OpenLayers 笔记4:矢量图层交互与选定矢量要素突出显示
目录ol.interaction.Select概述鼠标选定矢量要素突出显示
OpenLayers提供ol.interaction.Select类,来实现对矢量图层的交互。
也是通过监听地图、窗口事件,触发交互,使对应矢量要素产生动态变化。 ol.interaction.Select概述
作者:getMoreTime
OpenLayers提供ol.interaction.Select类,来实现对矢量图层的交互。
也是通过监听地图、窗口事件,触发交互,使对应矢量要素产生动态变化。 ol.interaction.Select概述
ol.interaction.Select类可供设置的属性主要包括:
condition: 触发交互的地图、浏览器事件,默认为ol.events.condition.singleClick。 可监听的事件。
addCondition: 触发交互目标多选的地图、浏览器事件。
removeCondition: 触发去除以发生交互目标的地图、浏览器事件。
toggleCondition: 可同时触发多选和去除的地图、浏览器事件。默认为ol.events.condition.shiftKeyOnly。
layers: 触发交互的目标图层,可以为一个或多个。默认为所有可见图层。
features: 触发交互的目标矢量要素集合。
filter: 筛选交互的目标图层或要素集合。函数形式、返回结果,可设置限定条件下的筛选。
style: 交互触发后,对应矢量要素显示的样式。若为false,则样式不变。
multi: 面向重叠的矢量要素。默认为false,只选中最外层的矢量要素。若为true,则全选所有叠加的矢量要素。
hitTolerance: 命中事件的检查范围。检查事件位置周边一定半径的范围内是否有目标。
var FeatureInteraction = new ol.interaction.Select({
//指针移动在目标内即触发交互
condition: ol.events.condition.pointerMove,
//按住shift键选中未触发交互的要素,即可为该要素触发交互,且不去除已触发的交互。
//按住shift键选中已触发交互的要素,即可去除当前要素的交互。
toggleCondition:ol.events.condition.shiftKeyOnly,
//按住alt键选中未触发交互的要素,即可为该要素触发交互,且不去除已触发的交互。
//按住shift键选中已触发交互的要素,即可去除当前要素的交互。
//addCondition:ol.events.condition.altKeyOnly,
//removeCondition:ol.events.condition.shiftKeyOnly,
//目标图层
layers: [layer2],
//筛选
//filter: function (feature, layer) {
// return layer2;
//},
//样式
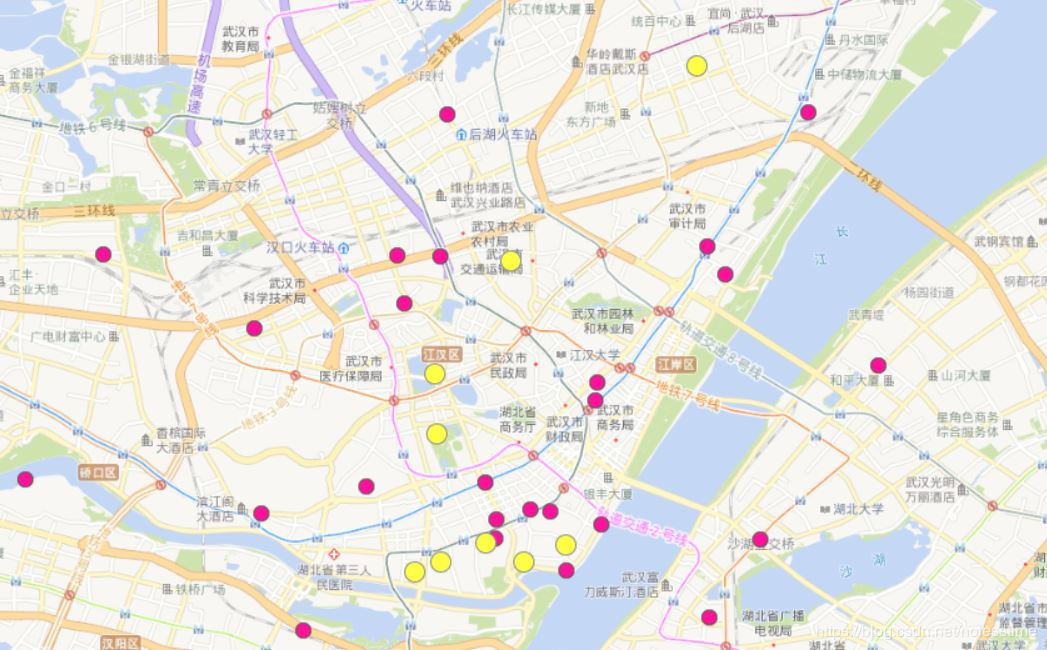
style:new ol.style.Style({
image: new ol.style.Circle({
radius: 8,
fill: new ol.style.Fill({
color: '#ffff44',
}),
stroke: new ol.style.Stroke({
color: '#444444',
width: 1
})
})
}),
multi:false,
});
map.addInteraction(FeatureInteraction);

作者:getMoreTime