VsCode运行html界面的实战步骤
目录
前言
1、安装插件open in browser的步骤
2、总结
前言一般我们安装VSCode需要安装很多插件,在VSCode中默认编写的HTML页面是不能运行的。
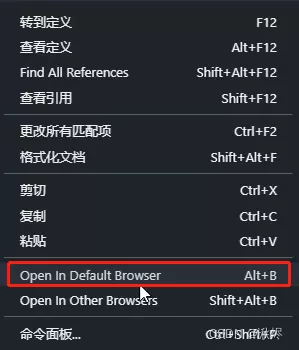
新手在使用VSCode会遇到类似这种问题:鼠标右键后并没有找到 "Open in default brower" 。

这时我们需要安装一个插件open in browser:
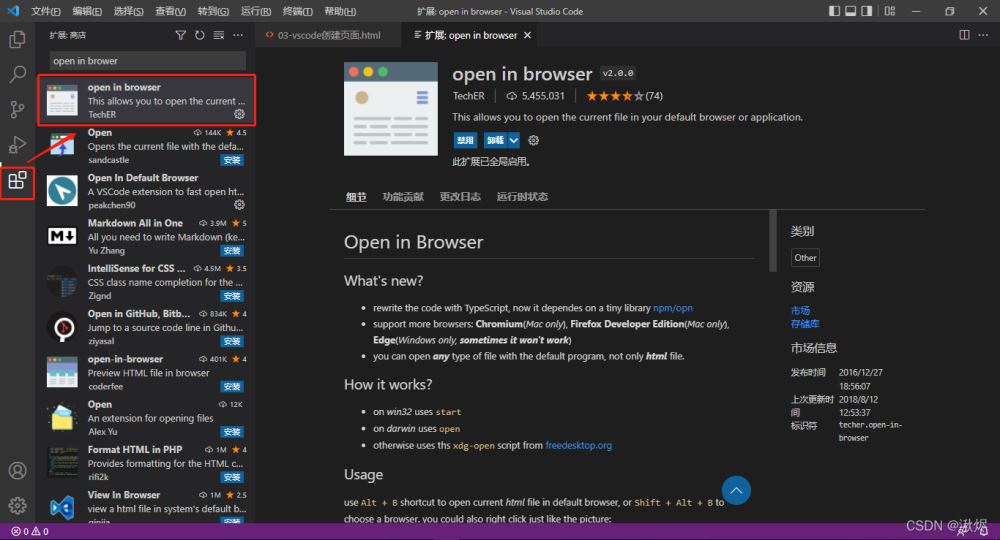
1、安装插件open in browser的步骤1、打开vscode软件→点击左侧第五个图标→搜索open in brower→下载,如下图所示

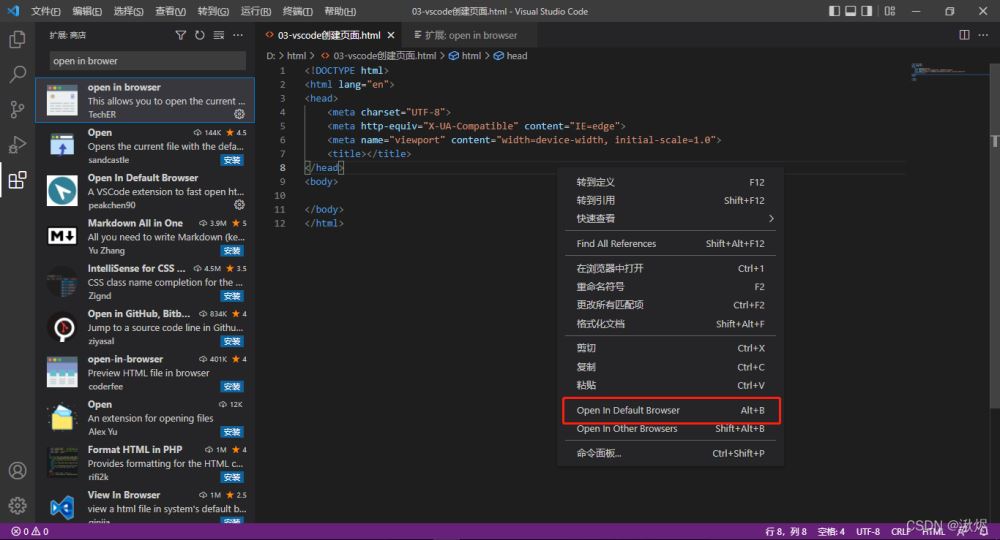
2、在html页面右键单击,选择Open in default browse即可,如下图所示

1,打开VSCode软件,编写一个HTML页面
2,点击左侧的第五个图标
3,搜索open in browser,点击进入
4,点击install(安装)按钮
5,在html页面右键单击,选择open in default browse
6,也可以选择open in other browse,自己选择浏览器即可
到此这篇关于VsCode运行html界面的文章就介绍到这了,更多相关VsCode运行html界面内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Efia
2020-11-23
Ebony
2021-02-05
Gitana
2023-05-17
Tani
2023-07-10
Diane
2023-07-10
Gaia
2023-07-20
Dagny
2023-07-20
Roselani
2023-07-20
Linnea
2023-07-20
Lida
2023-07-20
Zada
2023-07-20
Maha
2023-07-20
Rayna
2023-07-20
Nicole
2023-07-20
Madge
2023-07-20
Oria
2023-07-21
Maleah
2023-07-21
Glory
2023-07-21