jquery应用实例分享_实现手风琴特效
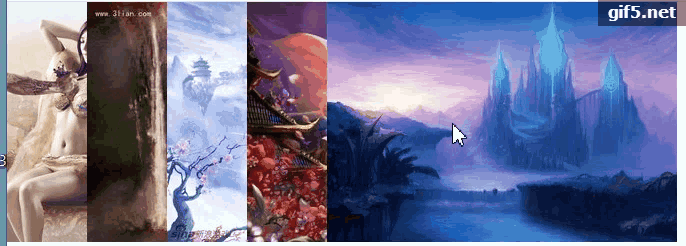
效果:

实例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{padding: 0px;margin: 0px;}
li{
width: 80px;height:300px;
float: left;overflow: hidden;
list-style: none;
}
</style>
<script type="text/javascript "src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<script >
$(function () {
$("ul li").mouseover(function (){
$(this).stop().animate({width:350},500)//stop函数:停止当前正在运行的动画
//siblings:遍历
$(this).siblings().stop().animate({width:80},500)//anmate:500ms后将其width变为80px;
})
})
</script>
<div>
<ul>
<li style="width: 350px"><img src="1.jpg"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
<li><img src="5.jpg"></li>
</ul>
</div>
</body>
</html>
以上这篇jquery应用实例分享_实现手风琴特效就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Urania
2020-08-26
Noella
2022-11-06
Cytheria
2022-11-06
Damara
2022-11-06
Noya
2022-11-06
Willow
2022-11-06
Endora
2022-11-06
Gaia
2022-11-06
Kamiisa
2022-11-09
Glory
2022-11-09
Xenia
2022-11-09
Winona
2022-11-09
Xandy
2022-11-09
Pandora
2023-02-12
Tanisha
2023-02-12
Wanda
2023-02-26
Miette
2023-04-26
Diane
2023-05-02