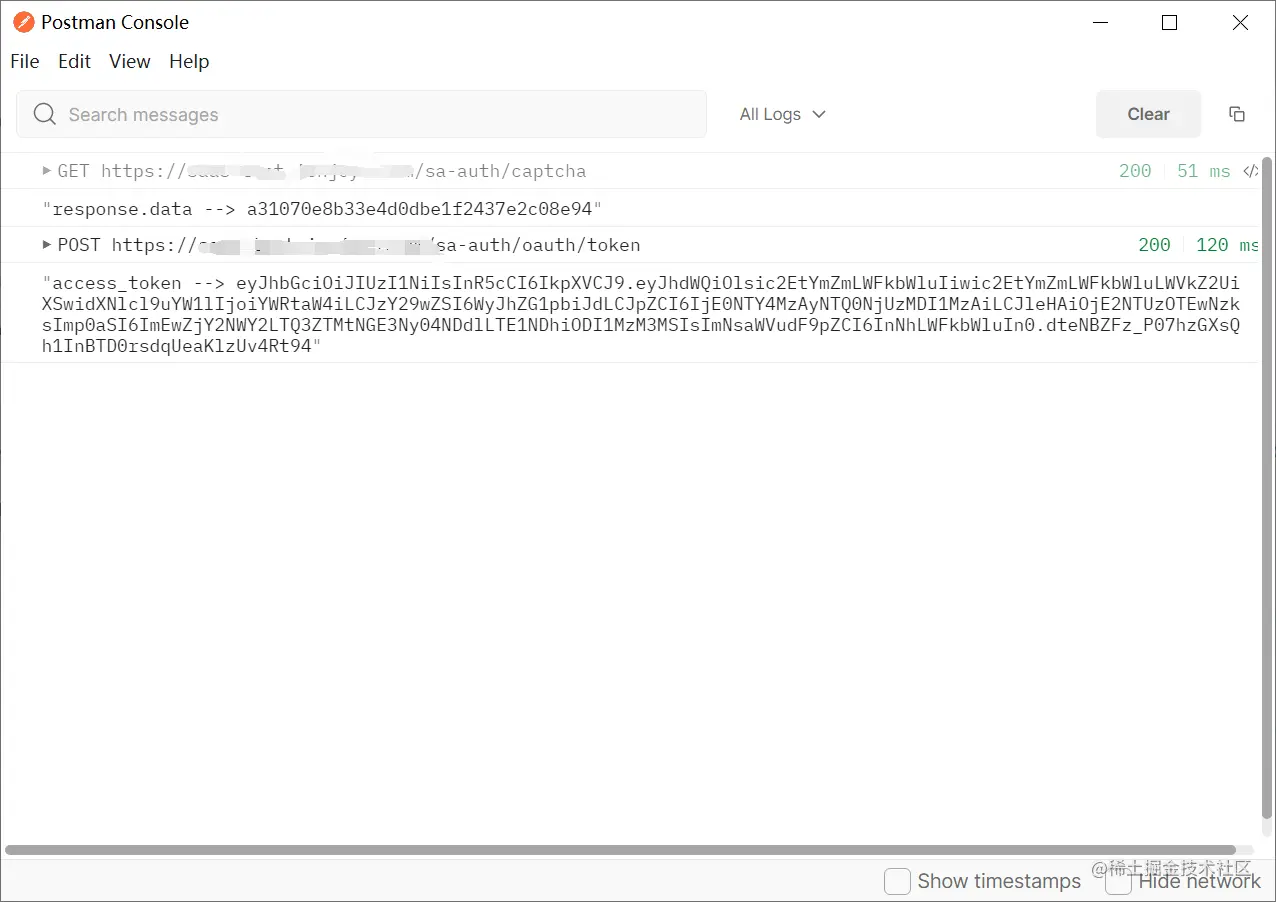
测试发送请求,在Postman控件台有输出日志

此时变量 captchaKey 和 header-authorization 的值是接口返回的值。
再新建一个接口,在header中传入登录后返回的授权信息。

不同系统的接口设计不一样。我的项目是在header中加入 Authorization 字段传递授权信息。
执行接口请求,返回成功。

很多APP的接口会对数据加密。新建一个加密服务,用脚本使Postman在发送数据前先请求加密服务获取密文,再发送。然后处理返回结果,请求加密服务解密,就能实现接口测试了。
到此这篇关于用Postman测试需要授权的接口的文章就介绍到这了,更多相关Postman授权的接口内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!