Vue学习之旅Part6:通过例子和示意图弄懂Vue的八大生命周期
一、概述
此时还未初始化完毕data和methods
此时 data和methods已经创建完毕 但此时还未开始编译模板
但是还未挂载到页面中
此时data中的状态值是最新的 但界面上显示的数据还是旧的
因为此时还未开始重新渲染DOM节点
此时data中的状态值和界面上显示的数据都已完成了更新 界面已被重新渲染好了 销毁期间的生命周期函数:
在这 实例仍然完全可用
调用后 Vue实例指示的所有东西都会解除绑定 所有的事件监听器会被移除 所有的子实例也会被销毁 二、从案例中看生命周期
作者:Piconjo_Official
Vue实例从创建 运行 到销毁期间 伴随着的各种各样的事件 这些事件 统称为生命周期
生命周期钩子就是生命周期事件的别名
生命周期钩子 = 生命周期函数 = 生命周期事件 这三个都是一样的东西 不过叫法不同而已
Vue总共分为三个大的生命周期 即:创建 运行 销毁
和人的一生也很像:出生 活着 死亡(跑题辽
beforeCreate:实例刚在内存中被创建出来此时还未初始化完毕data和methods
created:实例已经在内存中创建完毕此时 data和methods已经创建完毕 但此时还未开始编译模板
beforeMount:此时已经完成模板的编译但是还未挂载到页面中
mounted:此时已将编译好的模板挂载到了页面指定的容器中显示
运行期间的生命周期函数:
beforeUpdate:状态更新之前执行此函数此时data中的状态值是最新的 但界面上显示的数据还是旧的
因为此时还未开始重新渲染DOM节点
updated:实例更新完毕之后调用此函数此时data中的状态值和界面上显示的数据都已完成了更新 界面已被重新渲染好了 销毁期间的生命周期函数:
beforeDestroy:实例销毁前调用在这 实例仍然完全可用
destroyed:Vue实例销毁后调用调用后 Vue实例指示的所有东西都会解除绑定 所有的事件监听器会被移除 所有的子实例也会被销毁 二、从案例中看生命周期
案例的页面其实很简单:
有个按钮 点击会改变msg的值 目的是触发部分生命周期
然后有个显示msg的h3标签
{{msg}}
那么 不同的生命周期打印出的的数据是什么呢:
var vm=new Vue({
el:'#app',
data:{
msg:"Hello"
},
methods:{
say()
{
console.log("Hello World");
}
},
// 第一个被执行的生命周期函数
// 在实例被完全创建出来之前会执行它
beforeCreate()
{
console.log(this.msg); // undefined
this.say(); // 报错 未找到该方法
// 在beforeCreate生命周期函数执行的时候 data和methods中的数据都还未被初始化
},
// 第二个被执行的生命周期函数
created()
