slot插槽与授权组件
在组件中,有时候承载信息过多而无法灵活使用,这个时候就需要一个slot插槽来让组件可以承载来自页面WXML的内容
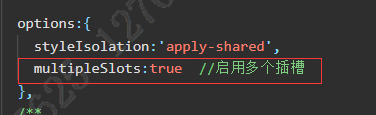
组件中添加了插槽后就可以直接使用,但是如果是同时使用了多个插槽,那么单纯插入多个插槽是不管用的,需要开启多个插槽功能

在区分上使用具名的方法。对每个插槽使用name=“***”,然后在前端使用时进行具名引用slot="***"即可。
微信提供了获取用户授权信息的功能。

通过他我们可以获取到当前用户是否登录的一个状态,如果没有那么我们肯定是需要弹出继续让用户授权,如果是已经授权,那么就直接获取信息。
wx.getSetting({
success:(res)=>{
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success(res){
console.log(res)
}
})
}else{
this.setData({
modalShow:true
})
}
}
})
这样就可以获取到我们是否已经得到了授权。
之后肯定就是对我们弹出层内容的修改,在没有获取授权的时候如果获取授权。

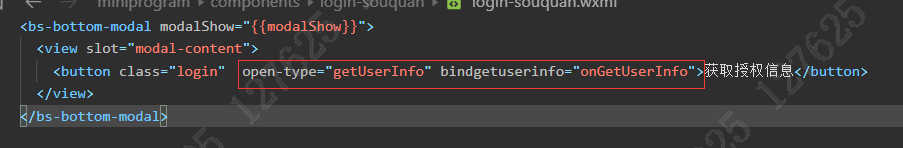
通过一个授权组件的出现,帮助我们专门获取授权信息的内容。使用微信小程序内置的通过BUTTON按钮的开发能力来获取我们将要实现的授权。这个都是固定的写法,除了事件名之外
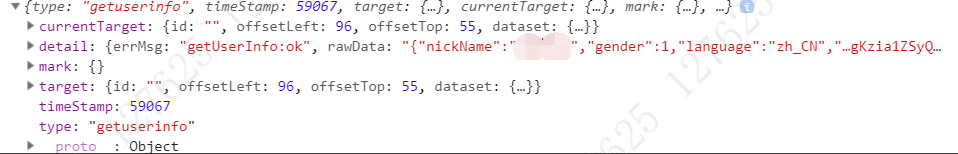
通过这个方法我们就已经是可以获取到对应的我们想看到的内容


这些就是可以获取到的信息。
onGetUserInfo(event){
console.log(event)
const userInfo=event.detail.userInfo
//如果detail.userInfo存在,那么就是授权成功的,否则是授权失败,即被拒绝
if (userInfo) {
this.setData({
modalShow:false
})
this.triggerEvent('loginsuccess',userInfo)
}else{
this.triggerEvent('loginfail',)
}
}
通过判断detail.userInfo有没有就可以知道用户是否同意授权,如果同意我们就将获取到的信息传递到前端,如果没有获取到我们就传递一个失败的信息。

授权成功跳转对应页面进行发布,否则提示用户只有授权才可以操作。
//授权成功,获取用户信息
onLoginSuccess(event) {
const detail=event.detail;
//授权成功,挑战界面
wx.navigateTo({
url: `/pages/blog-edit/blog-edit?nickName=${detail.nickName}&avatarUrl=${detail.avatarUrl}`,
})
},
onLoginFail(){
wx.showModal({
title:"授权用户才可发布"
})
},
写下来在判断用户授权成功后,执行成功的方法
success:(res)=> {
this.onLoginSuccess({
detail:res.userInfo
})
这样一个授权的操作就可以了。
作者:科技渣渣
相关文章
Sara/Sarah
2020-07-21
Rochelle
2020-11-23
Zandra
2022-10-23
Karli
2022-10-23
Irma
2022-10-23
Sylvia
2022-10-23
Ula
2022-10-23
Roselani
2022-10-24
Iola
2022-10-24
Dara
2022-11-05
Viveka
2022-11-05
Aggie
2022-11-06
Bianca
2022-11-06
Xena
2022-11-06
Laila
2022-11-06
Florence
2022-11-09
Raissa
2022-11-09
Tanisha
2023-02-26