{
console.log(this.msg); // Hello
this.say(); // Hello World
// 在created生命周期函数执行的时候 data和methods中的数据都已经被初始化好了
// 若要操作data中的数据或是调用methods中的方法 最早只能在created中操作
},
// 第三个被执行的生命周期函数
// 此时 模板已经编译完成了 但只是存在于内存中 尚未将模板渲染到页面中
beforeMount()
{
console.log(document.getElementById("h3").innerText); // {{msg}}
// 在beforeMount生命周期函数执行的时候 内存中编译好的元素尚未被挂载到页面上
// 因此 在页面上所显示的只是预先写好的模板字符串
},
// 第四个被执行的生命周期函数
// 此时 内存中的模板已经真实挂载到了页面上
// 用户可以看到渲染好的页面
mounted()
{
console.log(document.getElementById("h3").innerText); // Hello
// mounted是实例【创建】期间的最后一个生命周期函数
// 当mounted被执行完 即代表该实例被完全创建好了 此时 若没有再进行其它操作 则该实例会一直存在于内存中
},
// ======开始运行中事件======
// 在beforeUpdate生命周期函数执行的时候 此时 界面还没有被更新 但数据已经改变了
beforeUpdate()
{
console.log(document.getElementById("h3").innerText); // Hello
console.log(this.msg); // Hi
// 当beforeUpdate的时候 页面的数据还是旧的 data的数据是新的
// 此时页面的数据尚未和最新的数据保持同步
},
// 在updated生命周期执行的时候 页面和data的数据已经保持同步了 都是最新的数据
updated()
{
console.log(document.getElementById("h3").innerText); // Hi
console.log(this.msg); // Hi
}
// ======结束运行中事件======
});
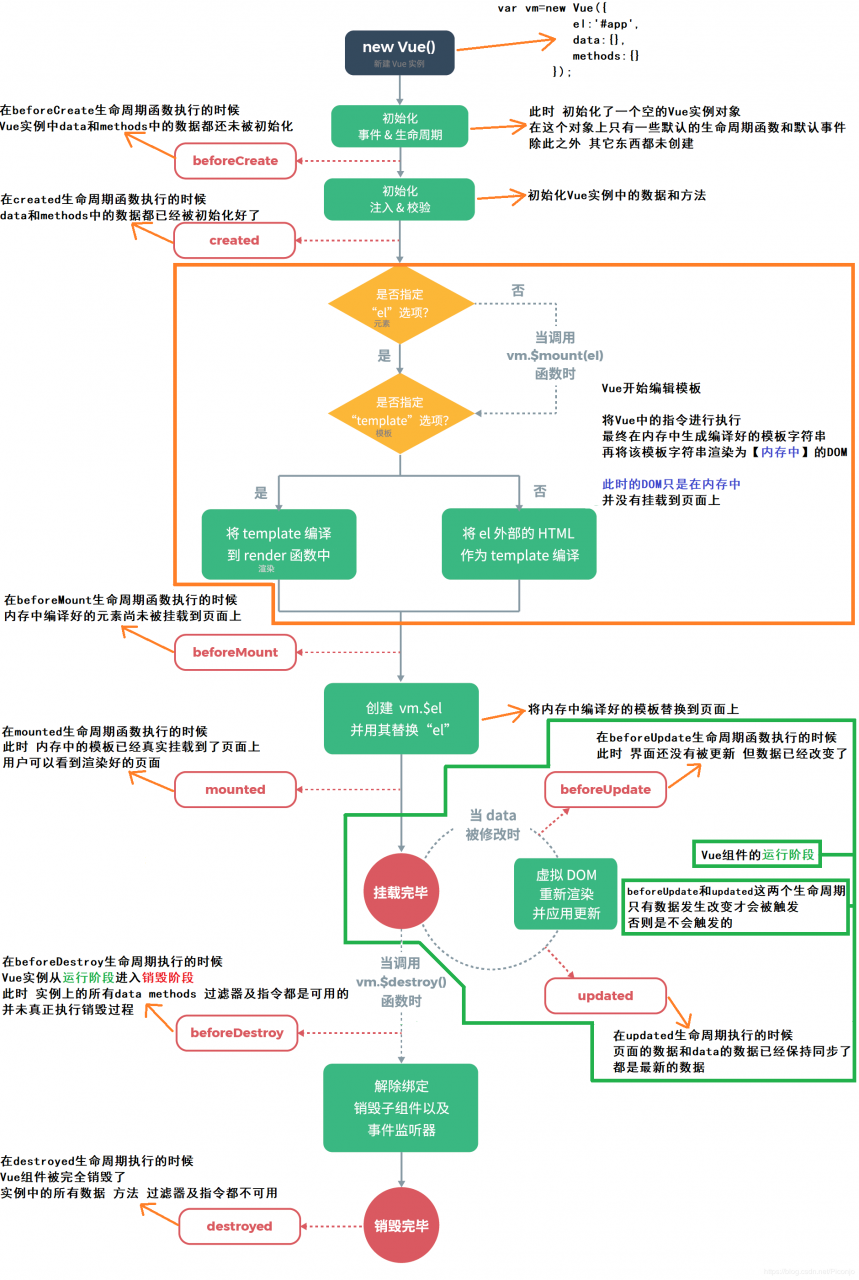
如果案例代码了解不够清楚 还可从示意图中看生命周期:
三、从示意图中看生命周期图是我从Vue的官网扒的 自己加了点注释:

作者:Piconjo_Official
相关文章
Celandine
2020-04-21
Kanya
2020-04-17
Claire
2021-05-21
Judy
2023-07-20
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20